Rgb 84,41,127 to Css #54297F Color code html values
Css 54297F Hex Color Code for rgb 84,41,127
Css Html color #54297F Hex color conversions, schemes, palette, combination, mixer, to rgb 84,41,127 colour codes.
Div Background-color : #54297F
.div{ background-color : #54297F; }
html #54297F color code
Text/Font color #54297F
.text{ color : #54297F; }
My text html color #54297F hex color code
Border html color #54297F hex color code
.border{ border:3px solid : #54297F; }
My div border color
Outline hex color #54297F
.outline{ outline:2px solid #54297F; }
My text outline color #54297F
css #54297F Color code html chart

|

|
css Text shadow : #54297F color
.shadow{ text-shadow: 10px 10px 10px #54297F; }
My text shadow
Css box shadow : #54297F color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#54297F; }
My box shadow
Css Gradient html color #54297F code
.gradient{ background-color:#54297F; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#54297F, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #54297F 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #54297F 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #54297F 0%, #00000C 100%); background-image:linear-gradient(180deg, #54297F 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #54297F 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#54297F), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#54297F; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #54297F Color code html values
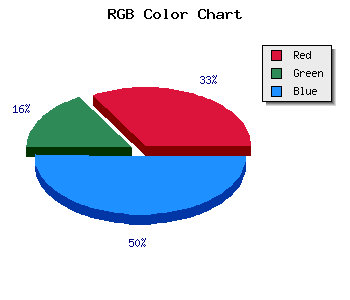
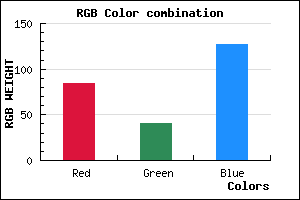
#54297F hex color code has red green and blue "RGB color" in the proportion of 32.94% red, 16.08% green and 49.8% blue.
RGB percentage values corresponding to this are 84, 41, 127.
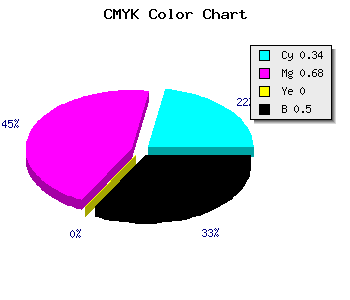
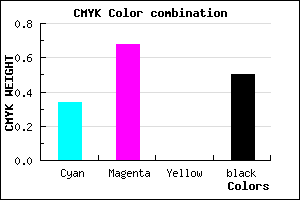
Html color #54297F has 0% cyan, 0% magenta, 0% yellow and 128% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #54297F can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #54297F color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #54297F Hex Color Conversion

|

|
CMYK Css #54297F Color code combination mixer
RGB Css #54297F Color Code Combination Mixer
Css #54297F Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #54297F hex color
a{ color: #54297F; }
css h1,h2,h3,h4,h5,h6 : #54297F
h1,h2,h3,h4,h5,h6{ color: #54297F;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 84,41,127 Text color with hexadecimal code
Text font color is Rgb (84,41,127)
color css codes
Luminosity of css #54297F hex color
- #0c0612 (787986) #0c0612
- #26123a (2495034) #26123a
- #3f1f5f (4136799) #3f1f5f
- #582b87 (5778311) #582b87
- #7137ad (7419821) #7137ad
- #8b51c7 (9130439) #8b51c7
- #a477d3 (10778579) #a477d3
- #bf9ee0 (12558048) #bf9ee0
- #d8c4ec (14206188) #d8c4ec
- #f2ebf9 (15920121) #f2ebf9
- lighter/Darker shades: Hex values:
- #54297F (84,41,127) #54297F
- #42107A (66,16,122) #42107A
- #300075 (48,0,117) #300075
- #1E0070 (30,0,112) #1E0070
- #0C006B (12,0,107) #0C006B
- #000066 (0,0,102) #000066
- #000061 (0,0,97) #000061
- #00005C (0,0,92) #00005C
- #000057 (0,0,87) #000057
- #000052 (0,0,82) #000052
- #00004D (0,0,77) #00004D
- #000048 (0,0,72) #000048
Color Shades of css #54297F hex color
Tints of css #54297F hex color
- Darker/lighter shades: Hex color values:
- #000048 (84,41,127) #000048
- #663B91 (102,59,145) #663B91
- #784DA3 (120,77,163) #784DA3
- #8A5FB5 (138,95,181) #8A5FB5
- #9C71C7 (156,113,199) #9C71C7
- #AE83D9 (174,131,217) #AE83D9
- #C095EB (192,149,235) #C095EB
- #D2A7FD (210,167,253) #D2A7FD
- #E4B9FF (228,185,255) #E4B9FF
- #F6CBFF (246,203,255) #F6CBFF
- #FFDDFF (255,221,255) #FFDDFF
- #FFEFFF (255,239,255) #FFEFFF