Rgb 103,26,253 to Css #671AFD Color code html values
Css 671AFD Hex Color Code for rgb 103,26,253
Css Html color #671AFD Hex color conversions, schemes, palette, combination, mixer, to rgb 103,26,253 colour codes.
Div Background-color : #671AFD
.div{ background-color : #671AFD; }
html #671AFD color code
Text/Font color #671AFD
.text{ color : #671AFD; }
My text html color #671AFD hex color code
Border html color #671AFD hex color code
.border{ border:3px solid : #671AFD; }
My div border color
Outline hex color #671AFD
.outline{ outline:2px solid #671AFD; }
My text outline color #671AFD
css #671AFD Color code html chart

|

|
css Text shadow : #671AFD color
.shadow{ text-shadow: 10px 10px 10px #671AFD; }
My text shadow
Css box shadow : #671AFD color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#671AFD; }
My box shadow
Css Gradient html color #671AFD code
.gradient{ background-color:#671AFD; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#671AFD, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #671AFD 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #671AFD 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #671AFD 0%, #00000C 100%); background-image:linear-gradient(180deg, #671AFD 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #671AFD 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#671AFD), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#671AFD; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #671AFD Color code html values
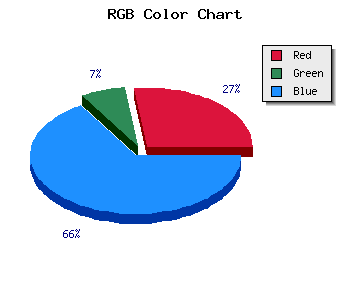
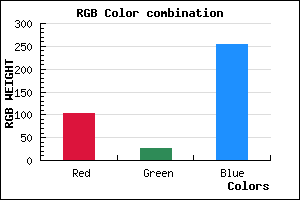
#671AFD hex color code has red green and blue "RGB color" in the proportion of 40.39% red, 10.2% green and 99.22% blue.
RGB percentage values corresponding to this are 103, 26, 253.
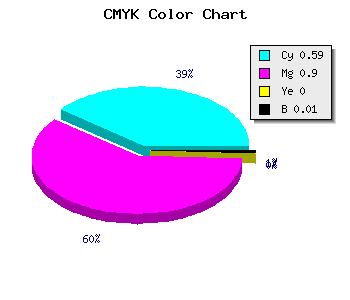
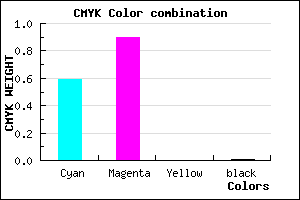
Html color #671AFD has 0% cyan, 0% magenta, 0% yellow and 2% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #671AFD can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #671AFD color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #671AFD Hex Color Conversion

|

|
CMYK Css #671AFD Color code combination mixer
RGB Css #671AFD Color Code Combination Mixer
Css #671AFD Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #671AFD hex color
a{ color: #671AFD; }
css h1,h2,h3,h4,h5,h6 : #671AFD
h1,h2,h3,h4,h5,h6{ color: #671AFD;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 103,26,253 Text color with hexadecimal code
Text font color is Rgb (103,26,253)
color css codes
Luminosity of css #671AFD hex color
- #080018 (524312) #080018
- #19014b (1638731) #19014b
- #2a017d (2752893) #2a017d
- #3b01b1 (3867057) #3b01b1
- #4c02e2 (4981474) #4c02e2
- #651bfd (6626301) #651bfd
- #874cfe (8867070) #874cfe
- #aa80fe (11174142) #aa80fe
- #cbb2fe (13349630) #cbb2fe
- #eee5ff (15656447) #eee5ff
- lighter/Darker shades: Hex values:
- #671AFD (103,26,253) #671AFD
- #5501F8 (85,1,248) #5501F8
- #4300F3 (67,0,243) #4300F3
- #3100EE (49,0,238) #3100EE
- #1F00E9 (31,0,233) #1F00E9
- #0D00E4 (13,0,228) #0D00E4
- #0000DF (0,0,223) #0000DF
- #0000DA (0,0,218) #0000DA
- #0000D5 (0,0,213) #0000D5
- #0000D0 (0,0,208) #0000D0
- #0000CB (0,0,203) #0000CB
- #0000C6 (0,0,198) #0000C6
Color Shades of css #671AFD hex color
Tints of css #671AFD hex color
- Darker/lighter shades: Hex color values:
- #0000C6 (103,26,253) #0000C6
- #792CFF (121,44,255) #792CFF
- #8B3EFF (139,62,255) #8B3EFF
- #9D50FF (157,80,255) #9D50FF
- #AF62FF (175,98,255) #AF62FF
- #C174FF (193,116,255) #C174FF
- #D386FF (211,134,255) #D386FF
- #E598FF (229,152,255) #E598FF
- #F7AAFF (247,170,255) #F7AAFF
- #FFBCFF (255,188,255) #FFBCFF
- #FFCEFF (255,206,255) #FFCEFF
- #FFE0FF (255,224,255) #FFE0FF