Rgb 103,71,133 to Css #674785 Color code html values
Css 674785 Hex Color Code for rgb 103,71,133
Css Html color #674785 Hex color conversions, schemes, palette, combination, mixer, to rgb 103,71,133 colour codes.
Div Background-color : #674785
.div{ background-color : #674785; }
html #674785 color code
Text/Font color #674785
.text{ color : #674785; }
My text html color #674785 hex color code
Border html color #674785 hex color code
.border{ border:3px solid : #674785; }
My div border color
Outline hex color #674785
.outline{ outline:2px solid #674785; }
My text outline color #674785
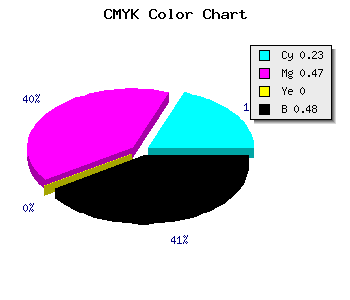
css #674785 Color code html chart

|

|
css Text shadow : #674785 color
.shadow{ text-shadow: 10px 10px 10px #674785; }
My text shadow
Css box shadow : #674785 color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#674785; }
My box shadow
Css Gradient html color #674785 code
.gradient{ background-color:#674785; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#674785, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #674785 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #674785 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #674785 0%, #00000C 100%); background-image:linear-gradient(180deg, #674785 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #674785 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#674785), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#674785; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #674785 Color code html values
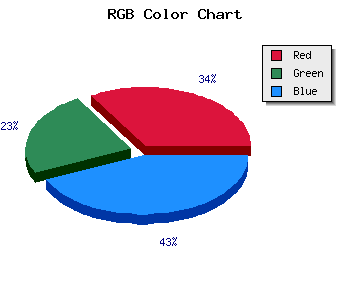
#674785 hex color code has red green and blue "RGB color" in the proportion of 40.39% red, 27.84% green and 52.16% blue.
RGB percentage values corresponding to this are 103, 71, 133.
Html color #674785 has 0% cyan, 0% magenta, 0% yellow and 122% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #674785 can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #674785 color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #674785 Hex Color Conversion

|

|
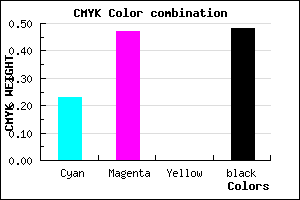
CMYK Css #674785 Color code combination mixer
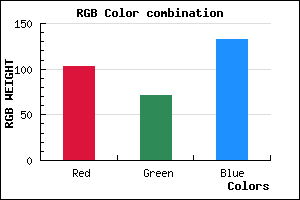
RGB Css #674785 Color Code Combination Mixer
Css #674785 Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #674785 hex color
a{ color: #674785; }
css h1,h2,h3,h4,h5,h6 : #674785
h1,h2,h3,h4,h5,h6{ color: #674785;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 103,71,133 Text color with hexadecimal code
Text font color is Rgb (103,71,133)
color css codes
Luminosity of css #674785 hex color
- #0c0810 (788496) #0c0810
- #261a32 (2497074) #261a32
- #402c52 (4205650) #402c52
- #5a3e74 (5914228) #5a3e74
- #734f95 (7557013) #734f95
- #8d69af (9267631) #8d69af
- #a689c1 (10914241) #a689c1
- #c0abd3 (12626899) #c0abd3
- #d8cce4 (14208228) #d8cce4
- #f2eef6 (15920886) #f2eef6
- lighter/Darker shades: Hex values:
- #674785 (103,71,133) #674785
- #552E80 (85,46,128) #552E80
- #43157B (67,21,123) #43157B
- #310076 (49,0,118) #310076
- #1F0071 (31,0,113) #1F0071
- #0D006C (13,0,108) #0D006C
- #000067 (0,0,103) #000067
- #000062 (0,0,98) #000062
- #00005D (0,0,93) #00005D
- #000058 (0,0,88) #000058
- #000053 (0,0,83) #000053
- #00004E (0,0,78) #00004E
Color Shades of css #674785 hex color
Tints of css #674785 hex color
- Darker/lighter shades: Hex color values:
- #00004E (103,71,133) #00004E
- #795997 (121,89,151) #795997
- #8B6BA9 (139,107,169) #8B6BA9
- #9D7DBB (157,125,187) #9D7DBB
- #AF8FCD (175,143,205) #AF8FCD
- #C1A1DF (193,161,223) #C1A1DF
- #D3B3F1 (211,179,241) #D3B3F1
- #E5C5FF (229,197,255) #E5C5FF
- #F7D7FF (247,215,255) #F7D7FF
- #FFE9FF (255,233,255) #FFE9FF
- #FFFBFF (255,251,255) #FFFBFF
- #FFFFFF (255,255,255) #FFFFFF