Rgb 72,43,203 to Css #482BCB Color code html values
Css 482BCB Hex Color Code for rgb 72,43,203
Css Html color #482BCB Hex color conversions, schemes, palette, combination, mixer, to rgb 72,43,203 colour codes.
Div Background-color : #482BCB
.div{ background-color : #482BCB; }
html #482BCB color code
Text/Font color #482BCB
.text{ color : #482BCB; }
My text html color #482BCB hex color code
Border html color #482BCB hex color code
.border{ border:3px solid : #482BCB; }
My div border color
Outline hex color #482BCB
.outline{ outline:2px solid #482BCB; }
My text outline color #482BCB
css #482BCB Color code html chart

|

|
css Text shadow : #482BCB color
.shadow{ text-shadow: 10px 10px 10px #482BCB; }
My text shadow
Css box shadow : #482BCB color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#482BCB; }
My box shadow
Css Gradient html color #482BCB code
.gradient{ background-color:#482BCB; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#482BCB, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #482BCB 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #482BCB 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #482BCB 0%, #00000C 100%); background-image:linear-gradient(180deg, #482BCB 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #482BCB 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#482BCB), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#482BCB; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #482BCB Color code html values
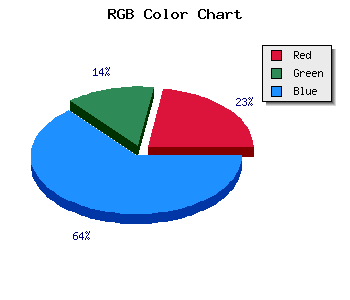
#482BCB hex color code has red green and blue "RGB color" in the proportion of 28.24% red, 16.86% green and 79.61% blue.
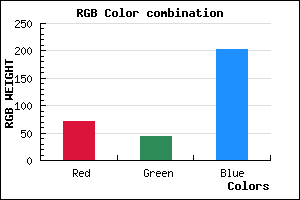
RGB percentage values corresponding to this are 72, 43, 203.
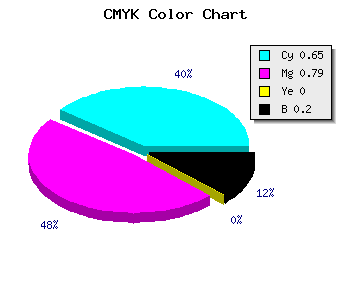
Html color #482BCB has 0% cyan, 0% magenta, 0% yellow and 52% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #482BCB can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #482BCB color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #482BCB Hex Color Conversion

|

|
CMYK Css #482BCB Color code combination mixer
RGB Css #482BCB Color Code Combination Mixer
Css #482BCB Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #482BCB hex color
a{ color: #482BCB; }
css h1,h2,h3,h4,h5,h6 : #482BCB
h1,h2,h3,h4,h5,h6{ color: #482BCB;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 72,43,203 Text color with hexadecimal code
Text font color is Rgb (72,43,203)
color css codes
Luminosity of css #482BCB hex color
- #070414 (459796) #070414
- #170d3f (1510719) #170d3f
- #251668 (2430568) #251668
- #351f93 (3481491) #351f93
- #4428bc (4466876) #4428bc
- #5d41d7 (6111703) #5d41d7
- #806ae0 (8415968) #806ae0
- #a595e9 (10851817) #a595e9
- #c8bff1 (13156337) #c8bff1
- #edeafa (15592186) #edeafa
- lighter/Darker shades: Hex values:
- #482BCB (72,43,203) #482BCB
- #3612C6 (54,18,198) #3612C6
- #2400C1 (36,0,193) #2400C1
- #1200BC (18,0,188) #1200BC
- #0000B7 (0,0,183) #0000B7
- #0000B2 (0,0,178) #0000B2
- #0000AD (0,0,173) #0000AD
- #0000A8 (0,0,168) #0000A8
- #0000A3 (0,0,163) #0000A3
- #00009E (0,0,158) #00009E
- #000099 (0,0,153) #000099
- #000094 (0,0,148) #000094
Color Shades of css #482BCB hex color
Tints of css #482BCB hex color
- Darker/lighter shades: Hex color values:
- #000094 (72,43,203) #000094
- #5A3DDD (90,61,221) #5A3DDD
- #6C4FEF (108,79,239) #6C4FEF
- #7E61FF (126,97,255) #7E61FF
- #9073FF (144,115,255) #9073FF
- #A285FF (162,133,255) #A285FF
- #B497FF (180,151,255) #B497FF
- #C6A9FF (198,169,255) #C6A9FF
- #D8BBFF (216,187,255) #D8BBFF
- #EACDFF (234,205,255) #EACDFF
- #FCDFFF (252,223,255) #FCDFFF
- #FFF1FF (255,241,255) #FFF1FF