Rgb 81,26,205 to Css #511ACD Color code html values
Css 511ACD Hex Color Code for rgb 81,26,205
Css Html color #511ACD Hex color conversions, schemes, palette, combination, mixer, to rgb 81,26,205 colour codes.
Div Background-color : #511ACD
.div{ background-color : #511ACD; }
html #511ACD color code
Text/Font color #511ACD
.text{ color : #511ACD; }
My text html color #511ACD hex color code
Border html color #511ACD hex color code
.border{ border:3px solid : #511ACD; }
My div border color
Outline hex color #511ACD
.outline{ outline:2px solid #511ACD; }
My text outline color #511ACD
css #511ACD Color code html chart

|

|
css Text shadow : #511ACD color
.shadow{ text-shadow: 10px 10px 10px #511ACD; }
My text shadow
Css box shadow : #511ACD color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#511ACD; }
My box shadow
Css Gradient html color #511ACD code
.gradient{ background-color:#511ACD; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#511ACD, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #511ACD 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #511ACD 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #511ACD 0%, #00000C 100%); background-image:linear-gradient(180deg, #511ACD 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #511ACD 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#511ACD), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#511ACD; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #511ACD Color code html values
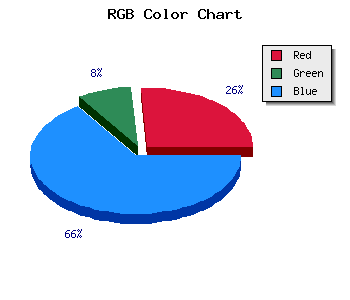
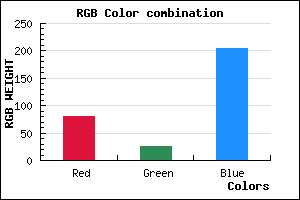
#511ACD hex color code has red green and blue "RGB color" in the proportion of 31.76% red, 10.2% green and 80.39% blue.
RGB percentage values corresponding to this are 81, 26, 205.
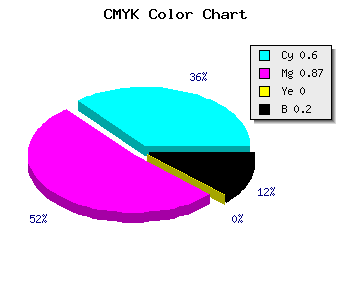
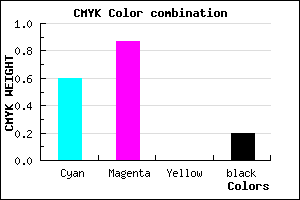
Html color #511ACD has 0% cyan, 0% magenta, 0% yellow and 50% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #511ACD can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #511ACD color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #511ACD Hex Color Conversion

|

|
CMYK Css #511ACD Color code combination mixer
RGB Css #511ACD Color Code Combination Mixer
Css #511ACD Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #511ACD hex color
a{ color: #511ACD; }
css h1,h2,h3,h4,h5,h6 : #511ACD
h1,h2,h3,h4,h5,h6{ color: #511ACD;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 81,26,205 Text color with hexadecimal code
Text font color is Rgb (81,26,205)
color css codes
Luminosity of css #511ACD hex color
- #080315 (525077) #080315
- #1b0844 (1771588) #1b0844
- #2c0e70 (2887280) #2c0e70
- #3e149e (4068510) #3e149e
- #5019cb (5249483) #5019cb
- #6933e5 (6894565) #6933e5
- #8a5feb (9068523) #8a5feb
- #ac8df1 (11308529) #ac8df1
- #ccbaf6 (13417206) #ccbaf6
- #eee8fc (15657212) #eee8fc
- lighter/Darker shades: Hex values:
- #511ACD (81,26,205) #511ACD
- #3F01C8 (63,1,200) #3F01C8
- #2D00C3 (45,0,195) #2D00C3
- #1B00BE (27,0,190) #1B00BE
- #0900B9 (9,0,185) #0900B9
- #0000B4 (0,0,180) #0000B4
- #0000AF (0,0,175) #0000AF
- #0000AA (0,0,170) #0000AA
- #0000A5 (0,0,165) #0000A5
- #0000A0 (0,0,160) #0000A0
- #00009B (0,0,155) #00009B
- #000096 (0,0,150) #000096
Color Shades of css #511ACD hex color
Tints of css #511ACD hex color
- Darker/lighter shades: Hex color values:
- #000096 (81,26,205) #000096
- #632CDF (99,44,223) #632CDF
- #753EF1 (117,62,241) #753EF1
- #8750FF (135,80,255) #8750FF
- #9962FF (153,98,255) #9962FF
- #AB74FF (171,116,255) #AB74FF
- #BD86FF (189,134,255) #BD86FF
- #CF98FF (207,152,255) #CF98FF
- #E1AAFF (225,170,255) #E1AAFF
- #F3BCFF (243,188,255) #F3BCFF
- #FFCEFF (255,206,255) #FFCEFF
- #FFE0FF (255,224,255) #FFE0FF