Rgb 97,57,223 to Css #6139DF Color code html values
Css 6139DF Hex Color Code for rgb 97,57,223
Css Html color #6139DF Hex color conversions, schemes, palette, combination, mixer, to rgb 97,57,223 colour codes.
Div Background-color : #6139DF
.div{ background-color : #6139DF; }
html #6139DF color code
Text/Font color #6139DF
.text{ color : #6139DF; }
My text html color #6139DF hex color code
Border html color #6139DF hex color code
.border{ border:3px solid : #6139DF; }
My div border color
Outline hex color #6139DF
.outline{ outline:2px solid #6139DF; }
My text outline color #6139DF
css #6139DF Color code html chart

|

|
css Text shadow : #6139DF color
.shadow{ text-shadow: 10px 10px 10px #6139DF; }
My text shadow
Css box shadow : #6139DF color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#6139DF; }
My box shadow
Css Gradient html color #6139DF code
.gradient{ background-color:#6139DF; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#6139DF, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #6139DF 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #6139DF 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #6139DF 0%, #00000C 100%); background-image:linear-gradient(180deg, #6139DF 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #6139DF 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#6139DF), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#6139DF; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #6139DF Color code html values
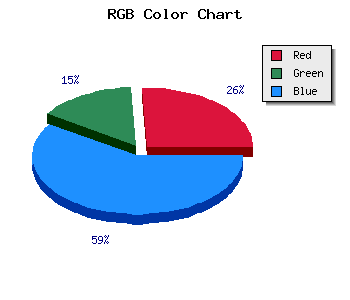
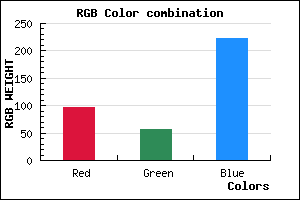
#6139DF hex color code has red green and blue "RGB color" in the proportion of 38.04% red, 22.35% green and 87.45% blue.
RGB percentage values corresponding to this are 97, 57, 223.
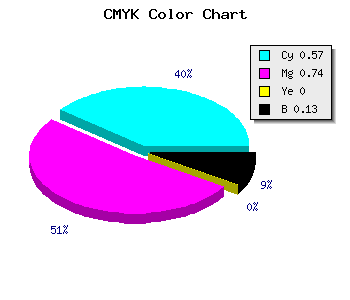
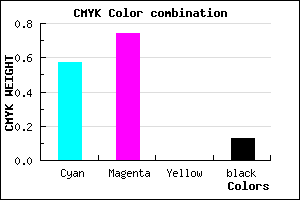
Html color #6139DF has 0% cyan, 0% magenta, 0% yellow and 32% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #6139DF can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #6139DF color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #6139DF Hex Color Conversion

|

|
CMYK Css #6139DF Color code combination mixer
RGB Css #6139DF Color Code Combination Mixer
Css #6139DF Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #6139DF hex color
a{ color: #6139DF; }
css h1,h2,h3,h4,h5,h6 : #6139DF
h1,h2,h3,h4,h5,h6{ color: #6139DF;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 97,57,223 Text color with hexadecimal code
Text font color is Rgb (97,57,223)
color css codes
Luminosity of css #6139DF hex color
- #070315 (459541) #070315
- #170b41 (1510209) #170b41
- #27126c (2560620) #27126c
- #371999 (3611033) #371999
- #4620c4 (4595908) #4620c4
- #6039df (6306271) #6039df
- #8364e6 (8611046) #8364e6
- #a791ed (10981869) #a791ed
- #c9bcf4 (13221108) #c9bcf4
- #ede9fb (15591931) #ede9fb
- lighter/Darker shades: Hex values:
- #6139DF (97,57,223) #6139DF
- #4F20DA (79,32,218) #4F20DA
- #3D07D5 (61,7,213) #3D07D5
- #2B00D0 (43,0,208) #2B00D0
- #1900CB (25,0,203) #1900CB
- #0700C6 (7,0,198) #0700C6
- #0000C1 (0,0,193) #0000C1
- #0000BC (0,0,188) #0000BC
- #0000B7 (0,0,183) #0000B7
- #0000B2 (0,0,178) #0000B2
- #0000AD (0,0,173) #0000AD
- #0000A8 (0,0,168) #0000A8
Color Shades of css #6139DF hex color
Tints of css #6139DF hex color
- Darker/lighter shades: Hex color values:
- #0000A8 (97,57,223) #0000A8
- #734BF1 (115,75,241) #734BF1
- #855DFF (133,93,255) #855DFF
- #976FFF (151,111,255) #976FFF
- #A981FF (169,129,255) #A981FF
- #BB93FF (187,147,255) #BB93FF
- #CDA5FF (205,165,255) #CDA5FF
- #DFB7FF (223,183,255) #DFB7FF
- #F1C9FF (241,201,255) #F1C9FF
- #FFDBFF (255,219,255) #FFDBFF
- #FFEDFF (255,237,255) #FFEDFF
- #FFFFFF (255,255,255) #FFFFFF