Rgb 84,10,218 to Css #540ADA Color code html values
Css 540ADA Hex Color Code for rgb 84,10,218
Css Html color #540ADA Hex color conversions, schemes, palette, combination, mixer, to rgb 84,10,218 colour codes.
Div Background-color : #540ADA
.div{ background-color : #540ADA; }
html #540ADA color code
Text/Font color #540ADA
.text{ color : #540ADA; }
My text html color #540ADA hex color code
Border html color #540ADA hex color code
.border{ border:3px solid : #540ADA; }
My div border color
Outline hex color #540ADA
.outline{ outline:2px solid #540ADA; }
My text outline color #540ADA
css #540ADA Color code html chart

|

|
css Text shadow : #540ADA color
.shadow{ text-shadow: 10px 10px 10px #540ADA; }
My text shadow
Css box shadow : #540ADA color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#540ADA; }
My box shadow
Css Gradient html color #540ADA code
.gradient{ background-color:#540ADA; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#540ADA, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #540ADA 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #540ADA 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #540ADA 0%, #00000C 100%); background-image:linear-gradient(180deg, #540ADA 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #540ADA 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#540ADA), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#540ADA; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #540ADA Color code html values
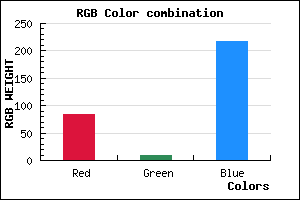
#540ADA hex color code has red green and blue "RGB color" in the proportion of 32.94% red, 3.92% green and 85.49% blue.
RGB percentage values corresponding to this are 84, 10, 218.
Html color #540ADA has 0% cyan, 0% magenta, 0% yellow and 37% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #540ADA can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #540ADA color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #540ADA Hex Color Conversion

|

|
CMYK Css #540ADA Color code combination mixer
RGB Css #540ADA Color Code Combination Mixer
Css #540ADA Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #540ADA hex color
a{ color: #540ADA; }
css h1,h2,h3,h4,h5,h6 : #540ADA
h1,h2,h3,h4,h5,h6{ color: #540ADA;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 84,10,218 Text color with hexadecimal code
Text font color is Rgb (84,10,218)
color css codes
Luminosity of css #540ADA hex color
- #090117 (590103) #090117
- #1c0349 (1835849) #1c0349
- #2e0579 (3016057) #2e0579
- #4108aa (4262058) #4108aa
- #530ada (5442266) #530ada
- #6d23f5 (7152629) #6d23f5
- #8d53f7 (9262071) #8d53f7
- #ae85f9 (11437561) #ae85f9
- #ceb4fc (13546748) #ceb4fc
- #efe6fe (15722238) #efe6fe
- lighter/Darker shades: Hex values:
- #540ADA (84,10,218) #540ADA
- #4200D5 (66,0,213) #4200D5
- #3000D0 (48,0,208) #3000D0
- #1E00CB (30,0,203) #1E00CB
- #0C00C6 (12,0,198) #0C00C6
- #0000C1 (0,0,193) #0000C1
- #0000BC (0,0,188) #0000BC
- #0000B7 (0,0,183) #0000B7
- #0000B2 (0,0,178) #0000B2
- #0000AD (0,0,173) #0000AD
- #0000A8 (0,0,168) #0000A8
- #0000A3 (0,0,163) #0000A3
Color Shades of css #540ADA hex color
Tints of css #540ADA hex color
- Darker/lighter shades: Hex color values:
- #0000A3 (84,10,218) #0000A3
- #661CEC (102,28,236) #661CEC
- #782EFE (120,46,254) #782EFE
- #8A40FF (138,64,255) #8A40FF
- #9C52FF (156,82,255) #9C52FF
- #AE64FF (174,100,255) #AE64FF
- #C076FF (192,118,255) #C076FF
- #D288FF (210,136,255) #D288FF
- #E49AFF (228,154,255) #E49AFF
- #F6ACFF (246,172,255) #F6ACFF
- #FFBEFF (255,190,255) #FFBEFF
- #FFD0FF (255,208,255) #FFD0FF