Rgb 85,75,205 to Css #554BCD Color code html values
Css 554BCD Hex Color Code for rgb 85,75,205
Css Html color #554BCD Hex color conversions, schemes, palette, combination, mixer, to rgb 85,75,205 colour codes.
Div Background-color : #554BCD
.div{ background-color : #554BCD; }
html #554BCD color code
Text/Font color #554BCD
.text{ color : #554BCD; }
My text html color #554BCD hex color code
Border html color #554BCD hex color code
.border{ border:3px solid : #554BCD; }
My div border color
Outline hex color #554BCD
.outline{ outline:2px solid #554BCD; }
My text outline color #554BCD
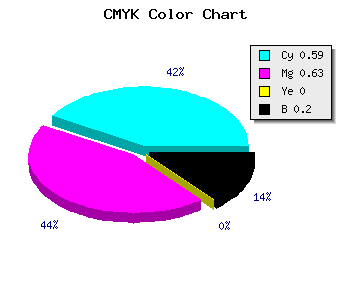
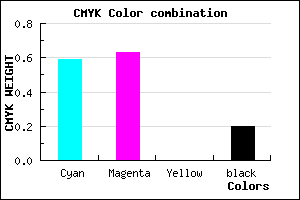
css #554BCD Color code html chart

|

|
css Text shadow : #554BCD color
.shadow{ text-shadow: 10px 10px 10px #554BCD; }
My text shadow
Css box shadow : #554BCD color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#554BCD; }
My box shadow
Css Gradient html color #554BCD code
.gradient{ background-color:#554BCD; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#554BCD, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #554BCD 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #554BCD 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #554BCD 0%, #00000C 100%); background-image:linear-gradient(180deg, #554BCD 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #554BCD 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#554BCD), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#554BCD; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #554BCD Color code html values
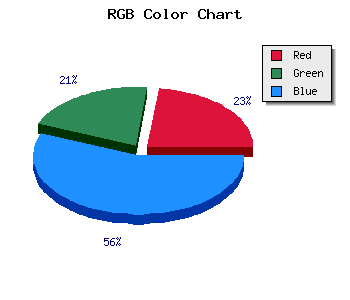
#554BCD hex color code has red green and blue "RGB color" in the proportion of 33.33% red, 29.41% green and 80.39% blue.
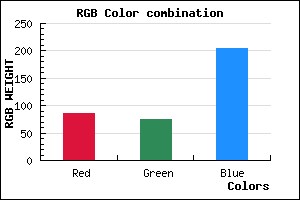
RGB percentage values corresponding to this are 85, 75, 205.
Html color #554BCD has 0% cyan, 0% magenta, 0% yellow and 50% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #554BCD can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #554BCD color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #554BCD Hex Color Conversion

|

|
CMYK Css #554BCD Color code combination mixer
RGB Css #554BCD Color Code Combination Mixer
Css #554BCD Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #554BCD hex color
a{ color: #554BCD; }
css h1,h2,h3,h4,h5,h6 : #554BCD
h1,h2,h3,h4,h5,h6{ color: #554BCD;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 85,75,205 Text color with hexadecimal code
Text font color is Rgb (85,75,205)
color css codes
Luminosity of css #554BCD hex color
- #060513 (394515) #060513
- #14113b (1315131) #14113b
- #201b63 (2104163) #201b63
- #2e278b (3024779) #2e278b
- #3b32b2 (3879602) #3b32b2
- #544bcd (5524429) #544bcd
- #7972d8 (7959256) #7972d8
- #a09be3 (10525667) #a09be3
- #c5c2ee (12960494) #c5c2ee
- #ecebf9 (15526905) #ecebf9
- lighter/Darker shades: Hex values:
- #554BCD (85,75,205) #554BCD
- #4332C8 (67,50,200) #4332C8
- #3119C3 (49,25,195) #3119C3
- #1F00BE (31,0,190) #1F00BE
- #0D00B9 (13,0,185) #0D00B9
- #0000B4 (0,0,180) #0000B4
- #0000AF (0,0,175) #0000AF
- #0000AA (0,0,170) #0000AA
- #0000A5 (0,0,165) #0000A5
- #0000A0 (0,0,160) #0000A0
- #00009B (0,0,155) #00009B
- #000096 (0,0,150) #000096
Color Shades of css #554BCD hex color
Tints of css #554BCD hex color
- Darker/lighter shades: Hex color values:
- #000096 (85,75,205) #000096
- #675DDF (103,93,223) #675DDF
- #796FF1 (121,111,241) #796FF1
- #8B81FF (139,129,255) #8B81FF
- #9D93FF (157,147,255) #9D93FF
- #AFA5FF (175,165,255) #AFA5FF
- #C1B7FF (193,183,255) #C1B7FF
- #D3C9FF (211,201,255) #D3C9FF
- #E5DBFF (229,219,255) #E5DBFF
- #F7EDFF (247,237,255) #F7EDFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF