Rgb 104,60,220 to Css #683CDC Color code html values
Css 683CDC Hex Color Code for rgb 104,60,220
Css Html color #683CDC Hex color conversions, schemes, palette, combination, mixer, to rgb 104,60,220 colour codes.
Div Background-color : #683CDC
.div{ background-color : #683CDC; }
html #683CDC color code
Text/Font color #683CDC
.text{ color : #683CDC; }
My text html color #683CDC hex color code
Border html color #683CDC hex color code
.border{ border:3px solid : #683CDC; }
My div border color
Outline hex color #683CDC
.outline{ outline:2px solid #683CDC; }
My text outline color #683CDC
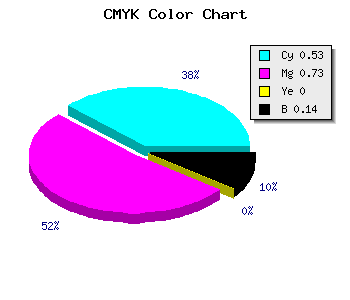
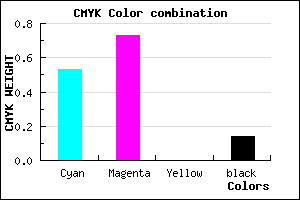
css #683CDC Color code html chart

|

|
css Text shadow : #683CDC color
.shadow{ text-shadow: 10px 10px 10px #683CDC; }
My text shadow
Css box shadow : #683CDC color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#683CDC; }
My box shadow
Css Gradient html color #683CDC code
.gradient{ background-color:#683CDC; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#683CDC, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #683CDC 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #683CDC 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #683CDC 0%, #00000C 100%); background-image:linear-gradient(180deg, #683CDC 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #683CDC 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#683CDC), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#683CDC; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #683CDC Color code html values
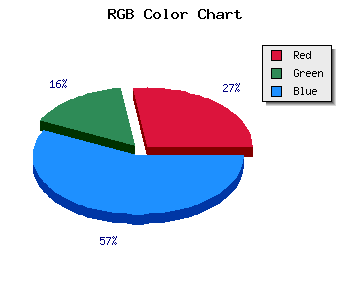
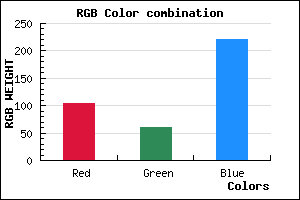
#683CDC hex color code has red green and blue "RGB color" in the proportion of 40.78% red, 23.53% green and 86.27% blue.
RGB percentage values corresponding to this are 104, 60, 220.
Html color #683CDC has 0% cyan, 0% magenta, 0% yellow and 35% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #683CDC can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #683CDC color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #683CDC Hex Color Conversion

|

|
CMYK Css #683CDC Color code combination mixer
RGB Css #683CDC Color Code Combination Mixer
Css #683CDC Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #683CDC hex color
a{ color: #683CDC; }
css h1,h2,h3,h4,h5,h6 : #683CDC
h1,h2,h3,h4,h5,h6{ color: #683CDC;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 104,60,220 Text color with hexadecimal code
Text font color is Rgb (104,60,220)
color css codes
Luminosity of css #683CDC hex color
- #080414 (525332) #080414
- #1b0c40 (1772608) #1b0c40
- #2c136b (2888555) #2c136b
- #3e1b97 (4070295) #3e1b97
- #5023c1 (5252033) #5023c1
- #693cdc (6896860) #693cdc
- #8a67e3 (9070563) #8a67e3
- #ac93eb (11310059) #ac93eb
- #ccbdf3 (13417971) #ccbdf3
- #eee9fb (15657467) #eee9fb
- lighter/Darker shades: Hex values:
- #683CDC (104,60,220) #683CDC
- #5623D7 (86,35,215) #5623D7
- #440AD2 (68,10,210) #440AD2
- #3200CD (50,0,205) #3200CD
- #2000C8 (32,0,200) #2000C8
- #0E00C3 (14,0,195) #0E00C3
- #0000BE (0,0,190) #0000BE
- #0000B9 (0,0,185) #0000B9
- #0000B4 (0,0,180) #0000B4
- #0000AF (0,0,175) #0000AF
- #0000AA (0,0,170) #0000AA
- #0000A5 (0,0,165) #0000A5
Color Shades of css #683CDC hex color
Tints of css #683CDC hex color
- Darker/lighter shades: Hex color values:
- #0000A5 (104,60,220) #0000A5
- #7A4EEE (122,78,238) #7A4EEE
- #8C60FF (140,96,255) #8C60FF
- #9E72FF (158,114,255) #9E72FF
- #B084FF (176,132,255) #B084FF
- #C296FF (194,150,255) #C296FF
- #D4A8FF (212,168,255) #D4A8FF
- #E6BAFF (230,186,255) #E6BAFF
- #F8CCFF (248,204,255) #F8CCFF
- #FFDEFF (255,222,255) #FFDEFF
- #FFF0FF (255,240,255) #FFF0FF
- #FFFFFF (255,255,255) #FFFFFF