Rgb 103,75,205 to Css #674BCD Color code html values
Css 674BCD Hex Color Code for rgb 103,75,205
Css Html color #674BCD Hex color conversions, schemes, palette, combination, mixer, to rgb 103,75,205 colour codes.
Div Background-color : #674BCD
.div{ background-color : #674BCD; }
html #674BCD color code
Text/Font color #674BCD
.text{ color : #674BCD; }
My text html color #674BCD hex color code
Border html color #674BCD hex color code
.border{ border:3px solid : #674BCD; }
My div border color
Outline hex color #674BCD
.outline{ outline:2px solid #674BCD; }
My text outline color #674BCD
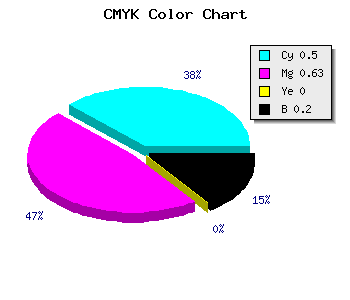
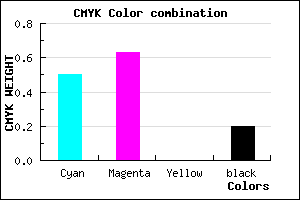
css #674BCD Color code html chart

|

|
css Text shadow : #674BCD color
.shadow{ text-shadow: 10px 10px 10px #674BCD; }
My text shadow
Css box shadow : #674BCD color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#674BCD; }
My box shadow
Css Gradient html color #674BCD code
.gradient{ background-color:#674BCD; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#674BCD, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #674BCD 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #674BCD 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #674BCD 0%, #00000C 100%); background-image:linear-gradient(180deg, #674BCD 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #674BCD 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#674BCD), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#674BCD; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #674BCD Color code html values
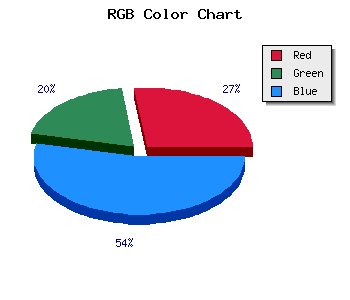
#674BCD hex color code has red green and blue "RGB color" in the proportion of 40.39% red, 29.41% green and 80.39% blue.
RGB percentage values corresponding to this are 103, 75, 205.
Html color #674BCD has 0% cyan, 0% magenta, 0% yellow and 50% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #674BCD can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #674BCD color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #674BCD Hex Color Conversion

|

|
CMYK Css #674BCD Color code combination mixer
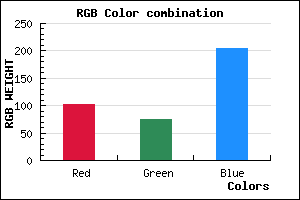
RGB Css #674BCD Color Code Combination Mixer
Css #674BCD Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #674BCD hex color
a{ color: #674BCD; }
css h1,h2,h3,h4,h5,h6 : #674BCD
h1,h2,h3,h4,h5,h6{ color: #674BCD;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 103,75,205 Text color with hexadecimal code
Text font color is Rgb (103,75,205)
color css codes
Luminosity of css #674BCD hex color
- #080513 (525587) #080513
- #1a113b (1708347) #1a113b
- #2a1b63 (2759523) #2a1b63
- #3c278b (3942283) #3c278b
- #4d32b2 (5059250) #4d32b2
- #674bcd (6769613) #674bcd
- #8872d8 (8942296) #8872d8
- #aa9be3 (11181027) #aa9be3
- #cbc2ee (13353710) #cbc2ee
- #eeebf9 (15657977) #eeebf9
- lighter/Darker shades: Hex values:
- #674BCD (103,75,205) #674BCD
- #5532C8 (85,50,200) #5532C8
- #4319C3 (67,25,195) #4319C3
- #3100BE (49,0,190) #3100BE
- #1F00B9 (31,0,185) #1F00B9
- #0D00B4 (13,0,180) #0D00B4
- #0000AF (0,0,175) #0000AF
- #0000AA (0,0,170) #0000AA
- #0000A5 (0,0,165) #0000A5
- #0000A0 (0,0,160) #0000A0
- #00009B (0,0,155) #00009B
- #000096 (0,0,150) #000096
Color Shades of css #674BCD hex color
Tints of css #674BCD hex color
- Darker/lighter shades: Hex color values:
- #000096 (103,75,205) #000096
- #795DDF (121,93,223) #795DDF
- #8B6FF1 (139,111,241) #8B6FF1
- #9D81FF (157,129,255) #9D81FF
- #AF93FF (175,147,255) #AF93FF
- #C1A5FF (193,165,255) #C1A5FF
- #D3B7FF (211,183,255) #D3B7FF
- #E5C9FF (229,201,255) #E5C9FF
- #F7DBFF (247,219,255) #F7DBFF
- #FFEDFF (255,237,255) #FFEDFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF