Rgb 89,60,235 to Css #593CEB Color code html values
Css 593CEB Hex Color Code for rgb 89,60,235
Css Html color #593CEB Hex color conversions, schemes, palette, combination, mixer, to rgb 89,60,235 colour codes.
Div Background-color : #593CEB
.div{ background-color : #593CEB; }
html #593CEB color code
Text/Font color #593CEB
.text{ color : #593CEB; }
My text html color #593CEB hex color code
Border html color #593CEB hex color code
.border{ border:3px solid : #593CEB; }
My div border color
Outline hex color #593CEB
.outline{ outline:2px solid #593CEB; }
My text outline color #593CEB
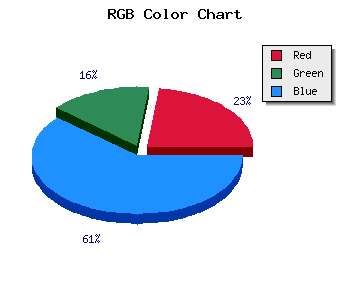
css #593CEB Color code html chart

|

|
css Text shadow : #593CEB color
.shadow{ text-shadow: 10px 10px 10px #593CEB; }
My text shadow
Css box shadow : #593CEB color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#593CEB; }
My box shadow
Css Gradient html color #593CEB code
.gradient{ background-color:#593CEB; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#593CEB, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #593CEB 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #593CEB 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #593CEB 0%, #00000C 100%); background-image:linear-gradient(180deg, #593CEB 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #593CEB 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#593CEB), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#593CEB; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #593CEB Color code html values
#593CEB hex color code has red green and blue "RGB color" in the proportion of 34.9% red, 23.53% green and 92.16% blue.
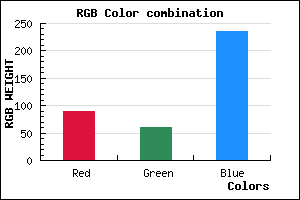
RGB percentage values corresponding to this are 89, 60, 235.
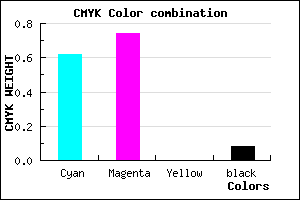
Html color #593CEB has 0% cyan, 0% magenta, 0% yellow and 20% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #593CEB can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #593CEB color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #593CEB Hex Color Conversion

|

|
CMYK Css #593CEB Color code combination mixer
RGB Css #593CEB Color Code Combination Mixer
Css #593CEB Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #593CEB hex color
a{ color: #593CEB; }
css h1,h2,h3,h4,h5,h6 : #593CEB
h1,h2,h3,h4,h5,h6{ color: #593CEB;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 89,60,235 Text color with hexadecimal code
Text font color is Rgb (89,60,235)
color css codes
Luminosity of css #593CEB hex color
- #050216 (328214) #050216
- #110745 (1115973) #110745
- #1d0c72 (1903730) #1d0c72
- #2810a2 (2625698) #2810a2
- #3415cf (3413455) #3415cf
- #4d2eea (5058282) #4d2eea
- #745cee (7625966) #745cee
- #9c8bf3 (10259443) #9c8bf3
- #c3b8f8 (12826872) #c3b8f8
- #ebe7fd (15460349) #ebe7fd
- lighter/Darker shades: Hex values:
- #593CEB (89,60,235) #593CEB
- #4723E6 (71,35,230) #4723E6
- #350AE1 (53,10,225) #350AE1
- #2300DC (35,0,220) #2300DC
- #1100D7 (17,0,215) #1100D7
- #0000D2 (0,0,210) #0000D2
- #0000CD (0,0,205) #0000CD
- #0000C8 (0,0,200) #0000C8
- #0000C3 (0,0,195) #0000C3
- #0000BE (0,0,190) #0000BE
- #0000B9 (0,0,185) #0000B9
- #0000B4 (0,0,180) #0000B4
Color Shades of css #593CEB hex color
Tints of css #593CEB hex color
- Darker/lighter shades: Hex color values:
- #0000B4 (89,60,235) #0000B4
- #6B4EFD (107,78,253) #6B4EFD
- #7D60FF (125,96,255) #7D60FF
- #8F72FF (143,114,255) #8F72FF
- #A184FF (161,132,255) #A184FF
- #B396FF (179,150,255) #B396FF
- #C5A8FF (197,168,255) #C5A8FF
- #D7BAFF (215,186,255) #D7BAFF
- #E9CCFF (233,204,255) #E9CCFF
- #FBDEFF (251,222,255) #FBDEFF
- #FFF0FF (255,240,255) #FFF0FF
- #FFFFFF (255,255,255) #FFFFFF