Rgb 88,78,202 to Css #584ECA Color code html values
Css 584ECA Hex Color Code for rgb 88,78,202
Css Html color #584ECA Hex color conversions, schemes, palette, combination, mixer, to rgb 88,78,202 colour codes.
Div Background-color : #584ECA
.div{ background-color : #584ECA; }
html #584ECA color code
Text/Font color #584ECA
.text{ color : #584ECA; }
My text html color #584ECA hex color code
Border html color #584ECA hex color code
.border{ border:3px solid : #584ECA; }
My div border color
Outline hex color #584ECA
.outline{ outline:2px solid #584ECA; }
My text outline color #584ECA
css #584ECA Color code html chart

|

|
css Text shadow : #584ECA color
.shadow{ text-shadow: 10px 10px 10px #584ECA; }
My text shadow
Css box shadow : #584ECA color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#584ECA; }
My box shadow
Css Gradient html color #584ECA code
.gradient{ background-color:#584ECA; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#584ECA, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #584ECA 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #584ECA 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #584ECA 0%, #00000C 100%); background-image:linear-gradient(180deg, #584ECA 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #584ECA 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#584ECA), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#584ECA; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #584ECA Color code html values
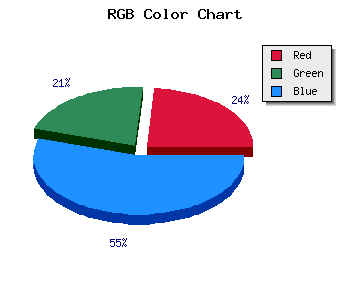
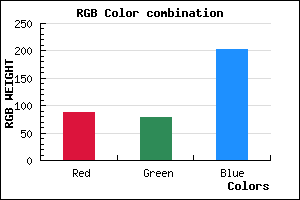
#584ECA hex color code has red green and blue "RGB color" in the proportion of 34.51% red, 30.59% green and 79.22% blue.
RGB percentage values corresponding to this are 88, 78, 202.
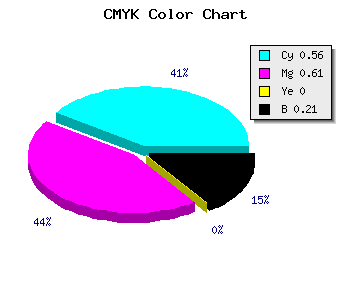
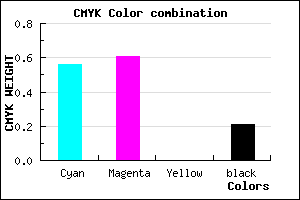
Html color #584ECA has 0% cyan, 0% magenta, 0% yellow and 53% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #584ECA can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #584ECA color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #584ECA Hex Color Conversion

|

|
CMYK Css #584ECA Color code combination mixer
RGB Css #584ECA Color Code Combination Mixer
Css #584ECA Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #584ECA hex color
a{ color: #584ECA; }
css h1,h2,h3,h4,h5,h6 : #584ECA
h1,h2,h3,h4,h5,h6{ color: #584ECA;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 88,78,202 Text color with hexadecimal code
Text font color is Rgb (88,78,202)
color css codes
Luminosity of css #584ECA hex color
- #060612 (394770) #060612
- #14123a (1315386) #14123a
- #221d61 (2235745) #221d61
- #302989 (3156361) #302989
- #3d35af (4011439) #3d35af
- #574eca (5721802) #574eca
- #7b75d5 (8091093) #7b75d5
- #a19de1 (10591713) #a19de1
- #c6c3ed (13026285) #c6c3ed
- #ecebf9 (15526905) #ecebf9
- lighter/Darker shades: Hex values:
- #584ECA (88,78,202) #584ECA
- #4635C5 (70,53,197) #4635C5
- #341CC0 (52,28,192) #341CC0
- #2203BB (34,3,187) #2203BB
- #1000B6 (16,0,182) #1000B6
- #0000B1 (0,0,177) #0000B1
- #0000AC (0,0,172) #0000AC
- #0000A7 (0,0,167) #0000A7
- #0000A2 (0,0,162) #0000A2
- #00009D (0,0,157) #00009D
- #000098 (0,0,152) #000098
- #000093 (0,0,147) #000093
Color Shades of css #584ECA hex color
Tints of css #584ECA hex color
- Darker/lighter shades: Hex color values:
- #000093 (88,78,202) #000093
- #6A60DC (106,96,220) #6A60DC
- #7C72EE (124,114,238) #7C72EE
- #8E84FF (142,132,255) #8E84FF
- #A096FF (160,150,255) #A096FF
- #B2A8FF (178,168,255) #B2A8FF
- #C4BAFF (196,186,255) #C4BAFF
- #D6CCFF (214,204,255) #D6CCFF
- #E8DEFF (232,222,255) #E8DEFF
- #FAF0FF (250,240,255) #FAF0FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF