Rgb 81,79,255 to Css #514FFF Color code html values
Css 514FFF Hex Color Code for rgb 81,79,255
Css Html color #514FFF Hex color conversions, schemes, palette, combination, mixer, to rgb 81,79,255 colour codes.
Div Background-color : #514FFF
.div{ background-color : #514FFF; }
html #514FFF color code
Text/Font color #514FFF
.text{ color : #514FFF; }
My text html color #514FFF hex color code
Border html color #514FFF hex color code
.border{ border:3px solid : #514FFF; }
My div border color
Outline hex color #514FFF
.outline{ outline:2px solid #514FFF; }
My text outline color #514FFF
css #514FFF Color code html chart

|

|
css Text shadow : #514FFF color
.shadow{ text-shadow: 10px 10px 10px #514FFF; }
My text shadow
Css box shadow : #514FFF color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#514FFF; }
My box shadow
Css Gradient html color #514FFF code
.gradient{ background-color:#514FFF; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#514FFF, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #514FFF 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #514FFF 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #514FFF 0%, #00000C 100%); background-image:linear-gradient(180deg, #514FFF 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #514FFF 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#514FFF), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#514FFF; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #514FFF Color code html values
#514FFF hex color code has red green and blue "RGB color" in the proportion of 31.76% red, 30.98% green and 100% blue.
RGB percentage values corresponding to this are 81, 79, 255.
Html color #514FFF has 0% cyan, 0% magenta, 0% yellow and 0% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #514FFF can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #514FFF color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #514FFF Hex Color Conversion

|

|
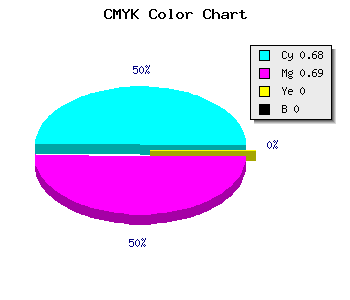
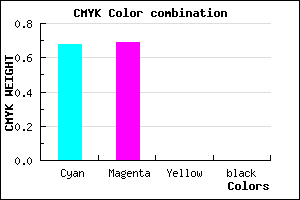
CMYK Css #514FFF Color code combination mixer
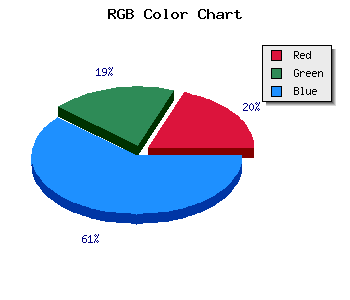
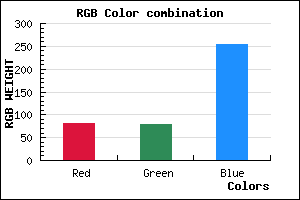
RGB Css #514FFF Color Code Combination Mixer
Css #514FFF Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #514FFF hex color
a{ color: #514FFF; }
css h1,h2,h3,h4,h5,h6 : #514FFF
h1,h2,h3,h4,h5,h6{ color: #514FFF;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 81,79,255 Text color with hexadecimal code
Text font color is Rgb (81,79,255)
color css codes
Luminosity of css #514FFF hex color
- #000018 (24) #000018
- #00004c (76) #00004c
- #00007e (126) #00007e
- #0000b2 (178) #0000b2
- #0000e4 (228) #0000e4
- #1919ff (1645055) #1919ff
- #4b4bff (4934655) #4b4bff
- #7f7fff (8355839) #7f7fff
- #b1b1ff (11645439) #b1b1ff
- #e5e5ff (15066623) #e5e5ff
- lighter/Darker shades: Hex values:
- #514FFF (81,79,255) #514FFF
- #3F36FA (63,54,250) #3F36FA
- #2D1DF5 (45,29,245) #2D1DF5
- #1B04F0 (27,4,240) #1B04F0
- #0900EB (9,0,235) #0900EB
- #0000E6 (0,0,230) #0000E6
- #0000E1 (0,0,225) #0000E1
- #0000DC (0,0,220) #0000DC
- #0000D7 (0,0,215) #0000D7
- #0000D2 (0,0,210) #0000D2
- #0000CD (0,0,205) #0000CD
- #0000C8 (0,0,200) #0000C8
Color Shades of css #514FFF hex color
Tints of css #514FFF hex color
- Darker/lighter shades: Hex color values:
- #0000C8 (81,79,255) #0000C8
- #6361FF (99,97,255) #6361FF
- #7573FF (117,115,255) #7573FF
- #8785FF (135,133,255) #8785FF
- #9997FF (153,151,255) #9997FF
- #ABA9FF (171,169,255) #ABA9FF
- #BDBBFF (189,187,255) #BDBBFF
- #CFCDFF (207,205,255) #CFCDFF
- #E1DFFF (225,223,255) #E1DFFF
- #F3F1FF (243,241,255) #F3F1FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF