Rgb 101,72,148 to Css #654894 Color code html values
Css 654894 Hex Color Code for rgb 101,72,148
Css Html color #654894 Hex color conversions, schemes, palette, combination, mixer, to rgb 101,72,148 colour codes.
Div Background-color : #654894
.div{ background-color : #654894; }
html #654894 color code
Text/Font color #654894
.text{ color : #654894; }
My text html color #654894 hex color code
Border html color #654894 hex color code
.border{ border:3px solid : #654894; }
My div border color
Outline hex color #654894
.outline{ outline:2px solid #654894; }
My text outline color #654894
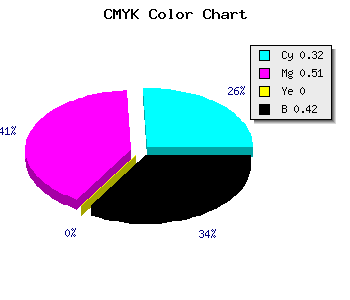
css #654894 Color code html chart

|

|
css Text shadow : #654894 color
.shadow{ text-shadow: 10px 10px 10px #654894; }
My text shadow
Css box shadow : #654894 color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#654894; }
My box shadow
Css Gradient html color #654894 code
.gradient{ background-color:#654894; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#654894, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #654894 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #654894 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #654894 0%, #00000C 100%); background-image:linear-gradient(180deg, #654894 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #654894 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#654894), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#654894; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #654894 Color code html values
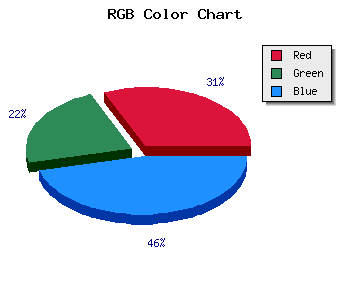
#654894 hex color code has red green and blue "RGB color" in the proportion of 39.61% red, 28.24% green and 58.04% blue.
RGB percentage values corresponding to this are 101, 72, 148.
Html color #654894 has 0% cyan, 0% magenta, 0% yellow and 107% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #654894 can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #654894 color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #654894 Hex Color Conversion

|

|
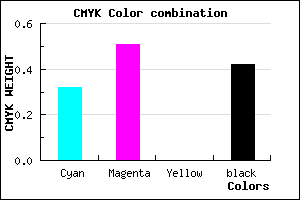
CMYK Css #654894 Color code combination mixer
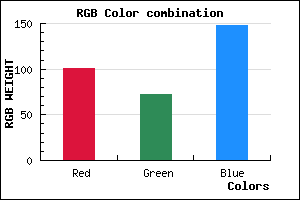
RGB Css #654894 Color Code Combination Mixer
Css #654894 Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #654894 hex color
a{ color: #654894; }
css h1,h2,h3,h4,h5,h6 : #654894
h1,h2,h3,h4,h5,h6{ color: #654894;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 101,72,148 Text color with hexadecimal code
Text font color is Rgb (101,72,148)
color css codes
Luminosity of css #654894 hex color
- #0b0810 (722960) #0b0810
- #231933 (2300211) #231933
- #3a2955 (3811669) #3a2955
- #513a78 (5323384) #513a78
- #684b99 (6835097) #684b99
- #8264b4 (8545460) #8264b4
- #9d86c4 (10323652) #9d86c4
- #baa9d5 (12233173) #baa9d5
- #d5cbe5 (14011365) #d5cbe5
- #f1eef6 (15855350) #f1eef6
- lighter/Darker shades: Hex values:
- #654894 (101,72,148) #654894
- #532F8F (83,47,143) #532F8F
- #41168A (65,22,138) #41168A
- #2F0085 (47,0,133) #2F0085
- #1D0080 (29,0,128) #1D0080
- #0B007B (11,0,123) #0B007B
- #000076 (0,0,118) #000076
- #000071 (0,0,113) #000071
- #00006C (0,0,108) #00006C
- #000067 (0,0,103) #000067
- #000062 (0,0,98) #000062
- #00005D (0,0,93) #00005D
Color Shades of css #654894 hex color
Tints of css #654894 hex color
- Darker/lighter shades: Hex color values:
- #00005D (101,72,148) #00005D
- #775AA6 (119,90,166) #775AA6
- #896CB8 (137,108,184) #896CB8
- #9B7ECA (155,126,202) #9B7ECA
- #AD90DC (173,144,220) #AD90DC
- #BFA2EE (191,162,238) #BFA2EE
- #D1B4FF (209,180,255) #D1B4FF
- #E3C6FF (227,198,255) #E3C6FF
- #F5D8FF (245,216,255) #F5D8FF
- #FFEAFF (255,234,255) #FFEAFF
- #FFFCFF (255,252,255) #FFFCFF
- #FFFFFF (255,255,255) #FFFFFF