Rgb 102,30,250 to Css #661EFA Color code html values
Css 661EFA Hex Color Code for rgb 102,30,250
Css Html color #661EFA Hex color conversions, schemes, palette, combination, mixer, to rgb 102,30,250 colour codes.
Div Background-color : #661EFA
.div{ background-color : #661EFA; }
html #661EFA color code
Text/Font color #661EFA
.text{ color : #661EFA; }
My text html color #661EFA hex color code
Border html color #661EFA hex color code
.border{ border:3px solid : #661EFA; }
My div border color
Outline hex color #661EFA
.outline{ outline:2px solid #661EFA; }
My text outline color #661EFA
css #661EFA Color code html chart

|

|
css Text shadow : #661EFA color
.shadow{ text-shadow: 10px 10px 10px #661EFA; }
My text shadow
Css box shadow : #661EFA color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#661EFA; }
My box shadow
Css Gradient html color #661EFA code
.gradient{ background-color:#661EFA; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#661EFA, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #661EFA 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #661EFA 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #661EFA 0%, #00000C 100%); background-image:linear-gradient(180deg, #661EFA 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #661EFA 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#661EFA), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#661EFA; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #661EFA Color code html values
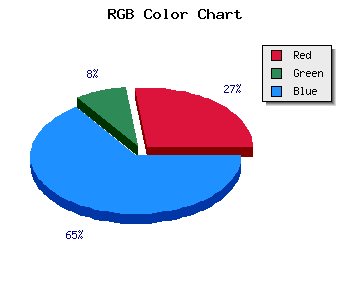
#661EFA hex color code has red green and blue "RGB color" in the proportion of 40% red, 11.76% green and 98.04% blue.
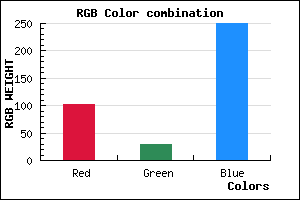
RGB percentage values corresponding to this are 102, 30, 250.
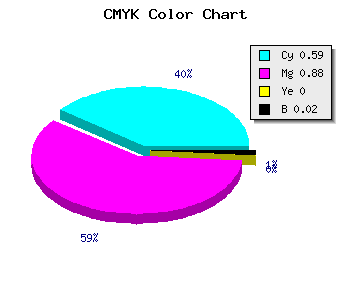
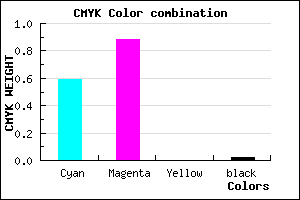
Html color #661EFA has 0% cyan, 0% magenta, 0% yellow and 5% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #661EFA can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #661EFA color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #661EFA Hex Color Conversion

|

|
CMYK Css #661EFA Color code combination mixer
RGB Css #661EFA Color Code Combination Mixer
Css #661EFA Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #661EFA hex color
a{ color: #661EFA; }
css h1,h2,h3,h4,h5,h6 : #661EFA
h1,h2,h3,h4,h5,h6{ color: #661EFA;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 102,30,250 Text color with hexadecimal code
Text font color is Rgb (102,30,250)
color css codes
Luminosity of css #661EFA hex color
- #080117 (524567) #080117
- #1a024a (1704522) #1a024a
- #2a037b (2753403) #2a037b
- #3c04ae (3933358) #3c04ae
- #4d05df (5047775) #4d05df
- #661efa (6692602) #661efa
- #884ffb (8933371) #884ffb
- #aa82fc (11174652) #aa82fc
- #cbb3fd (13349885) #cbb3fd
- #eee6fe (15656702) #eee6fe
- lighter/Darker shades: Hex values:
- #661EFA (102,30,250) #661EFA
- #5405F5 (84,5,245) #5405F5
- #4200F0 (66,0,240) #4200F0
- #3000EB (48,0,235) #3000EB
- #1E00E6 (30,0,230) #1E00E6
- #0C00E1 (12,0,225) #0C00E1
- #0000DC (0,0,220) #0000DC
- #0000D7 (0,0,215) #0000D7
- #0000D2 (0,0,210) #0000D2
- #0000CD (0,0,205) #0000CD
- #0000C8 (0,0,200) #0000C8
- #0000C3 (0,0,195) #0000C3
Color Shades of css #661EFA hex color
Tints of css #661EFA hex color
- Darker/lighter shades: Hex color values:
- #0000C3 (102,30,250) #0000C3
- #7830FF (120,48,255) #7830FF
- #8A42FF (138,66,255) #8A42FF
- #9C54FF (156,84,255) #9C54FF
- #AE66FF (174,102,255) #AE66FF
- #C078FF (192,120,255) #C078FF
- #D28AFF (210,138,255) #D28AFF
- #E49CFF (228,156,255) #E49CFF
- #F6AEFF (246,174,255) #F6AEFF
- #FFC0FF (255,192,255) #FFC0FF
- #FFD2FF (255,210,255) #FFD2FF
- #FFE4FF (255,228,255) #FFE4FF