Rgb 103,90,160 to Css #675AA0 Color code html values
Css 675AA0 Hex Color Code for rgb 103,90,160
Css Html color #675AA0 Hex color conversions, schemes, palette, combination, mixer, to rgb 103,90,160 colour codes.
Div Background-color : #675AA0
.div{ background-color : #675AA0; }
html #675AA0 color code
Text/Font color #675AA0
.text{ color : #675AA0; }
My text html color #675AA0 hex color code
Border html color #675AA0 hex color code
.border{ border:3px solid : #675AA0; }
My div border color
Outline hex color #675AA0
.outline{ outline:2px solid #675AA0; }
My text outline color #675AA0
css #675AA0 Color code html chart

|

|
css Text shadow : #675AA0 color
.shadow{ text-shadow: 10px 10px 10px #675AA0; }
My text shadow
Css box shadow : #675AA0 color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#675AA0; }
My box shadow
Css Gradient html color #675AA0 code
.gradient{ background-color:#675AA0; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#675AA0, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #675AA0 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #675AA0 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #675AA0 0%, #00000C 100%); background-image:linear-gradient(180deg, #675AA0 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #675AA0 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#675AA0), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#675AA0; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #675AA0 Color code html values
#675AA0 hex color code has red green and blue "RGB color" in the proportion of 40.39% red, 35.29% green and 62.75% blue.
RGB percentage values corresponding to this are 103, 90, 160.
Html color #675AA0 has 0% cyan, 0% magenta, 0% yellow and 95% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #675AA0 can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #675AA0 color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #675AA0 Hex Color Conversion

|

|
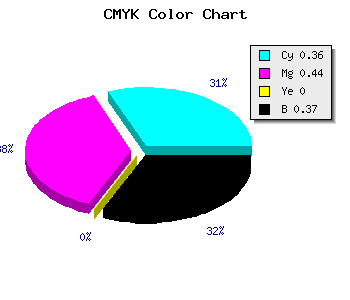
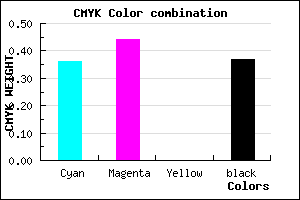
CMYK Css #675AA0 Color code combination mixer
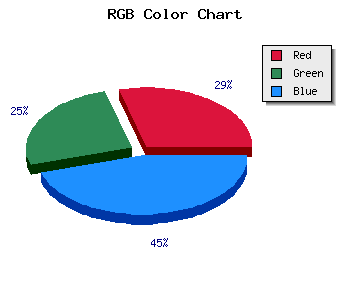
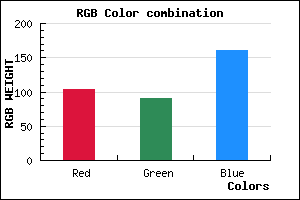
RGB Css #675AA0 Color Code Combination Mixer
Css #675AA0 Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #675AA0 hex color
a{ color: #675AA0; }
css h1,h2,h3,h4,h5,h6 : #675AA0
h1,h2,h3,h4,h5,h6{ color: #675AA0;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 103,90,160 Text color with hexadecimal code
Text font color is Rgb (103,90,160)
color css codes
Luminosity of css #675AA0 hex color
- #0a090f (657679) #0a090f
- #1f1b31 (2038577) #1f1b31
- #342d51 (3419473) #342d51
- #4a4072 (4866162) #4a4072
- #5e5292 (6181522) #5e5292
- #786cac (7892140) #786cac
- #958cbe (9800894) #958cbe
- #b4add1 (11840977) #b4add1
- #d1cde3 (13749731) #d1cde3
- #f0eef6 (15789814) #f0eef6
- lighter/Darker shades: Hex values:
- #675AA0 (103,90,160) #675AA0
- #55419B (85,65,155) #55419B
- #432896 (67,40,150) #432896
- #310F91 (49,15,145) #310F91
- #1F008C (31,0,140) #1F008C
- #0D0087 (13,0,135) #0D0087
- #000082 (0,0,130) #000082
- #00007D (0,0,125) #00007D
- #000078 (0,0,120) #000078
- #000073 (0,0,115) #000073
- #00006E (0,0,110) #00006E
- #000069 (0,0,105) #000069
Color Shades of css #675AA0 hex color
Tints of css #675AA0 hex color
- Darker/lighter shades: Hex color values:
- #000069 (103,90,160) #000069
- #796CB2 (121,108,178) #796CB2
- #8B7EC4 (139,126,196) #8B7EC4
- #9D90D6 (157,144,214) #9D90D6
- #AFA2E8 (175,162,232) #AFA2E8
- #C1B4FA (193,180,250) #C1B4FA
- #D3C6FF (211,198,255) #D3C6FF
- #E5D8FF (229,216,255) #E5D8FF
- #F7EAFF (247,234,255) #F7EAFF
- #FFFCFF (255,252,255) #FFFCFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF