Rgb 101,26,206 to Css #651ACE Color code html values
Css 651ACE Hex Color Code for rgb 101,26,206
Css Html color #651ACE Hex color conversions, schemes, palette, combination, mixer, to rgb 101,26,206 colour codes.
Div Background-color : #651ACE
.div{ background-color : #651ACE; }
html #651ACE color code
Text/Font color #651ACE
.text{ color : #651ACE; }
My text html color #651ACE hex color code
Border html color #651ACE hex color code
.border{ border:3px solid : #651ACE; }
My div border color
Outline hex color #651ACE
.outline{ outline:2px solid #651ACE; }
My text outline color #651ACE
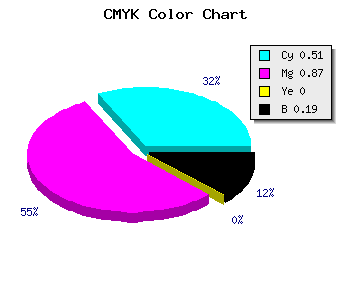
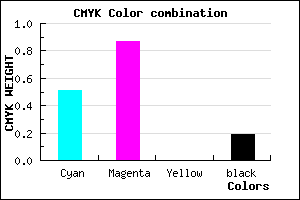
css #651ACE Color code html chart

|

|
css Text shadow : #651ACE color
.shadow{ text-shadow: 10px 10px 10px #651ACE; }
My text shadow
Css box shadow : #651ACE color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#651ACE; }
My box shadow
Css Gradient html color #651ACE code
.gradient{ background-color:#651ACE; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#651ACE, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #651ACE 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #651ACE 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #651ACE 0%, #00000C 100%); background-image:linear-gradient(180deg, #651ACE 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #651ACE 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#651ACE), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#651ACE; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #651ACE Color code html values
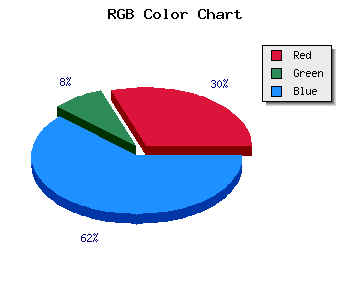
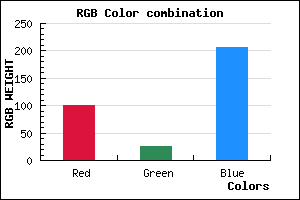
#651ACE hex color code has red green and blue "RGB color" in the proportion of 39.61% red, 10.2% green and 80.78% blue.
RGB percentage values corresponding to this are 101, 26, 206.
Html color #651ACE has 0% cyan, 0% magenta, 0% yellow and 49% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #651ACE can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #651ACE color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #651ACE Hex Color Conversion

|

|
CMYK Css #651ACE Color code combination mixer
RGB Css #651ACE Color Code Combination Mixer
Css #651ACE Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #651ACE hex color
a{ color: #651ACE; }
css h1,h2,h3,h4,h5,h6 : #651ACE
h1,h2,h3,h4,h5,h6{ color: #651ACE;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 101,26,206 Text color with hexadecimal code
Text font color is Rgb (101,26,206)
color css codes
Luminosity of css #651ACE hex color
- #0b0315 (721685) #0b0315
- #210844 (2164804) #210844
- #380e70 (3673712) #380e70
- #4e149e (5117086) #4e149e
- #6419cb (6560203) #6419cb
- #7e33e5 (8270821) #7e33e5
- #9a5feb (10117099) #9a5feb
- #b78df1 (12029425) #b78df1
- #d3baf6 (13875958) #d3baf6
- #f0e8fc (15788284) #f0e8fc
- lighter/Darker shades: Hex values:
- #651ACE (101,26,206) #651ACE
- #5301C9 (83,1,201) #5301C9
- #4100C4 (65,0,196) #4100C4
- #2F00BF (47,0,191) #2F00BF
- #1D00BA (29,0,186) #1D00BA
- #0B00B5 (11,0,181) #0B00B5
- #0000B0 (0,0,176) #0000B0
- #0000AB (0,0,171) #0000AB
- #0000A6 (0,0,166) #0000A6
- #0000A1 (0,0,161) #0000A1
- #00009C (0,0,156) #00009C
- #000097 (0,0,151) #000097
Color Shades of css #651ACE hex color
Tints of css #651ACE hex color
- Darker/lighter shades: Hex color values:
- #000097 (101,26,206) #000097
- #772CE0 (119,44,224) #772CE0
- #893EF2 (137,62,242) #893EF2
- #9B50FF (155,80,255) #9B50FF
- #AD62FF (173,98,255) #AD62FF
- #BF74FF (191,116,255) #BF74FF
- #D186FF (209,134,255) #D186FF
- #E398FF (227,152,255) #E398FF
- #F5AAFF (245,170,255) #F5AAFF
- #FFBCFF (255,188,255) #FFBCFF
- #FFCEFF (255,206,255) #FFCEFF
- #FFE0FF (255,224,255) #FFE0FF