Rgb 102,90,206 to Css #665ACE Color code html values
Css 665ACE Hex Color Code for rgb 102,90,206
Css Html color #665ACE Hex color conversions, schemes, palette, combination, mixer, to rgb 102,90,206 colour codes.
Div Background-color : #665ACE
.div{ background-color : #665ACE; }
html #665ACE color code
Text/Font color #665ACE
.text{ color : #665ACE; }
My text html color #665ACE hex color code
Border html color #665ACE hex color code
.border{ border:3px solid : #665ACE; }
My div border color
Outline hex color #665ACE
.outline{ outline:2px solid #665ACE; }
My text outline color #665ACE
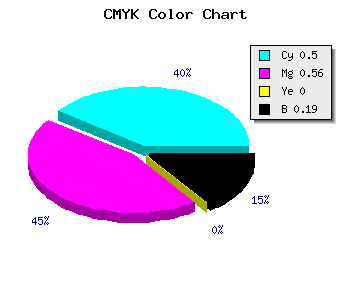
css #665ACE Color code html chart

|

|
css Text shadow : #665ACE color
.shadow{ text-shadow: 10px 10px 10px #665ACE; }
My text shadow
Css box shadow : #665ACE color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#665ACE; }
My box shadow
Css Gradient html color #665ACE code
.gradient{ background-color:#665ACE; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#665ACE, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #665ACE 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #665ACE 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #665ACE 0%, #00000C 100%); background-image:linear-gradient(180deg, #665ACE 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #665ACE 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#665ACE), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#665ACE; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #665ACE Color code html values
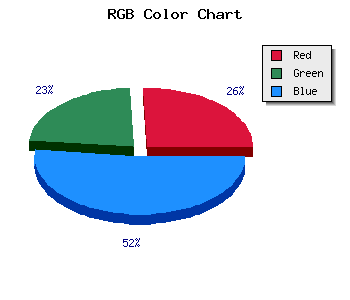
#665ACE hex color code has red green and blue "RGB color" in the proportion of 40% red, 35.29% green and 80.78% blue.
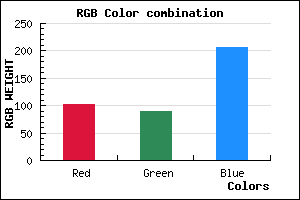
RGB percentage values corresponding to this are 102, 90, 206.
Html color #665ACE has 0% cyan, 0% magenta, 0% yellow and 49% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #665ACE can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #665ACE color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #665ACE Hex Color Conversion

|

|
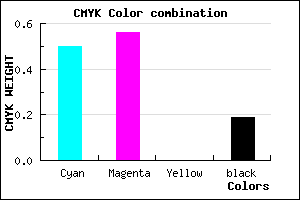
CMYK Css #665ACE Color code combination mixer
RGB Css #665ACE Color Code Combination Mixer
Css #665ACE Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #665ACE hex color
a{ color: #665ACE; }
css h1,h2,h3,h4,h5,h6 : #665ACE
h1,h2,h3,h4,h5,h6{ color: #665ACE;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 102,90,206 Text color with hexadecimal code
Text font color is Rgb (102,90,206)
color css codes
Luminosity of css #665ACE hex color
- #070612 (460306) #070612
- #15113b (1380667) #15113b
- #231d61 (2301281) #231d61
- #322989 (3287433) #322989
- #4034b0 (4207792) #4034b0
- #594eca (5852874) #594eca
- #7d74d6 (8221910) #7d74d6
- #a39ce2 (10722530) #a39ce2
- #c7c3ed (13091821) #c7c3ed
- #ecebf9 (15526905) #ecebf9
- lighter/Darker shades: Hex values:
- #665ACE (102,90,206) #665ACE
- #5441C9 (84,65,201) #5441C9
- #4228C4 (66,40,196) #4228C4
- #300FBF (48,15,191) #300FBF
- #1E00BA (30,0,186) #1E00BA
- #0C00B5 (12,0,181) #0C00B5
- #0000B0 (0,0,176) #0000B0
- #0000AB (0,0,171) #0000AB
- #0000A6 (0,0,166) #0000A6
- #0000A1 (0,0,161) #0000A1
- #00009C (0,0,156) #00009C
- #000097 (0,0,151) #000097
Color Shades of css #665ACE hex color
Tints of css #665ACE hex color
- Darker/lighter shades: Hex color values:
- #000097 (102,90,206) #000097
- #786CE0 (120,108,224) #786CE0
- #8A7EF2 (138,126,242) #8A7EF2
- #9C90FF (156,144,255) #9C90FF
- #AEA2FF (174,162,255) #AEA2FF
- #C0B4FF (192,180,255) #C0B4FF
- #D2C6FF (210,198,255) #D2C6FF
- #E4D8FF (228,216,255) #E4D8FF
- #F6EAFF (246,234,255) #F6EAFF
- #FFFCFF (255,252,255) #FFFCFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF