Rgb 102,42,202 to Css #662ACA Color code html values
Css 662ACA Hex Color Code for rgb 102,42,202
Css Html color #662ACA Hex color conversions, schemes, palette, combination, mixer, to rgb 102,42,202 colour codes.
Div Background-color : #662ACA
.div{ background-color : #662ACA; }
html #662ACA color code
Text/Font color #662ACA
.text{ color : #662ACA; }
My text html color #662ACA hex color code
Border html color #662ACA hex color code
.border{ border:3px solid : #662ACA; }
My div border color
Outline hex color #662ACA
.outline{ outline:2px solid #662ACA; }
My text outline color #662ACA
css #662ACA Color code html chart

|

|
css Text shadow : #662ACA color
.shadow{ text-shadow: 10px 10px 10px #662ACA; }
My text shadow
Css box shadow : #662ACA color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#662ACA; }
My box shadow
Css Gradient html color #662ACA code
.gradient{ background-color:#662ACA; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#662ACA, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #662ACA 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #662ACA 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #662ACA 0%, #00000C 100%); background-image:linear-gradient(180deg, #662ACA 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #662ACA 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#662ACA), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#662ACA; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #662ACA Color code html values
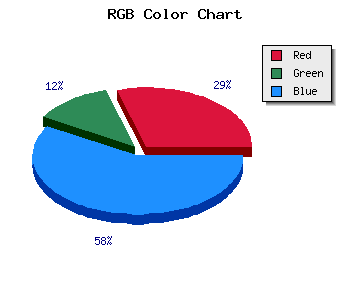
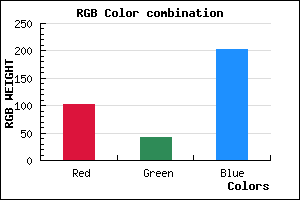
#662ACA hex color code has red green and blue "RGB color" in the proportion of 40% red, 16.47% green and 79.22% blue.
RGB percentage values corresponding to this are 102, 42, 202.
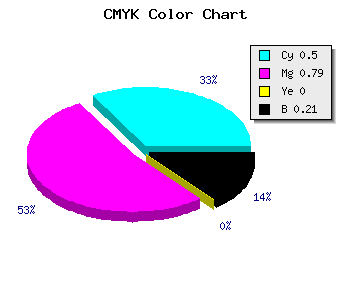
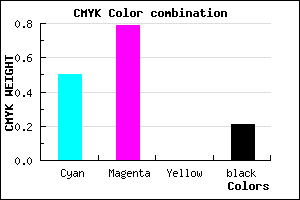
Html color #662ACA has 0% cyan, 0% magenta, 0% yellow and 53% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #662ACA can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #662ACA color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #662ACA Hex Color Conversion

|

|
CMYK Css #662ACA Color code combination mixer
RGB Css #662ACA Color Code Combination Mixer
Css #662ACA Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #662ACA hex color
a{ color: #662ACA; }
css h1,h2,h3,h4,h5,h6 : #662ACA
h1,h2,h3,h4,h5,h6{ color: #662ACA;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 102,42,202 Text color with hexadecimal code
Text font color is Rgb (102,42,202)
color css codes
Luminosity of css #662ACA hex color
- #0a0414 (656404) #0a0414
- #200d3f (2100543) #200d3f
- #351668 (3479144) #351668
- #4b1f93 (4923283) #4b1f93
- #6027bd (6301629) #6027bd
- #7941d7 (7946711) #7941d7
- #966ae0 (9857760) #966ae0
- #b595e9 (11900393) #b595e9
- #d2bef2 (13811442) #d2bef2
- #f0e9fb (15788539) #f0e9fb
- lighter/Darker shades: Hex values:
- #662ACA (102,42,202) #662ACA
- #5411C5 (84,17,197) #5411C5
- #4200C0 (66,0,192) #4200C0
- #3000BB (48,0,187) #3000BB
- #1E00B6 (30,0,182) #1E00B6
- #0C00B1 (12,0,177) #0C00B1
- #0000AC (0,0,172) #0000AC
- #0000A7 (0,0,167) #0000A7
- #0000A2 (0,0,162) #0000A2
- #00009D (0,0,157) #00009D
- #000098 (0,0,152) #000098
- #000093 (0,0,147) #000093
Color Shades of css #662ACA hex color
Tints of css #662ACA hex color
- Darker/lighter shades: Hex color values:
- #000093 (102,42,202) #000093
- #783CDC (120,60,220) #783CDC
- #8A4EEE (138,78,238) #8A4EEE
- #9C60FF (156,96,255) #9C60FF
- #AE72FF (174,114,255) #AE72FF
- #C084FF (192,132,255) #C084FF
- #D296FF (210,150,255) #D296FF
- #E4A8FF (228,168,255) #E4A8FF
- #F6BAFF (246,186,255) #F6BAFF
- #FFCCFF (255,204,255) #FFCCFF
- #FFDEFF (255,222,255) #FFDEFF
- #FFF0FF (255,240,255) #FFF0FF