Rgb 70,14,236 to Css #460EEC Color code html values
Css 460EEC Hex Color Code for rgb 70,14,236
Css Html color #460EEC Hex color conversions, schemes, palette, combination, mixer, to rgb 70,14,236 colour codes.
Div Background-color : #460EEC
.div{ background-color : #460EEC; }
html #460EEC color code
Text/Font color #460EEC
.text{ color : #460EEC; }
My text html color #460EEC hex color code
Border html color #460EEC hex color code
.border{ border:3px solid : #460EEC; }
My div border color
Outline hex color #460EEC
.outline{ outline:2px solid #460EEC; }
My text outline color #460EEC
css #460EEC Color code html chart

|

|
css Text shadow : #460EEC color
.shadow{ text-shadow: 10px 10px 10px #460EEC; }
My text shadow
Css box shadow : #460EEC color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#460EEC; }
My box shadow
Css Gradient html color #460EEC code
.gradient{ background-color:#460EEC; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#460EEC, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #460EEC 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #460EEC 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #460EEC 0%, #00000C 100%); background-image:linear-gradient(180deg, #460EEC 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #460EEC 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#460EEC), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#460EEC; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #460EEC Color code html values
#460EEC hex color code has red green and blue "RGB color" in the proportion of 27.45% red, 5.49% green and 92.55% blue.
RGB percentage values corresponding to this are 70, 14, 236.
Html color #460EEC has 0% cyan, 0% magenta, 0% yellow and 19% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #460EEC can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #460EEC color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #460EEC Hex Color Conversion

|

|
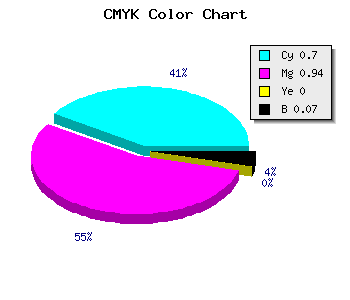
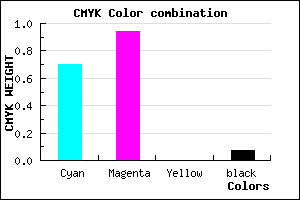
CMYK Css #460EEC Color code combination mixer
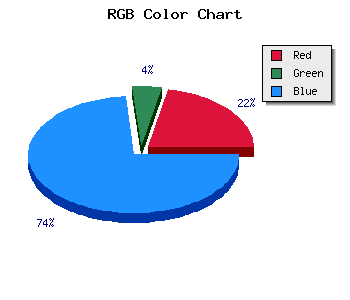
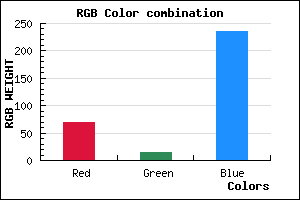
RGB Css #460EEC Color Code Combination Mixer
Css #460EEC Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #460EEC hex color
a{ color: #460EEC; }
css h1,h2,h3,h4,h5,h6 : #460EEC
h1,h2,h3,h4,h5,h6{ color: #460EEC;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 70,14,236 Text color with hexadecimal code
Text font color is Rgb (70,14,236)
color css codes
Luminosity of css #460EEC hex color
- #070117 (459031) #070117
- #160448 (1442888) #160448
- #240777 (2361207) #240777
- #330aa8 (3345064) #330aa8
- #410dd7 (4263383) #410dd7
- #5b26f2 (5973746) #5b26f2
- #7f55f5 (8345077) #7f55f5
- #a486f8 (10782456) #a486f8
- #c7b5fb (13088251) #c7b5fb
- #ece6fe (15525630) #ece6fe
- lighter/Darker shades: Hex values:
- #460EEC (70,14,236) #460EEC
- #3400E7 (52,0,231) #3400E7
- #2200E2 (34,0,226) #2200E2
- #1000DD (16,0,221) #1000DD
- #0000D8 (0,0,216) #0000D8
- #0000D3 (0,0,211) #0000D3
- #0000CE (0,0,206) #0000CE
- #0000C9 (0,0,201) #0000C9
- #0000C4 (0,0,196) #0000C4
- #0000BF (0,0,191) #0000BF
- #0000BA (0,0,186) #0000BA
- #0000B5 (0,0,181) #0000B5
Color Shades of css #460EEC hex color
Tints of css #460EEC hex color
- Darker/lighter shades: Hex color values:
- #0000B5 (70,14,236) #0000B5
- #5820FE (88,32,254) #5820FE
- #6A32FF (106,50,255) #6A32FF
- #7C44FF (124,68,255) #7C44FF
- #8E56FF (142,86,255) #8E56FF
- #A068FF (160,104,255) #A068FF
- #B27AFF (178,122,255) #B27AFF
- #C48CFF (196,140,255) #C48CFF
- #D69EFF (214,158,255) #D69EFF
- #E8B0FF (232,176,255) #E8B0FF
- #FAC2FF (250,194,255) #FAC2FF
- #FFD4FF (255,212,255) #FFD4FF