Rgb 84,57,127 to Css #54397F Color code html values
Css 54397F Hex Color Code for rgb 84,57,127
Css Html color #54397F Hex color conversions, schemes, palette, combination, mixer, to rgb 84,57,127 colour codes.
Div Background-color : #54397F
.div{ background-color : #54397F; }
html #54397F color code
Text/Font color #54397F
.text{ color : #54397F; }
My text html color #54397F hex color code
Border html color #54397F hex color code
.border{ border:3px solid : #54397F; }
My div border color
Outline hex color #54397F
.outline{ outline:2px solid #54397F; }
My text outline color #54397F
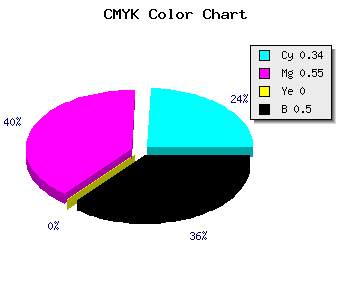
css #54397F Color code html chart

|

|
css Text shadow : #54397F color
.shadow{ text-shadow: 10px 10px 10px #54397F; }
My text shadow
Css box shadow : #54397F color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#54397F; }
My box shadow
Css Gradient html color #54397F code
.gradient{ background-color:#54397F; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#54397F, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #54397F 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #54397F 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #54397F 0%, #00000C 100%); background-image:linear-gradient(180deg, #54397F 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #54397F 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#54397F), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#54397F; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #54397F Color code html values
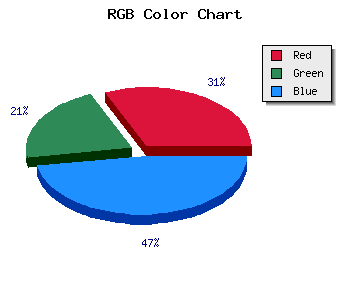
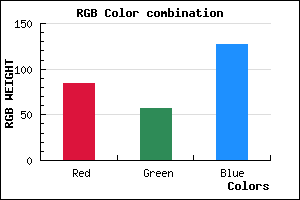
#54397F hex color code has red green and blue "RGB color" in the proportion of 32.94% red, 22.35% green and 49.8% blue.
RGB percentage values corresponding to this are 84, 57, 127.
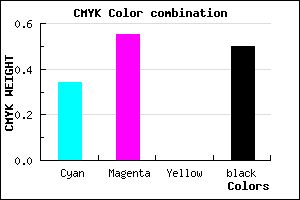
Html color #54397F has 0% cyan, 0% magenta, 0% yellow and 128% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #54397F can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #54397F color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #54397F Hex Color Conversion

|

|
CMYK Css #54397F Color code combination mixer
RGB Css #54397F Color Code Combination Mixer
Css #54397F Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #54397F hex color
a{ color: #54397F; }
css h1,h2,h3,h4,h5,h6 : #54397F
h1,h2,h3,h4,h5,h6{ color: #54397F;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 84,57,127 Text color with hexadecimal code
Text font color is Rgb (84,57,127)
color css codes
Luminosity of css #54397F hex color
- #0b0711 (722705) #0b0711
- #221834 (2234420) #221834
- #392757 (3745623) #392757
- #51377b (5322619) #51377b
- #67479d (6768541) #67479d
- #8160b8 (8478904) #8160b8
- #9d83c7 (10322887) #9d83c7
- #b9a7d7 (12167127) #b9a7d7
- #d4c9e7 (13945319) #d4c9e7
- #f1edf7 (15855095) #f1edf7
- lighter/Darker shades: Hex values:
- #54397F (84,57,127) #54397F
- #42207A (66,32,122) #42207A
- #300775 (48,7,117) #300775
- #1E0070 (30,0,112) #1E0070
- #0C006B (12,0,107) #0C006B
- #000066 (0,0,102) #000066
- #000061 (0,0,97) #000061
- #00005C (0,0,92) #00005C
- #000057 (0,0,87) #000057
- #000052 (0,0,82) #000052
- #00004D (0,0,77) #00004D
- #000048 (0,0,72) #000048
Color Shades of css #54397F hex color
Tints of css #54397F hex color
- Darker/lighter shades: Hex color values:
- #000048 (84,57,127) #000048
- #664B91 (102,75,145) #664B91
- #785DA3 (120,93,163) #785DA3
- #8A6FB5 (138,111,181) #8A6FB5
- #9C81C7 (156,129,199) #9C81C7
- #AE93D9 (174,147,217) #AE93D9
- #C0A5EB (192,165,235) #C0A5EB
- #D2B7FD (210,183,253) #D2B7FD
- #E4C9FF (228,201,255) #E4C9FF
- #F6DBFF (246,219,255) #F6DBFF
- #FFEDFF (255,237,255) #FFEDFF
- #FFFFFF (255,255,255) #FFFFFF