Rgb 102,89,121 to Css #665979 Color code html values
Css 665979 Hex Color Code for rgb 102,89,121
Css Html color #665979 Hex color conversions, schemes, palette, combination, mixer, to rgb 102,89,121 colour codes.
Div Background-color : #665979
.div{ background-color : #665979; }
html #665979 color code
Text/Font color #665979
.text{ color : #665979; }
My text html color #665979 hex color code
Border html color #665979 hex color code
.border{ border:3px solid : #665979; }
My div border color
Outline hex color #665979
.outline{ outline:2px solid #665979; }
My text outline color #665979
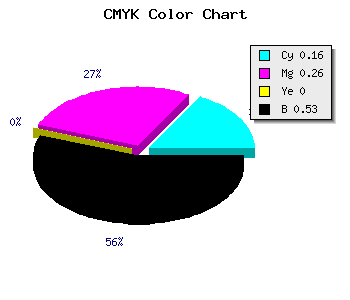
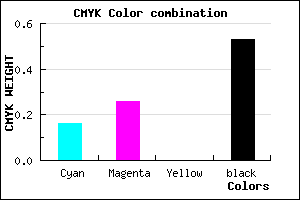
css #665979 Color code html chart

|

|
css Text shadow : #665979 color
.shadow{ text-shadow: 10px 10px 10px #665979; }
My text shadow
Css box shadow : #665979 color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#665979; }
My box shadow
Css Gradient html color #665979 code
.gradient{ background-color:#665979; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#665979, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #665979 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #665979 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #665979 0%, #00000C 100%); background-image:linear-gradient(180deg, #665979 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #665979 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#665979), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#665979; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #665979 Color code html values
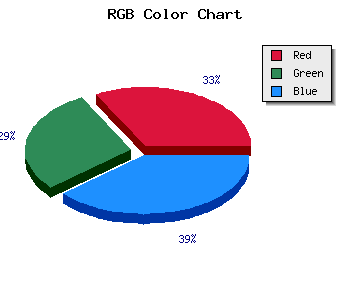
#665979 hex color code has red green and blue "RGB color" in the proportion of 40% red, 34.9% green and 47.45% blue.
RGB percentage values corresponding to this are 102, 89, 121.
Html color #665979 has 0% cyan, 0% magenta, 0% yellow and 134% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #665979 can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #665979 color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #665979 Hex Color Conversion

|

|
CMYK Css #665979 Color code combination mixer
RGB Css #665979 Color Code Combination Mixer
Css #665979 Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #665979 hex color
a{ color: #665979; }
css h1,h2,h3,h4,h5,h6 : #665979
h1,h2,h3,h4,h5,h6{ color: #665979;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 102,89,121 Text color with hexadecimal code
Text font color is Rgb (102,89,121)
color css codes
Luminosity of css #665979 hex color
- #0c0a0e (789006) #0c0a0e
- #25202c (2433068) #25202c
- #3d3549 (4011337) #3d3549
- #564b67 (5655399) #564b67
- #6f6183 (7299459) #6f6183
- #887a9e (8944286) #887a9e
- #a297b3 (10655667) #a297b3
- #bdb5c9 (12432841) #bdb5c9
- #d7d2de (14144222) #d7d2de
- #f2f0f4 (15921396) #f2f0f4
- lighter/Darker shades: Hex values:
- #665979 (102,89,121) #665979
- #544074 (84,64,116) #544074
- #42276F (66,39,111) #42276F
- #300E6A (48,14,106) #300E6A
- #1E0065 (30,0,101) #1E0065
- #0C0060 (12,0,96) #0C0060
- #00005B (0,0,91) #00005B
- #000056 (0,0,86) #000056
- #000051 (0,0,81) #000051
- #00004C (0,0,76) #00004C
- #000047 (0,0,71) #000047
- #000042 (0,0,66) #000042
Color Shades of css #665979 hex color
Tints of css #665979 hex color
- Darker/lighter shades: Hex color values:
- #000042 (102,89,121) #000042
- #786B8B (120,107,139) #786B8B
- #8A7D9D (138,125,157) #8A7D9D
- #9C8FAF (156,143,175) #9C8FAF
- #AEA1C1 (174,161,193) #AEA1C1
- #C0B3D3 (192,179,211) #C0B3D3
- #D2C5E5 (210,197,229) #D2C5E5
- #E4D7F7 (228,215,247) #E4D7F7
- #F6E9FF (246,233,255) #F6E9FF
- #FFFBFF (255,251,255) #FFFBFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF