Rgb 103,1,203 to Css #6701CB Color code html values
Css 6701CB Hex Color Code for rgb 103,1,203
Css Html color #6701CB Hex color conversions, schemes, palette, combination, mixer, to rgb 103,1,203 colour codes.
Div Background-color : #6701CB
.div{ background-color : #6701CB; }
html #6701CB color code
Text/Font color #6701CB
.text{ color : #6701CB; }
My text html color #6701CB hex color code
Border html color #6701CB hex color code
.border{ border:3px solid : #6701CB; }
My div border color
Outline hex color #6701CB
.outline{ outline:2px solid #6701CB; }
My text outline color #6701CB
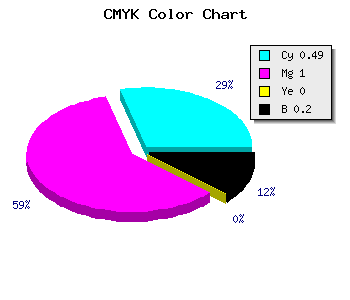
css #6701CB Color code html chart

|

|
css Text shadow : #6701CB color
.shadow{ text-shadow: 10px 10px 10px #6701CB; }
My text shadow
Css box shadow : #6701CB color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#6701CB; }
My box shadow
Css Gradient html color #6701CB code
.gradient{ background-color:#6701CB; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#6701CB, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #6701CB 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #6701CB 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #6701CB 0%, #00000C 100%); background-image:linear-gradient(180deg, #6701CB 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #6701CB 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#6701CB), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#6701CB; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #6701CB Color code html values
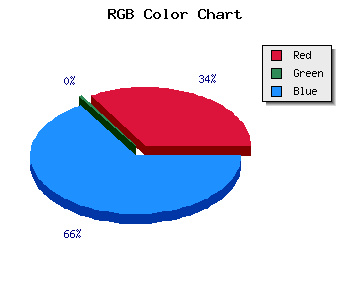
#6701CB hex color code has red green and blue "RGB color" in the proportion of 40.39% red, 0.39% green and 79.61% blue.
RGB percentage values corresponding to this are 103, 1, 203.
Html color #6701CB has 0% cyan, 0% magenta, 0% yellow and 52% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #6701CB can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #6701CB color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #6701CB Hex Color Conversion

|

|
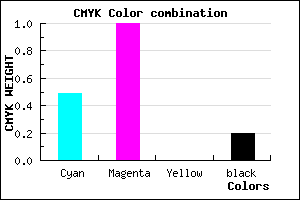
CMYK Css #6701CB Color code combination mixer
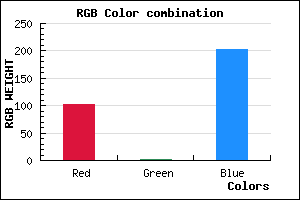
RGB Css #6701CB Color Code Combination Mixer
Css #6701CB Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #6701CB hex color
a{ color: #6701CB; }
css h1,h2,h3,h4,h5,h6 : #6701CB
h1,h2,h3,h4,h5,h6{ color: #6701CB;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 103,1,203 Text color with hexadecimal code
Text font color is Rgb (103,1,203)
color css codes
Luminosity of css #6701CB hex color
- #0c0018 (786456) #0c0018
- #26004c (2490444) #26004c
- #3e007e (4063358) #3e007e
- #5801b1 (5767601) #5801b1
- #7101e3 (7406051) #7101e3
- #8b1afe (9116414) #8b1afe
- #a44cfe (10767614) #a44cfe
- #be80fe (12484862) #be80fe
- #d8b1ff (14201343) #d8b1ff
- #f2e5ff (15918591) #f2e5ff
- lighter/Darker shades: Hex values:
- #6701CB (103,1,203) #6701CB
- #5500C6 (85,0,198) #5500C6
- #4300C1 (67,0,193) #4300C1
- #3100BC (49,0,188) #3100BC
- #1F00B7 (31,0,183) #1F00B7
- #0D00B2 (13,0,178) #0D00B2
- #0000AD (0,0,173) #0000AD
- #0000A8 (0,0,168) #0000A8
- #0000A3 (0,0,163) #0000A3
- #00009E (0,0,158) #00009E
- #000099 (0,0,153) #000099
- #000094 (0,0,148) #000094
Color Shades of css #6701CB hex color
Tints of css #6701CB hex color
- Darker/lighter shades: Hex color values:
- #000094 (103,1,203) #000094
- #7913DD (121,19,221) #7913DD
- #8B25EF (139,37,239) #8B25EF
- #9D37FF (157,55,255) #9D37FF
- #AF49FF (175,73,255) #AF49FF
- #C15BFF (193,91,255) #C15BFF
- #D36DFF (211,109,255) #D36DFF
- #E57FFF (229,127,255) #E57FFF
- #F791FF (247,145,255) #F791FF
- #FFA3FF (255,163,255) #FFA3FF
- #FFB5FF (255,181,255) #FFB5FF
- #FFC7FF (255,199,255) #FFC7FF