Rgb 104,90,253 to Css #685AFD Color code html values
Css 685AFD Hex Color Code for rgb 104,90,253
Css Html color #685AFD Hex color conversions, schemes, palette, combination, mixer, to rgb 104,90,253 colour codes.
Div Background-color : #685AFD
.div{ background-color : #685AFD; }
html #685AFD color code
Text/Font color #685AFD
.text{ color : #685AFD; }
My text html color #685AFD hex color code
Border html color #685AFD hex color code
.border{ border:3px solid : #685AFD; }
My div border color
Outline hex color #685AFD
.outline{ outline:2px solid #685AFD; }
My text outline color #685AFD
css #685AFD Color code html chart

|

|
css Text shadow : #685AFD color
.shadow{ text-shadow: 10px 10px 10px #685AFD; }
My text shadow
Css box shadow : #685AFD color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#685AFD; }
My box shadow
Css Gradient html color #685AFD code
.gradient{ background-color:#685AFD; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#685AFD, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #685AFD 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #685AFD 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #685AFD 0%, #00000C 100%); background-image:linear-gradient(180deg, #685AFD 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #685AFD 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#685AFD), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#685AFD; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #685AFD Color code html values
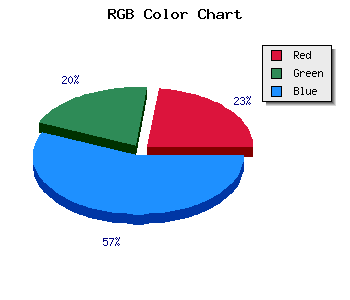
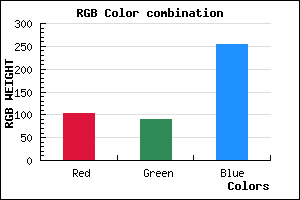
#685AFD hex color code has red green and blue "RGB color" in the proportion of 40.78% red, 35.29% green and 99.22% blue.
RGB percentage values corresponding to this are 104, 90, 253.
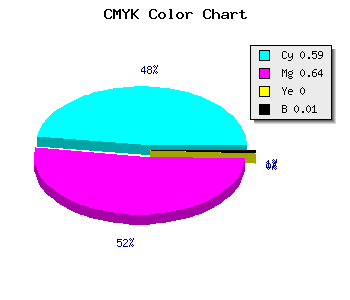
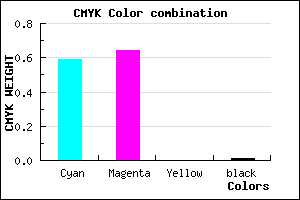
Html color #685AFD has 0% cyan, 0% magenta, 0% yellow and 2% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #685AFD can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #685AFD color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #685AFD Hex Color Conversion

|

|
CMYK Css #685AFD Color code combination mixer
RGB Css #685AFD Color Code Combination Mixer
Css #685AFD Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #685AFD hex color
a{ color: #685AFD; }
css h1,h2,h3,h4,h5,h6 : #685AFD
h1,h2,h3,h4,h5,h6{ color: #685AFD;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 104,90,253 Text color with hexadecimal code
Text font color is Rgb (104,90,253)
color css codes
Luminosity of css #685AFD hex color
- #020018 (131096) #020018
- #08014b (524619) #08014b
- #0d017d (852349) #0d017d
- #1202b0 (1180336) #1202b0
- #1803e1 (1573857) #1803e1
- #311cfc (3218684) #311cfc
- #5e4dfd (6180349) #5e4dfd
- #8c81fd (9208317) #8c81fd
- #b9b2fe (12169982) #b9b2fe
- #e8e5ff (15263231) #e8e5ff
- lighter/Darker shades: Hex values:
- #685AFD (104,90,253) #685AFD
- #5641F8 (86,65,248) #5641F8
- #4428F3 (68,40,243) #4428F3
- #320FEE (50,15,238) #320FEE
- #2000E9 (32,0,233) #2000E9
- #0E00E4 (14,0,228) #0E00E4
- #0000DF (0,0,223) #0000DF
- #0000DA (0,0,218) #0000DA
- #0000D5 (0,0,213) #0000D5
- #0000D0 (0,0,208) #0000D0
- #0000CB (0,0,203) #0000CB
- #0000C6 (0,0,198) #0000C6
Color Shades of css #685AFD hex color
Tints of css #685AFD hex color
- Darker/lighter shades: Hex color values:
- #0000C6 (104,90,253) #0000C6
- #7A6CFF (122,108,255) #7A6CFF
- #8C7EFF (140,126,255) #8C7EFF
- #9E90FF (158,144,255) #9E90FF
- #B0A2FF (176,162,255) #B0A2FF
- #C2B4FF (194,180,255) #C2B4FF
- #D4C6FF (212,198,255) #D4C6FF
- #E6D8FF (230,216,255) #E6D8FF
- #F8EAFF (248,234,255) #F8EAFF
- #FFFCFF (255,252,255) #FFFCFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF