Rgb 78,12,186 to Css #4E0CBA Color code html values
Css 4E0CBA Hex Color Code for rgb 78,12,186
Css Html color #4E0CBA Hex color conversions, schemes, palette, combination, mixer, to rgb 78,12,186 colour codes.
Div Background-color : #4E0CBA
.div{ background-color : #4E0CBA; }
html #4E0CBA color code
Text/Font color #4E0CBA
.text{ color : #4E0CBA; }
My text html color #4E0CBA hex color code
Border html color #4E0CBA hex color code
.border{ border:3px solid : #4E0CBA; }
My div border color
Outline hex color #4E0CBA
.outline{ outline:2px solid #4E0CBA; }
My text outline color #4E0CBA
css #4E0CBA Color code html chart

|

|
css Text shadow : #4E0CBA color
.shadow{ text-shadow: 10px 10px 10px #4E0CBA; }
My text shadow
Css box shadow : #4E0CBA color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#4E0CBA; }
My box shadow
Css Gradient html color #4E0CBA code
.gradient{ background-color:#4E0CBA; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#4E0CBA, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #4E0CBA 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #4E0CBA 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #4E0CBA 0%, #00000C 100%); background-image:linear-gradient(180deg, #4E0CBA 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #4E0CBA 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#4E0CBA), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#4E0CBA; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #4E0CBA Color code html values
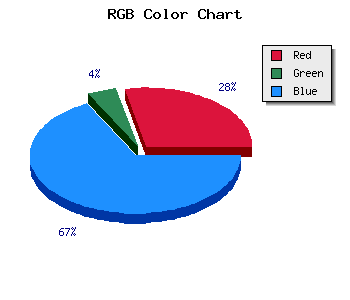
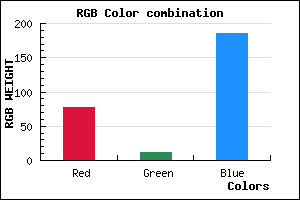
#4E0CBA hex color code has red green and blue "RGB color" in the proportion of 30.59% red, 4.71% green and 72.94% blue.
RGB percentage values corresponding to this are 78, 12, 186.
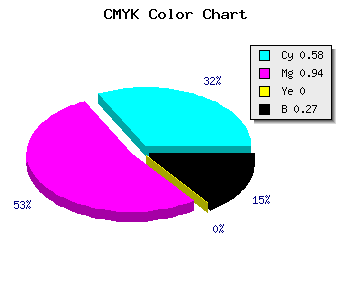
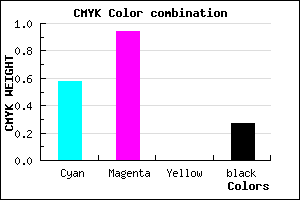
Html color #4E0CBA has 0% cyan, 0% magenta, 0% yellow and 69% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #4E0CBA can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #4E0CBA color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #4E0CBA Hex Color Conversion

|

|
CMYK Css #4E0CBA Color code combination mixer
RGB Css #4E0CBA Color Code Combination Mixer
Css #4E0CBA Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #4E0CBA hex color
a{ color: #4E0CBA; }
css h1,h2,h3,h4,h5,h6 : #4E0CBA
h1,h2,h3,h4,h5,h6{ color: #4E0CBA;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 78,12,186 Text color with hexadecimal code
Text font color is Rgb (78,12,186)
color css codes
Luminosity of css #4E0CBA hex color
- #090117 (590103) #090117
- #1e0547 (1967431) #1e0547
- #310876 (3213430) #310876
- #460ba7 (4590503) #460ba7
- #590ed6 (5836502) #590ed6
- #7327f1 (7546865) #7327f1
- #9156f4 (9524980) #9156f4
- #b187f7 (11634679) #b187f7
- #d0b6fa (13678330) #d0b6fa
- #efe7fd (15722493) #efe7fd
- lighter/Darker shades: Hex values:
- #4E0CBA (78,12,186) #4E0CBA
- #3C00B5 (60,0,181) #3C00B5
- #2A00B0 (42,0,176) #2A00B0
- #1800AB (24,0,171) #1800AB
- #0600A6 (6,0,166) #0600A6
- #0000A1 (0,0,161) #0000A1
- #00009C (0,0,156) #00009C
- #000097 (0,0,151) #000097
- #000092 (0,0,146) #000092
- #00008D (0,0,141) #00008D
- #000088 (0,0,136) #000088
- #000083 (0,0,131) #000083
Color Shades of css #4E0CBA hex color
Tints of css #4E0CBA hex color
- Darker/lighter shades: Hex color values:
- #000083 (78,12,186) #000083
- #601ECC (96,30,204) #601ECC
- #7230DE (114,48,222) #7230DE
- #8442F0 (132,66,240) #8442F0
- #9654FF (150,84,255) #9654FF
- #A866FF (168,102,255) #A866FF
- #BA78FF (186,120,255) #BA78FF
- #CC8AFF (204,138,255) #CC8AFF
- #DE9CFF (222,156,255) #DE9CFF
- #F0AEFF (240,174,255) #F0AEFF
- #FFC0FF (255,192,255) #FFC0FF
- #FFD2FF (255,210,255) #FFD2FF