Rgb 102,61,255 to Css #663DFF Color code html values
Css 663DFF Hex Color Code for rgb 102,61,255
Css Html color #663DFF Hex color conversions, schemes, palette, combination, mixer, to rgb 102,61,255 colour codes.
Div Background-color : #663DFF
.div{ background-color : #663DFF; }
html #663DFF color code
Text/Font color #663DFF
.text{ color : #663DFF; }
My text html color #663DFF hex color code
Border html color #663DFF hex color code
.border{ border:3px solid : #663DFF; }
My div border color
Outline hex color #663DFF
.outline{ outline:2px solid #663DFF; }
My text outline color #663DFF
css #663DFF Color code html chart

|

|
css Text shadow : #663DFF color
.shadow{ text-shadow: 10px 10px 10px #663DFF; }
My text shadow
Css box shadow : #663DFF color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#663DFF; }
My box shadow
Css Gradient html color #663DFF code
.gradient{ background-color:#663DFF; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#663DFF, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #663DFF 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #663DFF 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #663DFF 0%, #00000C 100%); background-image:linear-gradient(180deg, #663DFF 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #663DFF 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#663DFF), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#663DFF; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #663DFF Color code html values
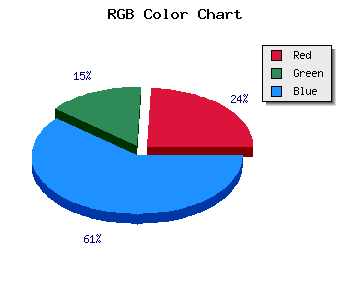
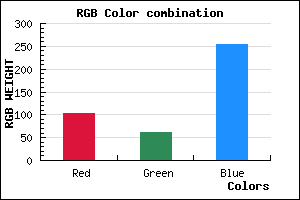
#663DFF hex color code has red green and blue "RGB color" in the proportion of 40% red, 23.92% green and 100% blue.
RGB percentage values corresponding to this are 102, 61, 255.
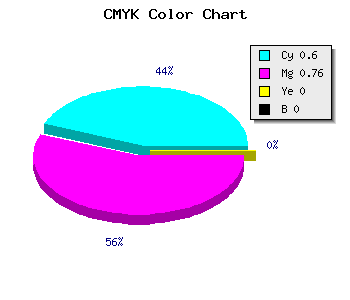
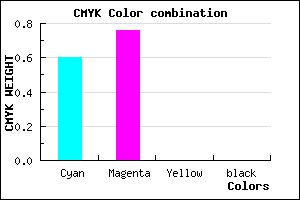
Html color #663DFF has 0% cyan, 0% magenta, 0% yellow and 0% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #663DFF can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #663DFF color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #663DFF Hex Color Conversion

|

|
CMYK Css #663DFF Color code combination mixer
RGB Css #663DFF Color Code Combination Mixer
Css #663DFF Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #663DFF hex color
a{ color: #663DFF; }
css h1,h2,h3,h4,h5,h6 : #663DFF
h1,h2,h3,h4,h5,h6{ color: #663DFF;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 102,61,255 Text color with hexadecimal code
Text font color is Rgb (102,61,255)
color css codes
Luminosity of css #663DFF hex color
- #050018 (327704) #050018
- #10004c (1048652) #10004c
- #1b007e (1769598) #1b007e
- #2600b2 (2490546) #2600b2
- #3000e4 (3145956) #3000e4
- #4a19ff (4856319) #4a19ff
- #714bff (7425023) #714bff
- #9a7fff (10125311) #9a7fff
- #c2b1ff (12759551) #c2b1ff
- #ebe5ff (15459839) #ebe5ff
- lighter/Darker shades: Hex values:
- #663DFF (102,61,255) #663DFF
- #5424FA (84,36,250) #5424FA
- #420BF5 (66,11,245) #420BF5
- #3000F0 (48,0,240) #3000F0
- #1E00EB (30,0,235) #1E00EB
- #0C00E6 (12,0,230) #0C00E6
- #0000E1 (0,0,225) #0000E1
- #0000DC (0,0,220) #0000DC
- #0000D7 (0,0,215) #0000D7
- #0000D2 (0,0,210) #0000D2
- #0000CD (0,0,205) #0000CD
- #0000C8 (0,0,200) #0000C8
Color Shades of css #663DFF hex color
Tints of css #663DFF hex color
- Darker/lighter shades: Hex color values:
- #0000C8 (102,61,255) #0000C8
- #784FFF (120,79,255) #784FFF
- #8A61FF (138,97,255) #8A61FF
- #9C73FF (156,115,255) #9C73FF
- #AE85FF (174,133,255) #AE85FF
- #C097FF (192,151,255) #C097FF
- #D2A9FF (210,169,255) #D2A9FF
- #E4BBFF (228,187,255) #E4BBFF
- #F6CDFF (246,205,255) #F6CDFF
- #FFDFFF (255,223,255) #FFDFFF
- #FFF1FF (255,241,255) #FFF1FF
- #FFFFFF (255,255,255) #FFFFFF