Rgb 103,31,213 to Css #671FD5 Color code html values
Css 671FD5 Hex Color Code for rgb 103,31,213
Css Html color #671FD5 Hex color conversions, schemes, palette, combination, mixer, to rgb 103,31,213 colour codes.
Div Background-color : #671FD5
.div{ background-color : #671FD5; }
html #671FD5 color code
Text/Font color #671FD5
.text{ color : #671FD5; }
My text html color #671FD5 hex color code
Border html color #671FD5 hex color code
.border{ border:3px solid : #671FD5; }
My div border color
Outline hex color #671FD5
.outline{ outline:2px solid #671FD5; }
My text outline color #671FD5
css #671FD5 Color code html chart

|

|
css Text shadow : #671FD5 color
.shadow{ text-shadow: 10px 10px 10px #671FD5; }
My text shadow
Css box shadow : #671FD5 color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#671FD5; }
My box shadow
Css Gradient html color #671FD5 code
.gradient{ background-color:#671FD5; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#671FD5, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #671FD5 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #671FD5 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #671FD5 0%, #00000C 100%); background-image:linear-gradient(180deg, #671FD5 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #671FD5 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#671FD5), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#671FD5; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #671FD5 Color code html values
#671FD5 hex color code has red green and blue "RGB color" in the proportion of 40.39% red, 12.16% green and 83.53% blue.
RGB percentage values corresponding to this are 103, 31, 213.
Html color #671FD5 has 0% cyan, 0% magenta, 0% yellow and 42% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #671FD5 can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #671FD5 color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #671FD5 Hex Color Conversion

|

|
CMYK Css #671FD5 Color code combination mixer
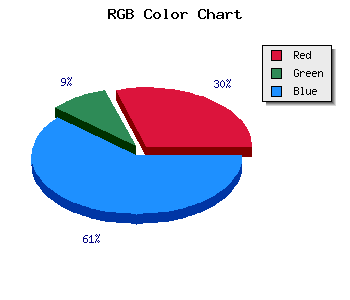
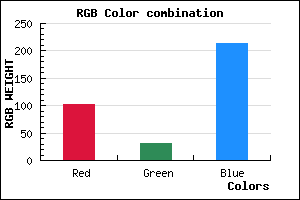
RGB Css #671FD5 Color Code Combination Mixer
Css #671FD5 Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #671FD5 hex color
a{ color: #671FD5; }
css h1,h2,h3,h4,h5,h6 : #671FD5
h1,h2,h3,h4,h5,h6{ color: #671FD5;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 103,31,213 Text color with hexadecimal code
Text font color is Rgb (103,31,213)
color css codes
Luminosity of css #671FD5 hex color
- #0a0315 (656149) #0a0315
- #200a42 (2099778) #200a42
- #36106e (3543150) #36106e
- #4c179b (4986779) #4c179b
- #611dc7 (6364615) #611dc7
- #7b36e2 (8074978) #7b36e2
- #9862e8 (9986792) #9862e8
- #b58fef (11898863) #b58fef
- #d2bbf5 (13810677) #d2bbf5
- #f0e8fc (15788284) #f0e8fc
- lighter/Darker shades: Hex values:
- #671FD5 (103,31,213) #671FD5
- #5506D0 (85,6,208) #5506D0
- #4300CB (67,0,203) #4300CB
- #3100C6 (49,0,198) #3100C6
- #1F00C1 (31,0,193) #1F00C1
- #0D00BC (13,0,188) #0D00BC
- #0000B7 (0,0,183) #0000B7
- #0000B2 (0,0,178) #0000B2
- #0000AD (0,0,173) #0000AD
- #0000A8 (0,0,168) #0000A8
- #0000A3 (0,0,163) #0000A3
- #00009E (0,0,158) #00009E
Color Shades of css #671FD5 hex color
Tints of css #671FD5 hex color
- Darker/lighter shades: Hex color values:
- #00009E (103,31,213) #00009E
- #7931E7 (121,49,231) #7931E7
- #8B43F9 (139,67,249) #8B43F9
- #9D55FF (157,85,255) #9D55FF
- #AF67FF (175,103,255) #AF67FF
- #C179FF (193,121,255) #C179FF
- #D38BFF (211,139,255) #D38BFF
- #E59DFF (229,157,255) #E59DFF
- #F7AFFF (247,175,255) #F7AFFF
- #FFC1FF (255,193,255) #FFC1FF
- #FFD3FF (255,211,255) #FFD3FF
- #FFE5FF (255,229,255) #FFE5FF