Rgb 71,21,105 to Css #471569 Color code html values
Css 471569 Hex Color Code for rgb 71,21,105
Css Html color #471569 Hex color conversions, schemes, palette, combination, mixer, to rgb 71,21,105 colour codes.
Div Background-color : #471569
.div{ background-color : #471569; }
html #471569 color code
Text/Font color #471569
.text{ color : #471569; }
My text html color #471569 hex color code
Border html color #471569 hex color code
.border{ border:3px solid : #471569; }
My div border color
Outline hex color #471569
.outline{ outline:2px solid #471569; }
My text outline color #471569
css #471569 Color code html chart

|

|
css Text shadow : #471569 color
.shadow{ text-shadow: 10px 10px 10px #471569; }
My text shadow
Css box shadow : #471569 color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#471569; }
My box shadow
Css Gradient html color #471569 code
.gradient{ background-color:#471569; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#471569, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #471569 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #471569 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #471569 0%, #00000C 100%); background-image:linear-gradient(180deg, #471569 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #471569 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#471569), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#471569; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #471569 Color code html values
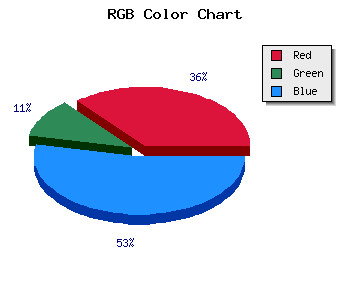
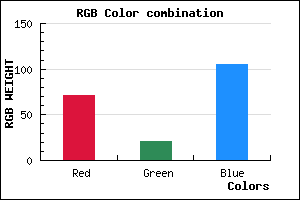
#471569 hex color code has red green and blue "RGB color" in the proportion of 27.84% red, 8.24% green and 41.18% blue.
RGB percentage values corresponding to this are 71, 21, 105.
Html color #471569 has 0% cyan, 0% magenta, 0% yellow and 150% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #471569 can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #471569 color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #471569 Hex Color Conversion

|

|
CMYK Css #471569 Color code combination mixer
RGB Css #471569 Color Code Combination Mixer
Css #471569 Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #471569 hex color
a{ color: #471569; }
css h1,h2,h3,h4,h5,h6 : #471569
h1,h2,h3,h4,h5,h6{ color: #471569;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 71,21,105 Text color with hexadecimal code
Text font color is Rgb (71,21,105)
color css codes
Luminosity of css #471569 hex color
- #0d0414 (853012) #0d0414
- #2a0d3f (2755903) #2a0d3f
- #461569 (4593001) #461569
- #631e94 (6495892) #631e94
- #7f26be (8332990) #7f26be
- #9a3fd9 (10108889) #9a3fd9
- #b069e1 (11561441) #b069e1
- #c794ea (13079786) #c794ea
- #ddbef2 (14532338) #ddbef2
- #f4e9fb (16050683) #f4e9fb
- lighter/Darker shades: Hex values:
- #471569 (71,21,105) #471569
- #350064 (53,0,100) #350064
- #23005F (35,0,95) #23005F
- #11005A (17,0,90) #11005A
- #000055 (0,0,85) #000055
- #000050 (0,0,80) #000050
- #00004B (0,0,75) #00004B
- #000046 (0,0,70) #000046
- #000041 (0,0,65) #000041
- #00003C (0,0,60) #00003C
- #000037 (0,0,55) #000037
- #000032 (0,0,50) #000032
Color Shades of css #471569 hex color
Tints of css #471569 hex color
- Darker/lighter shades: Hex color values:
- #000032 (71,21,105) #000032
- #59277B (89,39,123) #59277B
- #6B398D (107,57,141) #6B398D
- #7D4B9F (125,75,159) #7D4B9F
- #8F5DB1 (143,93,177) #8F5DB1
- #A16FC3 (161,111,195) #A16FC3
- #B381D5 (179,129,213) #B381D5
- #C593E7 (197,147,231) #C593E7
- #D7A5F9 (215,165,249) #D7A5F9
- #E9B7FF (233,183,255) #E9B7FF
- #FBC9FF (251,201,255) #FBC9FF
- #FFDBFF (255,219,255) #FFDBFF