Rgb 101,76,254 to Css #654CFE Color code html values
Css 654CFE Hex Color Code for rgb 101,76,254
Css Html color #654CFE Hex color conversions, schemes, palette, combination, mixer, to rgb 101,76,254 colour codes.
Div Background-color : #654CFE
.div{ background-color : #654CFE; }
html #654CFE color code
Text/Font color #654CFE
.text{ color : #654CFE; }
My text html color #654CFE hex color code
Border html color #654CFE hex color code
.border{ border:3px solid : #654CFE; }
My div border color
Outline hex color #654CFE
.outline{ outline:2px solid #654CFE; }
My text outline color #654CFE
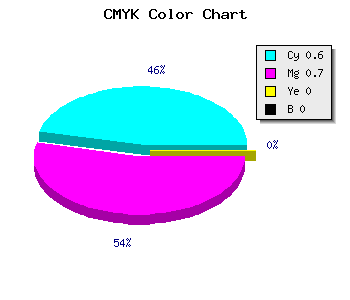
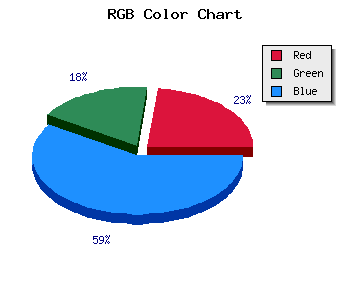
css #654CFE Color code html chart

|

|
css Text shadow : #654CFE color
.shadow{ text-shadow: 10px 10px 10px #654CFE; }
My text shadow
Css box shadow : #654CFE color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#654CFE; }
My box shadow
Css Gradient html color #654CFE code
.gradient{ background-color:#654CFE; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#654CFE, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #654CFE 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #654CFE 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #654CFE 0%, #00000C 100%); background-image:linear-gradient(180deg, #654CFE 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #654CFE 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#654CFE), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#654CFE; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #654CFE Color code html values
#654CFE hex color code has red green and blue "RGB color" in the proportion of 39.61% red, 29.8% green and 99.61% blue.
RGB percentage values corresponding to this are 101, 76, 254.
Html color #654CFE has 0% cyan, 0% magenta, 0% yellow and 1% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #654CFE can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #654CFE color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #654CFE Hex Color Conversion

|

|
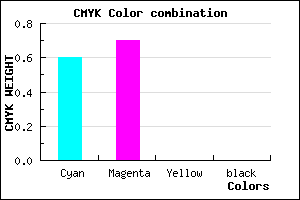
CMYK Css #654CFE Color code combination mixer
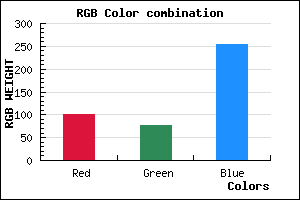
RGB Css #654CFE Color Code Combination Mixer
Css #654CFE Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #654CFE hex color
a{ color: #654CFE; }
css h1,h2,h3,h4,h5,h6 : #654CFE
h1,h2,h3,h4,h5,h6{ color: #654CFE;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 101,76,254 Text color with hexadecimal code
Text font color is Rgb (101,76,254)
color css codes
Luminosity of css #654CFE hex color
- #030018 (196632) #030018
- #0b004c (720972) #0b004c
- #12017d (1180029) #12017d
- #1a01b1 (1704369) #1a01b1
- #2101e3 (2163171) #2101e3
- #3a1afe (3807998) #3a1afe
- #654cfe (6638846) #654cfe
- #9280fe (9601278) #9280fe
- #bcb1ff (12366335) #bcb1ff
- #e9e5ff (15328767) #e9e5ff
- lighter/Darker shades: Hex values:
- #654CFE (101,76,254) #654CFE
- #5333F9 (83,51,249) #5333F9
- #411AF4 (65,26,244) #411AF4
- #2F01EF (47,1,239) #2F01EF
- #1D00EA (29,0,234) #1D00EA
- #0B00E5 (11,0,229) #0B00E5
- #0000E0 (0,0,224) #0000E0
- #0000DB (0,0,219) #0000DB
- #0000D6 (0,0,214) #0000D6
- #0000D1 (0,0,209) #0000D1
- #0000CC (0,0,204) #0000CC
- #0000C7 (0,0,199) #0000C7
Color Shades of css #654CFE hex color
Tints of css #654CFE hex color
- Darker/lighter shades: Hex color values:
- #0000C7 (101,76,254) #0000C7
- #775EFF (119,94,255) #775EFF
- #8970FF (137,112,255) #8970FF
- #9B82FF (155,130,255) #9B82FF
- #AD94FF (173,148,255) #AD94FF
- #BFA6FF (191,166,255) #BFA6FF
- #D1B8FF (209,184,255) #D1B8FF
- #E3CAFF (227,202,255) #E3CAFF
- #F5DCFF (245,220,255) #F5DCFF
- #FFEEFF (255,238,255) #FFEEFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF