Rgb 103,47,236 to Css #672FEC Color code html values
Css 672FEC Hex Color Code for rgb 103,47,236
Css Html color #672FEC Hex color conversions, schemes, palette, combination, mixer, to rgb 103,47,236 colour codes.
Div Background-color : #672FEC
.div{ background-color : #672FEC; }
html #672FEC color code
Text/Font color #672FEC
.text{ color : #672FEC; }
My text html color #672FEC hex color code
Border html color #672FEC hex color code
.border{ border:3px solid : #672FEC; }
My div border color
Outline hex color #672FEC
.outline{ outline:2px solid #672FEC; }
My text outline color #672FEC
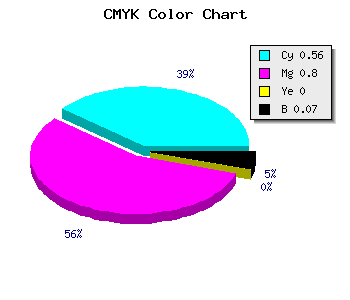
css #672FEC Color code html chart

|

|
css Text shadow : #672FEC color
.shadow{ text-shadow: 10px 10px 10px #672FEC; }
My text shadow
Css box shadow : #672FEC color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#672FEC; }
My box shadow
Css Gradient html color #672FEC code
.gradient{ background-color:#672FEC; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#672FEC, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #672FEC 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #672FEC 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #672FEC 0%, #00000C 100%); background-image:linear-gradient(180deg, #672FEC 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #672FEC 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#672FEC), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#672FEC; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #672FEC Color code html values
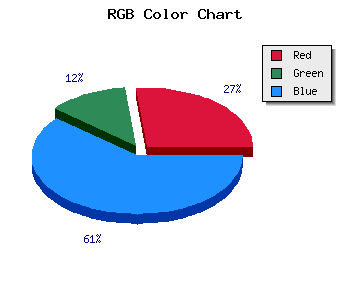
#672FEC hex color code has red green and blue "RGB color" in the proportion of 40.39% red, 18.43% green and 92.55% blue.
RGB percentage values corresponding to this are 103, 47, 236.
Html color #672FEC has 0% cyan, 0% magenta, 0% yellow and 19% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #672FEC can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #672FEC color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #672FEC Hex Color Conversion

|

|
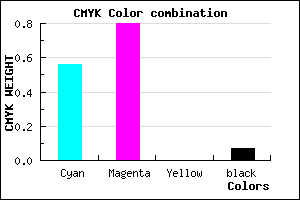
CMYK Css #672FEC Color code combination mixer
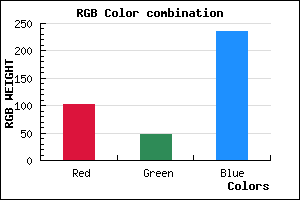
RGB Css #672FEC Color Code Combination Mixer
Css #672FEC Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #672FEC hex color
a{ color: #672FEC; }
css h1,h2,h3,h4,h5,h6 : #672FEC
h1,h2,h3,h4,h5,h6{ color: #672FEC;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 103,47,236 Text color with hexadecimal code
Text font color is Rgb (103,47,236)
color css codes
Luminosity of css #672FEC hex color
- #080216 (524822) #080216
- #1a0646 (1705542) #1a0646
- #2b0b73 (2820979) #2b0b73
- #3c0fa3 (3936163) #3c0fa3
- #4d13d1 (5051345) #4d13d1
- #672cec (6761708) #672cec
- #885af0 (8936176) #885af0
- #aa8af4 (11176692) #aa8af4
- #cbb8f8 (13351160) #cbb8f8
- #eee7fd (15656957) #eee7fd
- lighter/Darker shades: Hex values:
- #672FEC (103,47,236) #672FEC
- #5516E7 (85,22,231) #5516E7
- #4300E2 (67,0,226) #4300E2
- #3100DD (49,0,221) #3100DD
- #1F00D8 (31,0,216) #1F00D8
- #0D00D3 (13,0,211) #0D00D3
- #0000CE (0,0,206) #0000CE
- #0000C9 (0,0,201) #0000C9
- #0000C4 (0,0,196) #0000C4
- #0000BF (0,0,191) #0000BF
- #0000BA (0,0,186) #0000BA
- #0000B5 (0,0,181) #0000B5
Color Shades of css #672FEC hex color
Tints of css #672FEC hex color
- Darker/lighter shades: Hex color values:
- #0000B5 (103,47,236) #0000B5
- #7941FE (121,65,254) #7941FE
- #8B53FF (139,83,255) #8B53FF
- #9D65FF (157,101,255) #9D65FF
- #AF77FF (175,119,255) #AF77FF
- #C189FF (193,137,255) #C189FF
- #D39BFF (211,155,255) #D39BFF
- #E5ADFF (229,173,255) #E5ADFF
- #F7BFFF (247,191,255) #F7BFFF
- #FFD1FF (255,209,255) #FFD1FF
- #FFE3FF (255,227,255) #FFE3FF
- #FFF5FF (255,245,255) #FFF5FF