Rgb 103,43,237 to Css #672BED Color code html values
Css 672BED Hex Color Code for rgb 103,43,237
Css Html color #672BED Hex color conversions, schemes, palette, combination, mixer, to rgb 103,43,237 colour codes.
Div Background-color : #672BED
.div{ background-color : #672BED; }
html #672BED color code
Text/Font color #672BED
.text{ color : #672BED; }
My text html color #672BED hex color code
Border html color #672BED hex color code
.border{ border:3px solid : #672BED; }
My div border color
Outline hex color #672BED
.outline{ outline:2px solid #672BED; }
My text outline color #672BED
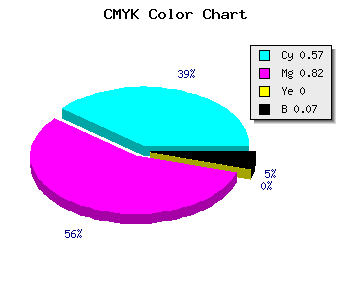
css #672BED Color code html chart

|

|
css Text shadow : #672BED color
.shadow{ text-shadow: 10px 10px 10px #672BED; }
My text shadow
Css box shadow : #672BED color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#672BED; }
My box shadow
Css Gradient html color #672BED code
.gradient{ background-color:#672BED; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#672BED, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #672BED 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #672BED 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #672BED 0%, #00000C 100%); background-image:linear-gradient(180deg, #672BED 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #672BED 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#672BED), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#672BED; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #672BED Color code html values
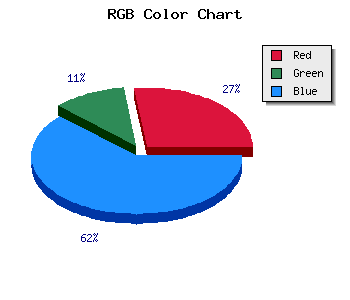
#672BED hex color code has red green and blue "RGB color" in the proportion of 40.39% red, 16.86% green and 92.94% blue.
RGB percentage values corresponding to this are 103, 43, 237.
Html color #672BED has 0% cyan, 0% magenta, 0% yellow and 18% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #672BED can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #672BED color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #672BED Hex Color Conversion

|

|
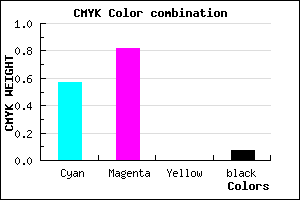
CMYK Css #672BED Color code combination mixer
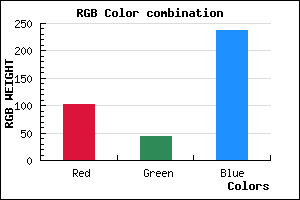
RGB Css #672BED Color Code Combination Mixer
Css #672BED Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #672BED hex color
a{ color: #672BED; }
css h1,h2,h3,h4,h5,h6 : #672BED
h1,h2,h3,h4,h5,h6{ color: #672BED;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 103,43,237 Text color with hexadecimal code
Text font color is Rgb (103,43,237)
color css codes
Luminosity of css #672BED hex color
- #080216 (524822) #080216
- #1a0646 (1705542) #1a0646
- #2a0a74 (2755188) #2a0a74
- #3c0ea4 (3935908) #3c0ea4
- #4d12d2 (5051090) #4d12d2
- #662bed (6695917) #662bed
- #8859f1 (8935921) #8859f1
- #aa89f5 (11176437) #aa89f5
- #cbb7f9 (13350905) #cbb7f9
- #eee7fd (15656957) #eee7fd
- lighter/Darker shades: Hex values:
- #672BED (103,43,237) #672BED
- #5512E8 (85,18,232) #5512E8
- #4300E3 (67,0,227) #4300E3
- #3100DE (49,0,222) #3100DE
- #1F00D9 (31,0,217) #1F00D9
- #0D00D4 (13,0,212) #0D00D4
- #0000CF (0,0,207) #0000CF
- #0000CA (0,0,202) #0000CA
- #0000C5 (0,0,197) #0000C5
- #0000C0 (0,0,192) #0000C0
- #0000BB (0,0,187) #0000BB
- #0000B6 (0,0,182) #0000B6
Color Shades of css #672BED hex color
Tints of css #672BED hex color
- Darker/lighter shades: Hex color values:
- #0000B6 (103,43,237) #0000B6
- #793DFF (121,61,255) #793DFF
- #8B4FFF (139,79,255) #8B4FFF
- #9D61FF (157,97,255) #9D61FF
- #AF73FF (175,115,255) #AF73FF
- #C185FF (193,133,255) #C185FF
- #D397FF (211,151,255) #D397FF
- #E5A9FF (229,169,255) #E5A9FF
- #F7BBFF (247,187,255) #F7BBFF
- #FFCDFF (255,205,255) #FFCDFF
- #FFDFFF (255,223,255) #FFDFFF
- #FFF1FF (255,241,255) #FFF1FF