Rgb 103,75,235 to Css #674BEB Color code html values
Css 674BEB Hex Color Code for rgb 103,75,235
Css Html color #674BEB Hex color conversions, schemes, palette, combination, mixer, to rgb 103,75,235 colour codes.
Div Background-color : #674BEB
.div{ background-color : #674BEB; }
html #674BEB color code
Text/Font color #674BEB
.text{ color : #674BEB; }
My text html color #674BEB hex color code
Border html color #674BEB hex color code
.border{ border:3px solid : #674BEB; }
My div border color
Outline hex color #674BEB
.outline{ outline:2px solid #674BEB; }
My text outline color #674BEB
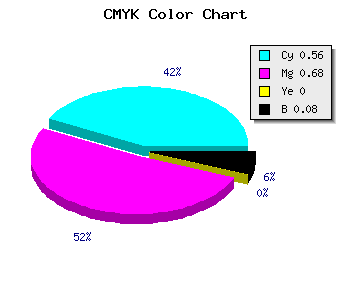
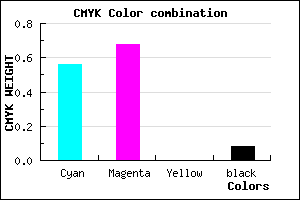
css #674BEB Color code html chart

|

|
css Text shadow : #674BEB color
.shadow{ text-shadow: 10px 10px 10px #674BEB; }
My text shadow
Css box shadow : #674BEB color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#674BEB; }
My box shadow
Css Gradient html color #674BEB code
.gradient{ background-color:#674BEB; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#674BEB, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #674BEB 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #674BEB 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #674BEB 0%, #00000C 100%); background-image:linear-gradient(180deg, #674BEB 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #674BEB 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#674BEB), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#674BEB; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #674BEB Color code html values
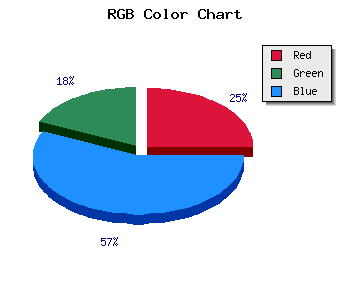
#674BEB hex color code has red green and blue "RGB color" in the proportion of 40.39% red, 29.41% green and 92.16% blue.
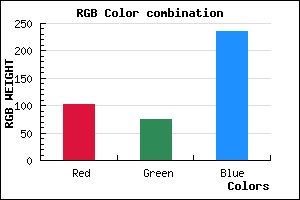
RGB percentage values corresponding to this are 103, 75, 235.
Html color #674BEB has 0% cyan, 0% magenta, 0% yellow and 20% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #674BEB can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #674BEB color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #674BEB Hex Color Conversion

|

|
CMYK Css #674BEB Color code combination mixer
RGB Css #674BEB Color Code Combination Mixer
Css #674BEB Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #674BEB hex color
a{ color: #674BEB; }
css h1,h2,h3,h4,h5,h6 : #674BEB
h1,h2,h3,h4,h5,h6{ color: #674BEB;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 103,75,235 Text color with hexadecimal code
Text font color is Rgb (103,75,235)
color css codes
Luminosity of css #674BEB hex color
- #060216 (393750) #060216
- #120844 (1181764) #120844
- #1d0d71 (1903985) #1d0d71
- #2912a0 (2691744) #2912a0
- #3517cd (3479501) #3517cd
- #4e30e8 (5124328) #4e30e8
- #755ded (7691757) #755ded
- #9d8cf2 (10325234) #9d8cf2
- #c3b9f7 (12827127) #c3b9f7
- #ebe8fc (15460604) #ebe8fc
- lighter/Darker shades: Hex values:
- #674BEB (103,75,235) #674BEB
- #5532E6 (85,50,230) #5532E6
- #4319E1 (67,25,225) #4319E1
- #3100DC (49,0,220) #3100DC
- #1F00D7 (31,0,215) #1F00D7
- #0D00D2 (13,0,210) #0D00D2
- #0000CD (0,0,205) #0000CD
- #0000C8 (0,0,200) #0000C8
- #0000C3 (0,0,195) #0000C3
- #0000BE (0,0,190) #0000BE
- #0000B9 (0,0,185) #0000B9
- #0000B4 (0,0,180) #0000B4
Color Shades of css #674BEB hex color
Tints of css #674BEB hex color
- Darker/lighter shades: Hex color values:
- #0000B4 (103,75,235) #0000B4
- #795DFD (121,93,253) #795DFD
- #8B6FFF (139,111,255) #8B6FFF
- #9D81FF (157,129,255) #9D81FF
- #AF93FF (175,147,255) #AF93FF
- #C1A5FF (193,165,255) #C1A5FF
- #D3B7FF (211,183,255) #D3B7FF
- #E5C9FF (229,201,255) #E5C9FF
- #F7DBFF (247,219,255) #F7DBFF
- #FFEDFF (255,237,255) #FFEDFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF