Rgb 101,57,127 to Css #65397F Color code html values
Css 65397F Hex Color Code for rgb 101,57,127
Css Html color #65397F Hex color conversions, schemes, palette, combination, mixer, to rgb 101,57,127 colour codes.
Div Background-color : #65397F
.div{ background-color : #65397F; }
html #65397F color code
Text/Font color #65397F
.text{ color : #65397F; }
My text html color #65397F hex color code
Border html color #65397F hex color code
.border{ border:3px solid : #65397F; }
My div border color
Outline hex color #65397F
.outline{ outline:2px solid #65397F; }
My text outline color #65397F
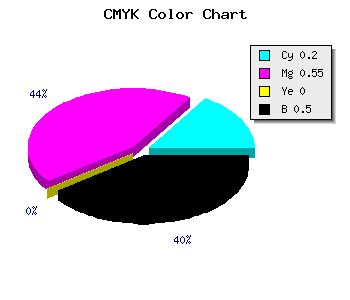
css #65397F Color code html chart

|

|
css Text shadow : #65397F color
.shadow{ text-shadow: 10px 10px 10px #65397F; }
My text shadow
Css box shadow : #65397F color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#65397F; }
My box shadow
Css Gradient html color #65397F code
.gradient{ background-color:#65397F; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#65397F, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #65397F 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #65397F 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #65397F 0%, #00000C 100%); background-image:linear-gradient(180deg, #65397F 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #65397F 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#65397F), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#65397F; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #65397F Color code html values
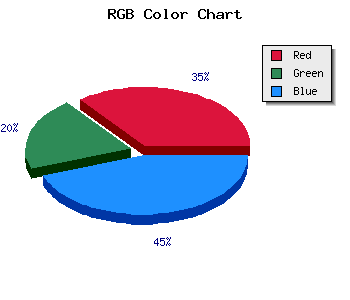
#65397F hex color code has red green and blue "RGB color" in the proportion of 39.61% red, 22.35% green and 49.8% blue.
RGB percentage values corresponding to this are 101, 57, 127.
Html color #65397F has 0% cyan, 0% magenta, 0% yellow and 128% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #65397F can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #65397F color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #65397F Hex Color Conversion

|

|
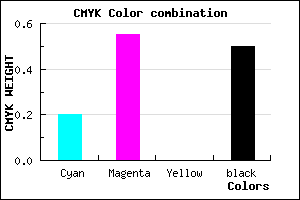
CMYK Css #65397F Color code combination mixer
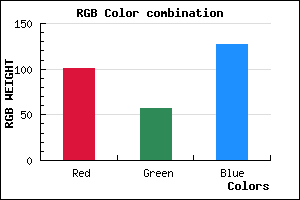
RGB Css #65397F Color Code Combination Mixer
Css #65397F Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #65397F hex color
a{ color: #65397F; }
css h1,h2,h3,h4,h5,h6 : #65397F
h1,h2,h3,h4,h5,h6{ color: #65397F;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 101,57,127 Text color with hexadecimal code
Text font color is Rgb (101,57,127)
color css codes
Luminosity of css #65397F hex color
- #0d0711 (853777) #0d0711
- #2a1834 (2758708) #2a1834
- #452757 (4532055) #452757
- #62377b (6436731) #62377b
- #7e479d (8275869) #7e479d
- #9860b8 (9986232) #9860b8
- #ae83c7 (11436999) #ae83c7
- #c6a7d7 (13019095) #c6a7d7
- #dcc9e7 (14469607) #dcc9e7
- #f3edf7 (15986167) #f3edf7
- lighter/Darker shades: Hex values:
- #65397F (101,57,127) #65397F
- #53207A (83,32,122) #53207A
- #410775 (65,7,117) #410775
- #2F0070 (47,0,112) #2F0070
- #1D006B (29,0,107) #1D006B
- #0B0066 (11,0,102) #0B0066
- #000061 (0,0,97) #000061
- #00005C (0,0,92) #00005C
- #000057 (0,0,87) #000057
- #000052 (0,0,82) #000052
- #00004D (0,0,77) #00004D
- #000048 (0,0,72) #000048
Color Shades of css #65397F hex color
Tints of css #65397F hex color
- Darker/lighter shades: Hex color values:
- #000048 (101,57,127) #000048
- #774B91 (119,75,145) #774B91
- #895DA3 (137,93,163) #895DA3
- #9B6FB5 (155,111,181) #9B6FB5
- #AD81C7 (173,129,199) #AD81C7
- #BF93D9 (191,147,217) #BF93D9
- #D1A5EB (209,165,235) #D1A5EB
- #E3B7FD (227,183,253) #E3B7FD
- #F5C9FF (245,201,255) #F5C9FF
- #FFDBFF (255,219,255) #FFDBFF
- #FFEDFF (255,237,255) #FFEDFF
- #FFFFFF (255,255,255) #FFFFFF