Rgb 73,12,235 to Css #490CEB Color code html values
Css 490CEB Hex Color Code for rgb 73,12,235
Css Html color #490CEB Hex color conversions, schemes, palette, combination, mixer, to rgb 73,12,235 colour codes.
Div Background-color : #490CEB
.div{ background-color : #490CEB; }
html #490CEB color code
Text/Font color #490CEB
.text{ color : #490CEB; }
My text html color #490CEB hex color code
Border html color #490CEB hex color code
.border{ border:3px solid : #490CEB; }
My div border color
Outline hex color #490CEB
.outline{ outline:2px solid #490CEB; }
My text outline color #490CEB
css #490CEB Color code html chart

|

|
css Text shadow : #490CEB color
.shadow{ text-shadow: 10px 10px 10px #490CEB; }
My text shadow
Css box shadow : #490CEB color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#490CEB; }
My box shadow
Css Gradient html color #490CEB code
.gradient{ background-color:#490CEB; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#490CEB, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #490CEB 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #490CEB 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #490CEB 0%, #00000C 100%); background-image:linear-gradient(180deg, #490CEB 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #490CEB 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#490CEB), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#490CEB; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #490CEB Color code html values
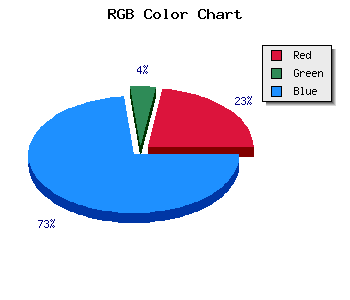
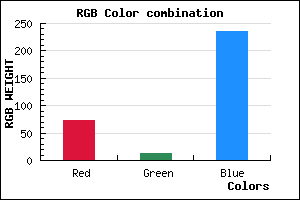
#490CEB hex color code has red green and blue "RGB color" in the proportion of 28.63% red, 4.71% green and 92.16% blue.
RGB percentage values corresponding to this are 73, 12, 235.
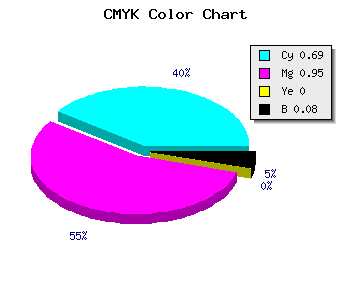
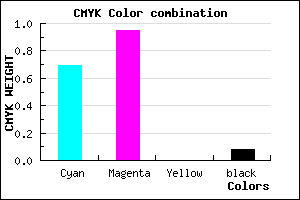
Html color #490CEB has 0% cyan, 0% magenta, 0% yellow and 20% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #490CEB can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #490CEB color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #490CEB Hex Color Conversion

|

|
CMYK Css #490CEB Color code combination mixer
RGB Css #490CEB Color Code Combination Mixer
Css #490CEB Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #490CEB hex color
a{ color: #490CEB; }
css h1,h2,h3,h4,h5,h6 : #490CEB
h1,h2,h3,h4,h5,h6{ color: #490CEB;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 73,12,235 Text color with hexadecimal code
Text font color is Rgb (73,12,235)
color css codes
Luminosity of css #490CEB hex color
- #070117 (459031) #070117
- #170448 (1508424) #170448
- #260678 (2492024) #260678
- #3609a9 (3541417) #3609a9
- #450bd9 (4525017) #450bd9
- #5f24f4 (6235380) #5f24f4
- #8254f6 (8541430) #8254f6
- #a685f9 (10913273) #a685f9
- #c9b5fb (13219323) #c9b5fb
- #ede6fe (15591166) #ede6fe
- lighter/Darker shades: Hex values:
- #490CEB (73,12,235) #490CEB
- #3700E6 (55,0,230) #3700E6
- #2500E1 (37,0,225) #2500E1
- #1300DC (19,0,220) #1300DC
- #0100D7 (1,0,215) #0100D7
- #0000D2 (0,0,210) #0000D2
- #0000CD (0,0,205) #0000CD
- #0000C8 (0,0,200) #0000C8
- #0000C3 (0,0,195) #0000C3
- #0000BE (0,0,190) #0000BE
- #0000B9 (0,0,185) #0000B9
- #0000B4 (0,0,180) #0000B4
Color Shades of css #490CEB hex color
Tints of css #490CEB hex color
- Darker/lighter shades: Hex color values:
- #0000B4 (73,12,235) #0000B4
- #5B1EFD (91,30,253) #5B1EFD
- #6D30FF (109,48,255) #6D30FF
- #7F42FF (127,66,255) #7F42FF
- #9154FF (145,84,255) #9154FF
- #A366FF (163,102,255) #A366FF
- #B578FF (181,120,255) #B578FF
- #C78AFF (199,138,255) #C78AFF
- #D99CFF (217,156,255) #D99CFF
- #EBAEFF (235,174,255) #EBAEFF
- #FDC0FF (253,192,255) #FDC0FF
- #FFD2FF (255,210,255) #FFD2FF