Rgb 104,62,250 to Css #683EFA Color code html values
Css 683EFA Hex Color Code for rgb 104,62,250
Css Html color #683EFA Hex color conversions, schemes, palette, combination, mixer, to rgb 104,62,250 colour codes.
Div Background-color : #683EFA
.div{ background-color : #683EFA; }
html #683EFA color code
Text/Font color #683EFA
.text{ color : #683EFA; }
My text html color #683EFA hex color code
Border html color #683EFA hex color code
.border{ border:3px solid : #683EFA; }
My div border color
Outline hex color #683EFA
.outline{ outline:2px solid #683EFA; }
My text outline color #683EFA
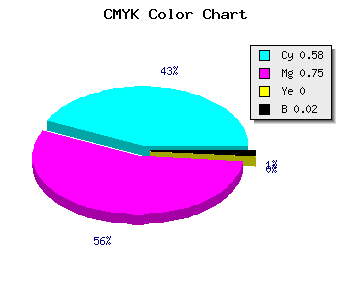
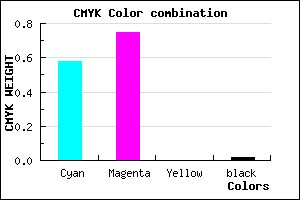
css #683EFA Color code html chart

|

|
css Text shadow : #683EFA color
.shadow{ text-shadow: 10px 10px 10px #683EFA; }
My text shadow
Css box shadow : #683EFA color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#683EFA; }
My box shadow
Css Gradient html color #683EFA code
.gradient{ background-color:#683EFA; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#683EFA, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #683EFA 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #683EFA 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #683EFA 0%, #00000C 100%); background-image:linear-gradient(180deg, #683EFA 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #683EFA 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#683EFA), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#683EFA; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #683EFA Color code html values
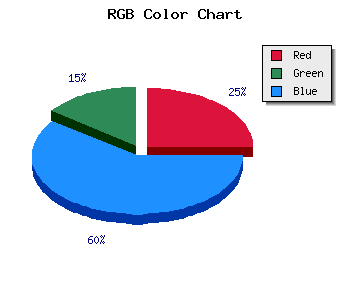
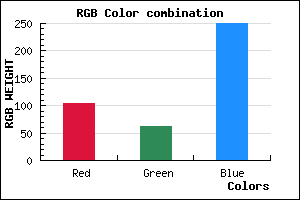
#683EFA hex color code has red green and blue "RGB color" in the proportion of 40.78% red, 24.31% green and 98.04% blue.
RGB percentage values corresponding to this are 104, 62, 250.
Html color #683EFA has 0% cyan, 0% magenta, 0% yellow and 5% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #683EFA can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #683EFA color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #683EFA Hex Color Conversion

|

|
CMYK Css #683EFA Color code combination mixer
RGB Css #683EFA Color Code Combination Mixer
Css #683EFA Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #683EFA hex color
a{ color: #683EFA; }
css h1,h2,h3,h4,h5,h6 : #683EFA
h1,h2,h3,h4,h5,h6{ color: #683EFA;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 104,62,250 Text color with hexadecimal code
Text font color is Rgb (104,62,250)
color css codes
Luminosity of css #683EFA hex color
- #050117 (327959) #050117
- #11024a (1114698) #11024a
- #1d037b (1901435) #1d037b
- #2805ad (2622893) #2805ad
- #3406de (3409630) #3406de
- #4d1ff9 (5054457) #4d1ff9
- #7450fa (7622906) #7450fa
- #9c82fc (10257148) #9c82fc
- #c3b3fd (12825597) #c3b3fd
- #ebe6fe (15460094) #ebe6fe
- lighter/Darker shades: Hex values:
- #683EFA (104,62,250) #683EFA
- #5625F5 (86,37,245) #5625F5
- #440CF0 (68,12,240) #440CF0
- #3200EB (50,0,235) #3200EB
- #2000E6 (32,0,230) #2000E6
- #0E00E1 (14,0,225) #0E00E1
- #0000DC (0,0,220) #0000DC
- #0000D7 (0,0,215) #0000D7
- #0000D2 (0,0,210) #0000D2
- #0000CD (0,0,205) #0000CD
- #0000C8 (0,0,200) #0000C8
- #0000C3 (0,0,195) #0000C3
Color Shades of css #683EFA hex color
Tints of css #683EFA hex color
- Darker/lighter shades: Hex color values:
- #0000C3 (104,62,250) #0000C3
- #7A50FF (122,80,255) #7A50FF
- #8C62FF (140,98,255) #8C62FF
- #9E74FF (158,116,255) #9E74FF
- #B086FF (176,134,255) #B086FF
- #C298FF (194,152,255) #C298FF
- #D4AAFF (212,170,255) #D4AAFF
- #E6BCFF (230,188,255) #E6BCFF
- #F8CEFF (248,206,255) #F8CEFF
- #FFE0FF (255,224,255) #FFE0FF
- #FFF2FF (255,242,255) #FFF2FF
- #FFFFFF (255,255,255) #FFFFFF