Rgb 101,92,250 to Css #655CFA Color code html values
Css 655CFA Hex Color Code for rgb 101,92,250
Css Html color #655CFA Hex color conversions, schemes, palette, combination, mixer, to rgb 101,92,250 colour codes.
Div Background-color : #655CFA
.div{ background-color : #655CFA; }
html #655CFA color code
Text/Font color #655CFA
.text{ color : #655CFA; }
My text html color #655CFA hex color code
Border html color #655CFA hex color code
.border{ border:3px solid : #655CFA; }
My div border color
Outline hex color #655CFA
.outline{ outline:2px solid #655CFA; }
My text outline color #655CFA
css #655CFA Color code html chart

|

|
css Text shadow : #655CFA color
.shadow{ text-shadow: 10px 10px 10px #655CFA; }
My text shadow
Css box shadow : #655CFA color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#655CFA; }
My box shadow
Css Gradient html color #655CFA code
.gradient{ background-color:#655CFA; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#655CFA, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #655CFA 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #655CFA 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #655CFA 0%, #00000C 100%); background-image:linear-gradient(180deg, #655CFA 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #655CFA 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#655CFA), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#655CFA; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #655CFA Color code html values
#655CFA hex color code has red green and blue "RGB color" in the proportion of 39.61% red, 36.08% green and 98.04% blue.
RGB percentage values corresponding to this are 101, 92, 250.
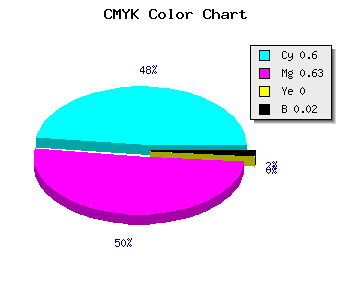
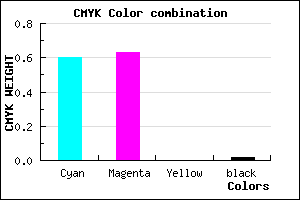
Html color #655CFA has 0% cyan, 0% magenta, 0% yellow and 5% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #655CFA can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #655CFA color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #655CFA Hex Color Conversion

|

|
CMYK Css #655CFA Color code combination mixer
RGB Css #655CFA Color Code Combination Mixer
Css #655CFA Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #655CFA hex color
a{ color: #655CFA; }
css h1,h2,h3,h4,h5,h6 : #655CFA
h1,h2,h3,h4,h5,h6{ color: #655CFA;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 101,92,250 Text color with hexadecimal code
Text font color is Rgb (101,92,250)
color css codes
Luminosity of css #655CFA hex color
- #020117 (131351) #020117
- #06024a (393802) #06024a
- #09047a (590970) #09047a
- #0d05ad (853421) #0d05ad
- #1107dd (1116125) #1107dd
- #2a20f8 (2760952) #2a20f8
- #5850fa (5787898) #5850fa
- #8883fb (8946683) #8883fb
- #b7b3fd (12039165) #b7b3fd
- #e7e6fe (15197950) #e7e6fe
- lighter/Darker shades: Hex values:
- #655CFA (101,92,250) #655CFA
- #5343F5 (83,67,245) #5343F5
- #412AF0 (65,42,240) #412AF0
- #2F11EB (47,17,235) #2F11EB
- #1D00E6 (29,0,230) #1D00E6
- #0B00E1 (11,0,225) #0B00E1
- #0000DC (0,0,220) #0000DC
- #0000D7 (0,0,215) #0000D7
- #0000D2 (0,0,210) #0000D2
- #0000CD (0,0,205) #0000CD
- #0000C8 (0,0,200) #0000C8
- #0000C3 (0,0,195) #0000C3
Color Shades of css #655CFA hex color
Tints of css #655CFA hex color
- Darker/lighter shades: Hex color values:
- #0000C3 (101,92,250) #0000C3
- #776EFF (119,110,255) #776EFF
- #8980FF (137,128,255) #8980FF
- #9B92FF (155,146,255) #9B92FF
- #ADA4FF (173,164,255) #ADA4FF
- #BFB6FF (191,182,255) #BFB6FF
- #D1C8FF (209,200,255) #D1C8FF
- #E3DAFF (227,218,255) #E3DAFF
- #F5ECFF (245,236,255) #F5ECFF
- #FFFEFF (255,254,255) #FFFEFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF