Rgb 81,59,173 to Css #513BAD Color code html values
Css 513BAD Hex Color Code for rgb 81,59,173
Css Html color #513BAD Hex color conversions, schemes, palette, combination, mixer, to rgb 81,59,173 colour codes.
Div Background-color : #513BAD
.div{ background-color : #513BAD; }
html #513BAD color code
Text/Font color #513BAD
.text{ color : #513BAD; }
My text html color #513BAD hex color code
Border html color #513BAD hex color code
.border{ border:3px solid : #513BAD; }
My div border color
Outline hex color #513BAD
.outline{ outline:2px solid #513BAD; }
My text outline color #513BAD
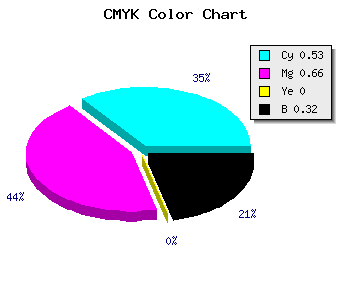
css #513BAD Color code html chart

|

|
css Text shadow : #513BAD color
.shadow{ text-shadow: 10px 10px 10px #513BAD; }
My text shadow
Css box shadow : #513BAD color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#513BAD; }
My box shadow
Css Gradient html color #513BAD code
.gradient{ background-color:#513BAD; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#513BAD, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #513BAD 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #513BAD 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #513BAD 0%, #00000C 100%); background-image:linear-gradient(180deg, #513BAD 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #513BAD 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#513BAD), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#513BAD; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #513BAD Color code html values
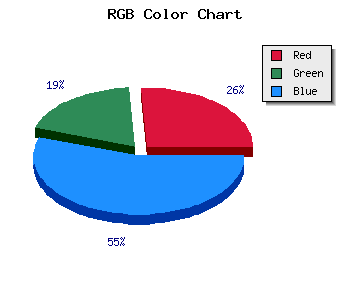
#513BAD hex color code has red green and blue "RGB color" in the proportion of 31.76% red, 23.14% green and 67.84% blue.
RGB percentage values corresponding to this are 81, 59, 173.
Html color #513BAD has 0% cyan, 0% magenta, 0% yellow and 82% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #513BAD can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #513BAD color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #513BAD Hex Color Conversion

|

|
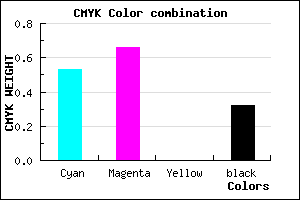
CMYK Css #513BAD Color code combination mixer
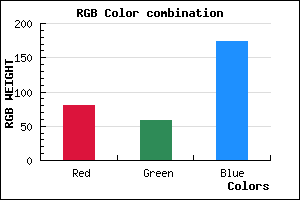
RGB Css #513BAD Color Code Combination Mixer
Css #513BAD Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #513BAD hex color
a{ color: #513BAD; }
css h1,h2,h3,h4,h5,h6 : #513BAD
h1,h2,h3,h4,h5,h6{ color: #513BAD;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 81,59,173 Text color with hexadecimal code
Text font color is Rgb (81,59,173)
color css codes
Luminosity of css #513BAD hex color
- #080612 (525842) #080612
- #1a1339 (1708857) #1a1339
- #2c205e (2891870) #2c205e
- #3e2d85 (4074885) #3e2d85
- #4f3aaa (5192362) #4f3aaa
- #6954c4 (6902980) #6954c4
- #8979d1 (9009617) #8979d1
- #aba0de (11247838) #aba0de
- #ccc5eb (13420011) #ccc5eb
- #eeecf8 (15658232) #eeecf8
- lighter/Darker shades: Hex values:
- #513BAD (81,59,173) #513BAD
- #3F22A8 (63,34,168) #3F22A8
- #2D09A3 (45,9,163) #2D09A3
- #1B009E (27,0,158) #1B009E
- #090099 (9,0,153) #090099
- #000094 (0,0,148) #000094
- #00008F (0,0,143) #00008F
- #00008A (0,0,138) #00008A
- #000085 (0,0,133) #000085
- #000080 (0,0,128) #000080
- #00007B (0,0,123) #00007B
- #000076 (0,0,118) #000076
Color Shades of css #513BAD hex color
Tints of css #513BAD hex color
- Darker/lighter shades: Hex color values:
- #000076 (81,59,173) #000076
- #634DBF (99,77,191) #634DBF
- #755FD1 (117,95,209) #755FD1
- #8771E3 (135,113,227) #8771E3
- #9983F5 (153,131,245) #9983F5
- #AB95FF (171,149,255) #AB95FF
- #BDA7FF (189,167,255) #BDA7FF
- #CFB9FF (207,185,255) #CFB9FF
- #E1CBFF (225,203,255) #E1CBFF
- #F3DDFF (243,221,255) #F3DDFF
- #FFEFFF (255,239,255) #FFEFFF
- #FFFFFF (255,255,255) #FFFFFF