Rgb 88,11,115 to Css #580B73 Color code html values
Css 580B73 Hex Color Code for rgb 88,11,115
Css Html color #580B73 Hex color conversions, schemes, palette, combination, mixer, to rgb 88,11,115 colour codes.
Div Background-color : #580B73
.div{ background-color : #580B73; }
html #580B73 color code
Text/Font color #580B73
.text{ color : #580B73; }
My text html color #580B73 hex color code
Border html color #580B73 hex color code
.border{ border:3px solid : #580B73; }
My div border color
Outline hex color #580B73
.outline{ outline:2px solid #580B73; }
My text outline color #580B73
css #580B73 Color code html chart

|

|
css Text shadow : #580B73 color
.shadow{ text-shadow: 10px 10px 10px #580B73; }
My text shadow
Css box shadow : #580B73 color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#580B73; }
My box shadow
Css Gradient html color #580B73 code
.gradient{ background-color:#580B73; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#580B73, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #580B73 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #580B73 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #580B73 0%, #00000C 100%); background-image:linear-gradient(180deg, #580B73 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #580B73 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#580B73), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#580B73; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #580B73 Color code html values
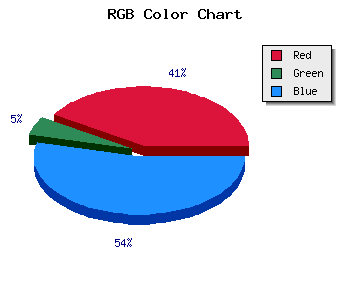
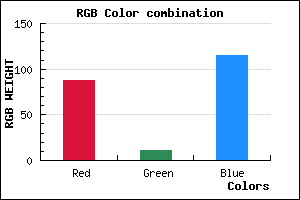
#580B73 hex color code has red green and blue "RGB color" in the proportion of 34.51% red, 4.31% green and 45.1% blue.
RGB percentage values corresponding to this are 88, 11, 115.
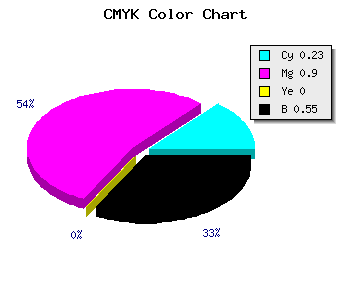
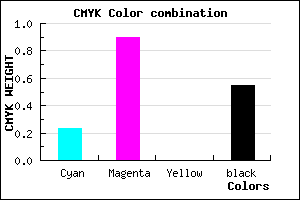
Html color #580B73 has 0% cyan, 0% magenta, 0% yellow and 140% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #580B73 can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #580B73 color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #580B73 Hex Color Conversion

|

|
CMYK Css #580B73 Color code combination mixer
RGB Css #580B73 Color Code Combination Mixer
Css #580B73 Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #580B73 hex color
a{ color: #580B73; }
css h1,h2,h3,h4,h5,h6 : #580B73
h1,h2,h3,h4,h5,h6{ color: #580B73;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 88,11,115 Text color with hexadecimal code
Text font color is Rgb (88,11,115)
color css codes
Luminosity of css #580B73 hex color
- #110216 (1114646) #110216
- #340745 (3409733) #340745
- #570b73 (5704563) #570b73
- #7b10a2 (8065186) #7b10a2
- #9d14d0 (10294480) #9d14d0
- #b72deb (12004843) #b72deb
- #c75bef (13065199) #c75bef
- #d78af4 (14125812) #d78af4
- #e7b8f8 (15186168) #e7b8f8
- #f7e7fd (16246781) #f7e7fd
- lighter/Darker shades: Hex values:
- #580B73 (88,11,115) #580B73
- #46006E (70,0,110) #46006E
- #340069 (52,0,105) #340069
- #220064 (34,0,100) #220064
- #10005F (16,0,95) #10005F
- #00005A (0,0,90) #00005A
- #000055 (0,0,85) #000055
- #000050 (0,0,80) #000050
- #00004B (0,0,75) #00004B
- #000046 (0,0,70) #000046
- #000041 (0,0,65) #000041
- #00003C (0,0,60) #00003C
Color Shades of css #580B73 hex color
Tints of css #580B73 hex color
- Darker/lighter shades: Hex color values:
- #00003C (88,11,115) #00003C
- #6A1D85 (106,29,133) #6A1D85
- #7C2F97 (124,47,151) #7C2F97
- #8E41A9 (142,65,169) #8E41A9
- #A053BB (160,83,187) #A053BB
- #B265CD (178,101,205) #B265CD
- #C477DF (196,119,223) #C477DF
- #D689F1 (214,137,241) #D689F1
- #E89BFF (232,155,255) #E89BFF
- #FAADFF (250,173,255) #FAADFF
- #FFBFFF (255,191,255) #FFBFFF
- #FFD1FF (255,209,255) #FFD1FF