Rgb 77,0,142 to Css #4D008E Color code html values
Css 4D008E Hex Color Code for rgb 77,0,142
Css Html color #4D008E Hex color conversions, schemes, palette, combination, mixer, to rgb 77,0,142 colour codes.
Div Background-color : #4D008E
.div{ background-color : #4D008E; }
html #4D008E color code
Text/Font color #4D008E
.text{ color : #4D008E; }
My text html color #4D008E hex color code
Border html color #4D008E hex color code
.border{ border:3px solid : #4D008E; }
My div border color
Outline hex color #4D008E
.outline{ outline:2px solid #4D008E; }
My text outline color #4D008E
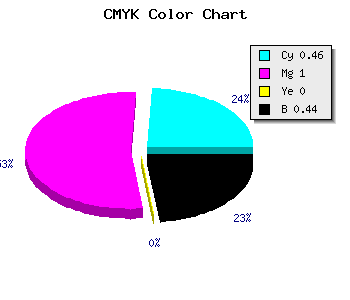
css #4D008E Color code html chart

|

|
css Text shadow : #4D008E color
.shadow{ text-shadow: 10px 10px 10px #4D008E; }
My text shadow
Css box shadow : #4D008E color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#4D008E; }
My box shadow
Css Gradient html color #4D008E code
.gradient{ background-color:#4D008E; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#4D008E, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #4D008E 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #4D008E 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #4D008E 0%, #00000C 100%); background-image:linear-gradient(180deg, #4D008E 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #4D008E 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#4D008E), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#4D008E; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #4D008E Color code html values
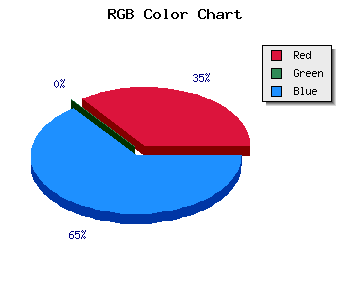
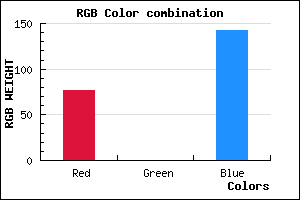
#4D008E hex color code has red green and blue "RGB color" in the proportion of 30.2% red, 0% green and 55.69% blue.
RGB percentage values corresponding to this are 77, 0, 142.
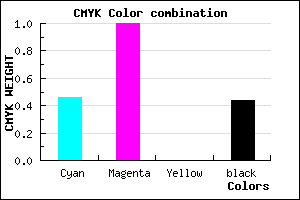
Html color #4D008E has 0% cyan, 0% magenta, 0% yellow and 113% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #4D008E can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #4D008E color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #4D008E Hex Color Conversion

|

|
CMYK Css #4D008E Color code combination mixer
RGB Css #4D008E Color Code Combination Mixer
Css #4D008E Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #4D008E hex color
a{ color: #4D008E; }
css h1,h2,h3,h4,h5,h6 : #4D008E
h1,h2,h3,h4,h5,h6{ color: #4D008E;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 77,0,142 Text color with hexadecimal code
Text font color is Rgb (77,0,142)
color css codes
Luminosity of css #4D008E hex color
- #0d0018 (851992) #0d0018
- #29004c (2687052) #29004c
- #44007e (4456574) #44007e
- #6000b2 (6291634) #6000b2
- #7b00e4 (8061156) #7b00e4
- #9519ff (9771519) #9519ff
- #ac4bff (11291647) #ac4bff
- #c47fff (12877823) #c47fff
- #dbb1ff (14397951) #dbb1ff
- #f3e5ff (15984127) #f3e5ff
- lighter/Darker shades: Hex values:
- #4D008E (77,0,142) #4D008E
- #3B0089 (59,0,137) #3B0089
- #290084 (41,0,132) #290084
- #17007F (23,0,127) #17007F
- #05007A (5,0,122) #05007A
- #000075 (0,0,117) #000075
- #000070 (0,0,112) #000070
- #00006B (0,0,107) #00006B
- #000066 (0,0,102) #000066
- #000061 (0,0,97) #000061
- #00005C (0,0,92) #00005C
- #000057 (0,0,87) #000057
Color Shades of css #4D008E hex color
Tints of css #4D008E hex color
- Darker/lighter shades: Hex color values:
- #000057 (77,0,142) #000057
- #5F12A0 (95,18,160) #5F12A0
- #7124B2 (113,36,178) #7124B2
- #8336C4 (131,54,196) #8336C4
- #9548D6 (149,72,214) #9548D6
- #A75AE8 (167,90,232) #A75AE8
- #B96CFA (185,108,250) #B96CFA
- #CB7EFF (203,126,255) #CB7EFF
- #DD90FF (221,144,255) #DD90FF
- #EFA2FF (239,162,255) #EFA2FF
- #FFB4FF (255,180,255) #FFB4FF
- #FFC6FF (255,198,255) #FFC6FF