Rgb 102,18,165 to Css #6612A5 Color code html values
Css 6612A5 Hex Color Code for rgb 102,18,165
Css Html color #6612A5 Hex color conversions, schemes, palette, combination, mixer, to rgb 102,18,165 colour codes.
Div Background-color : #6612A5
.div{ background-color : #6612A5; }
html #6612A5 color code
Text/Font color #6612A5
.text{ color : #6612A5; }
My text html color #6612A5 hex color code
Border html color #6612A5 hex color code
.border{ border:3px solid : #6612A5; }
My div border color
Outline hex color #6612A5
.outline{ outline:2px solid #6612A5; }
My text outline color #6612A5
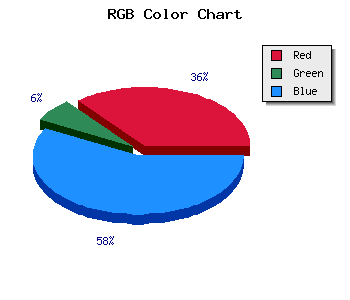
css #6612A5 Color code html chart

|

|
css Text shadow : #6612A5 color
.shadow{ text-shadow: 10px 10px 10px #6612A5; }
My text shadow
Css box shadow : #6612A5 color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#6612A5; }
My box shadow
Css Gradient html color #6612A5 code
.gradient{ background-color:#6612A5; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#6612A5, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #6612A5 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #6612A5 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #6612A5 0%, #00000C 100%); background-image:linear-gradient(180deg, #6612A5 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #6612A5 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#6612A5), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#6612A5; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #6612A5 Color code html values
#6612A5 hex color code has red green and blue "RGB color" in the proportion of 40% red, 7.06% green and 64.71% blue.
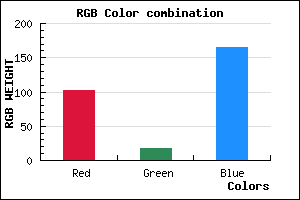
RGB percentage values corresponding to this are 102, 18, 165.
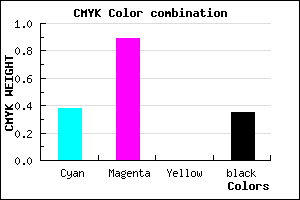
Html color #6612A5 has 0% cyan, 0% magenta, 0% yellow and 90% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #6612A5 can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #6612A5 color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #6612A5 Hex Color Conversion

|

|
CMYK Css #6612A5 Color code combination mixer
RGB Css #6612A5 Color Code Combination Mixer
Css #6612A5 Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #6612A5 hex color
a{ color: #6612A5; }
css h1,h2,h3,h4,h5,h6 : #6612A5
h1,h2,h3,h4,h5,h6{ color: #6612A5;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 102,18,165 Text color with hexadecimal code
Text font color is Rgb (102,18,165)
color css codes
Luminosity of css #6612A5 hex color
- #0d0216 (852502) #0d0216
- #2a0745 (2754373) #2a0745
- #460c72 (4590706) #460c72
- #6211a1 (6427041) #6211a1
- #7e16ce (8263374) #7e16ce
- #9830e8 (9973992) #9830e8
- #ae5ded (11427309) #ae5ded
- #c68cf2 (13012210) #c68cf2
- #dcb9f7 (14465527) #dcb9f7
- #f3e8fc (15984892) #f3e8fc
- lighter/Darker shades: Hex values:
- #6612A5 (102,18,165) #6612A5
- #5400A0 (84,0,160) #5400A0
- #42009B (66,0,155) #42009B
- #300096 (48,0,150) #300096
- #1E0091 (30,0,145) #1E0091
- #0C008C (12,0,140) #0C008C
- #000087 (0,0,135) #000087
- #000082 (0,0,130) #000082
- #00007D (0,0,125) #00007D
- #000078 (0,0,120) #000078
- #000073 (0,0,115) #000073
- #00006E (0,0,110) #00006E
Color Shades of css #6612A5 hex color
Tints of css #6612A5 hex color
- Darker/lighter shades: Hex color values:
- #00006E (102,18,165) #00006E
- #7824B7 (120,36,183) #7824B7
- #8A36C9 (138,54,201) #8A36C9
- #9C48DB (156,72,219) #9C48DB
- #AE5AED (174,90,237) #AE5AED
- #C06CFF (192,108,255) #C06CFF
- #D27EFF (210,126,255) #D27EFF
- #E490FF (228,144,255) #E490FF
- #F6A2FF (246,162,255) #F6A2FF
- #FFB4FF (255,180,255) #FFB4FF
- #FFC6FF (255,198,255) #FFC6FF
- #FFD8FF (255,216,255) #FFD8FF