Rgb 81,0,186 to Css #5100BA Color code html values
Css 5100BA Hex Color Code for rgb 81,0,186
Css Html color #5100BA Hex color conversions, schemes, palette, combination, mixer, to rgb 81,0,186 colour codes.
Div Background-color : #5100BA
.div{ background-color : #5100BA; }
html #5100BA color code
Text/Font color #5100BA
.text{ color : #5100BA; }
My text html color #5100BA hex color code
Border html color #5100BA hex color code
.border{ border:3px solid : #5100BA; }
My div border color
Outline hex color #5100BA
.outline{ outline:2px solid #5100BA; }
My text outline color #5100BA
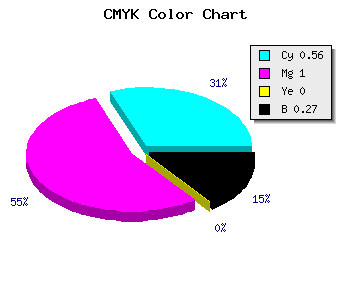
css #5100BA Color code html chart

|

|
css Text shadow : #5100BA color
.shadow{ text-shadow: 10px 10px 10px #5100BA; }
My text shadow
Css box shadow : #5100BA color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#5100BA; }
My box shadow
Css Gradient html color #5100BA code
.gradient{ background-color:#5100BA; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#5100BA, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #5100BA 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #5100BA 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #5100BA 0%, #00000C 100%); background-image:linear-gradient(180deg, #5100BA 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #5100BA 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#5100BA), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#5100BA; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #5100BA Color code html values
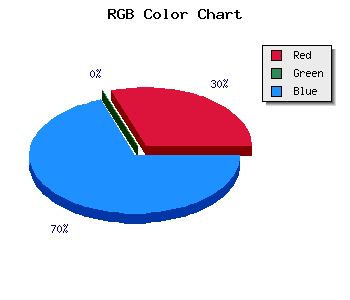
#5100BA hex color code has red green and blue "RGB color" in the proportion of 31.76% red, 0% green and 72.94% blue.
RGB percentage values corresponding to this are 81, 0, 186.
Html color #5100BA has 0% cyan, 0% magenta, 0% yellow and 69% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #5100BA can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #5100BA color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #5100BA Hex Color Conversion

|

|
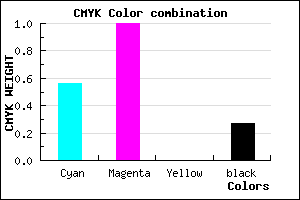
CMYK Css #5100BA Color code combination mixer
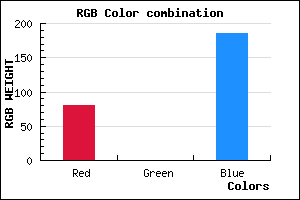
RGB Css #5100BA Color Code Combination Mixer
Css #5100BA Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #5100BA hex color
a{ color: #5100BA; }
css h1,h2,h3,h4,h5,h6 : #5100BA
h1,h2,h3,h4,h5,h6{ color: #5100BA;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 81,0,186 Text color with hexadecimal code
Text font color is Rgb (81,0,186)
color css codes
Luminosity of css #5100BA hex color
- #0b0018 (720920) #0b0018
- #22004c (2228300) #22004c
- #38007e (3670142) #38007e
- #5000b2 (5243058) #5000b2
- #6600e4 (6684900) #6600e4
- #8019ff (8395263) #8019ff
- #9b4bff (10177535) #9b4bff
- #b87fff (12091391) #b87fff
- #d4b1ff (13939199) #d4b1ff
- #f1e5ff (15853055) #f1e5ff
- lighter/Darker shades: Hex values:
- #5100BA (81,0,186) #5100BA
- #3F00B5 (63,0,181) #3F00B5
- #2D00B0 (45,0,176) #2D00B0
- #1B00AB (27,0,171) #1B00AB
- #0900A6 (9,0,166) #0900A6
- #0000A1 (0,0,161) #0000A1
- #00009C (0,0,156) #00009C
- #000097 (0,0,151) #000097
- #000092 (0,0,146) #000092
- #00008D (0,0,141) #00008D
- #000088 (0,0,136) #000088
- #000083 (0,0,131) #000083
Color Shades of css #5100BA hex color
Tints of css #5100BA hex color
- Darker/lighter shades: Hex color values:
- #000083 (81,0,186) #000083
- #6312CC (99,18,204) #6312CC
- #7524DE (117,36,222) #7524DE
- #8736F0 (135,54,240) #8736F0
- #9948FF (153,72,255) #9948FF
- #AB5AFF (171,90,255) #AB5AFF
- #BD6CFF (189,108,255) #BD6CFF
- #CF7EFF (207,126,255) #CF7EFF
- #E190FF (225,144,255) #E190FF
- #F3A2FF (243,162,255) #F3A2FF
- #FFB4FF (255,180,255) #FFB4FF
- #FFC6FF (255,198,255) #FFC6FF