Rgb 98,59,223 to Css #623BDF Color code html values
Css 623BDF Hex Color Code for rgb 98,59,223
Css Html color #623BDF Hex color conversions, schemes, palette, combination, mixer, to rgb 98,59,223 colour codes.
Div Background-color : #623BDF
.div{ background-color : #623BDF; }
html #623BDF color code
Text/Font color #623BDF
.text{ color : #623BDF; }
My text html color #623BDF hex color code
Border html color #623BDF hex color code
.border{ border:3px solid : #623BDF; }
My div border color
Outline hex color #623BDF
.outline{ outline:2px solid #623BDF; }
My text outline color #623BDF
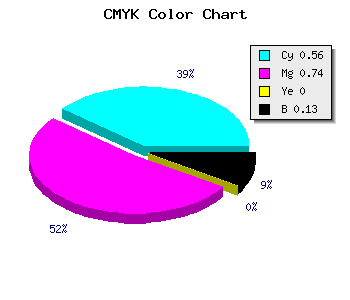
css #623BDF Color code html chart

|

|
css Text shadow : #623BDF color
.shadow{ text-shadow: 10px 10px 10px #623BDF; }
My text shadow
Css box shadow : #623BDF color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#623BDF; }
My box shadow
Css Gradient html color #623BDF code
.gradient{ background-color:#623BDF; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#623BDF, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #623BDF 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #623BDF 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #623BDF 0%, #00000C 100%); background-image:linear-gradient(180deg, #623BDF 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #623BDF 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#623BDF), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#623BDF; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #623BDF Color code html values
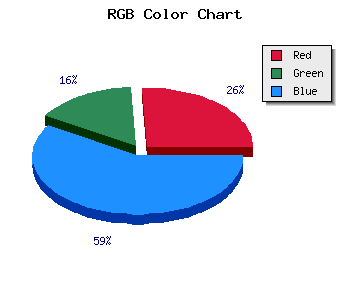
#623BDF hex color code has red green and blue "RGB color" in the proportion of 38.43% red, 23.14% green and 87.45% blue.
RGB percentage values corresponding to this are 98, 59, 223.
Html color #623BDF has 0% cyan, 0% magenta, 0% yellow and 32% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #623BDF can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #623BDF color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #623BDF Hex Color Conversion

|

|
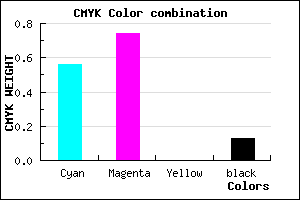
CMYK Css #623BDF Color code combination mixer
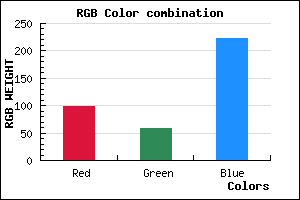
RGB Css #623BDF Color Code Combination Mixer
Css #623BDF Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #623BDF hex color
a{ color: #623BDF; }
css h1,h2,h3,h4,h5,h6 : #623BDF
h1,h2,h3,h4,h5,h6{ color: #623BDF;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 98,59,223 Text color with hexadecimal code
Text font color is Rgb (98,59,223)
color css codes
Luminosity of css #623BDF hex color
- #070315 (459541) #070315
- #180b41 (1575745) #180b41
- #27126c (2560620) #27126c
- #371999 (3611033) #371999
- #4720c4 (4661444) #4720c4
- #6039df (6306271) #6039df
- #8364e6 (8611046) #8364e6
- #a791ed (10981869) #a791ed
- #c9bcf4 (13221108) #c9bcf4
- #ede9fb (15591931) #ede9fb
- lighter/Darker shades: Hex values:
- #623BDF (98,59,223) #623BDF
- #5022DA (80,34,218) #5022DA
- #3E09D5 (62,9,213) #3E09D5
- #2C00D0 (44,0,208) #2C00D0
- #1A00CB (26,0,203) #1A00CB
- #0800C6 (8,0,198) #0800C6
- #0000C1 (0,0,193) #0000C1
- #0000BC (0,0,188) #0000BC
- #0000B7 (0,0,183) #0000B7
- #0000B2 (0,0,178) #0000B2
- #0000AD (0,0,173) #0000AD
- #0000A8 (0,0,168) #0000A8
Color Shades of css #623BDF hex color
Tints of css #623BDF hex color
- Darker/lighter shades: Hex color values:
- #0000A8 (98,59,223) #0000A8
- #744DF1 (116,77,241) #744DF1
- #865FFF (134,95,255) #865FFF
- #9871FF (152,113,255) #9871FF
- #AA83FF (170,131,255) #AA83FF
- #BC95FF (188,149,255) #BC95FF
- #CEA7FF (206,167,255) #CEA7FF
- #E0B9FF (224,185,255) #E0B9FF
- #F2CBFF (242,203,255) #F2CBFF
- #FFDDFF (255,221,255) #FFDDFF
- #FFEFFF (255,239,255) #FFEFFF
- #FFFFFF (255,255,255) #FFFFFF