Rgb 67,62,218 to Css #433EDA Color code html values
Css 433EDA Hex Color Code for rgb 67,62,218
Css Html color #433EDA Hex color conversions, schemes, palette, combination, mixer, to rgb 67,62,218 colour codes.
Div Background-color : #433EDA
.div{ background-color : #433EDA; }
html #433EDA color code
Text/Font color #433EDA
.text{ color : #433EDA; }
My text html color #433EDA hex color code
Border html color #433EDA hex color code
.border{ border:3px solid : #433EDA; }
My div border color
Outline hex color #433EDA
.outline{ outline:2px solid #433EDA; }
My text outline color #433EDA
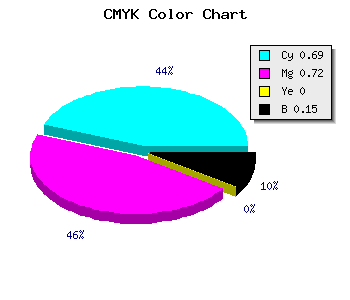
css #433EDA Color code html chart

|

|
css Text shadow : #433EDA color
.shadow{ text-shadow: 10px 10px 10px #433EDA; }
My text shadow
Css box shadow : #433EDA color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#433EDA; }
My box shadow
Css Gradient html color #433EDA code
.gradient{ background-color:#433EDA; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#433EDA, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #433EDA 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #433EDA 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #433EDA 0%, #00000C 100%); background-image:linear-gradient(180deg, #433EDA 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #433EDA 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#433EDA), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#433EDA; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #433EDA Color code html values
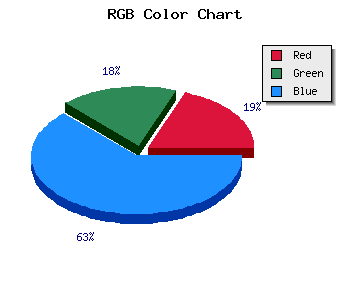
#433EDA hex color code has red green and blue "RGB color" in the proportion of 26.27% red, 24.31% green and 85.49% blue.
RGB percentage values corresponding to this are 67, 62, 218.
Html color #433EDA has 0% cyan, 0% magenta, 0% yellow and 37% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #433EDA can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #433EDA color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #433EDA Hex Color Conversion

|

|
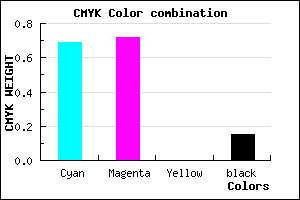
CMYK Css #433EDA Color code combination mixer
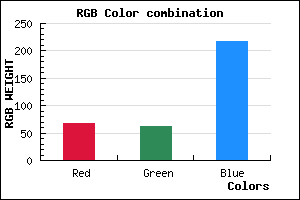
RGB Css #433EDA Color Code Combination Mixer
Css #433EDA Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #433EDA hex color
a{ color: #433EDA; }
css h1,h2,h3,h4,h5,h6 : #433EDA
h1,h2,h3,h4,h5,h6{ color: #433EDA;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 67,62,218 Text color with hexadecimal code
Text font color is Rgb (67,62,218)
color css codes
Luminosity of css #433EDA hex color
- #040414 (263188) #040414
- #0d0c40 (855104) #0d0c40
- #16146a (1447018) #16146a
- #1f1d95 (2039189) #1f1d95
- #2825bf (2631103) #2825bf
- #423eda (4341466) #423eda
- #6b68e2 (7039202) #6b68e2
- #9694ea (9868522) #9694ea
- #bfbef2 (12566258) #bfbef2
- #eae9fb (15395323) #eae9fb
- lighter/Darker shades: Hex values:
- #433EDA (67,62,218) #433EDA
- #3125D5 (49,37,213) #3125D5
- #1F0CD0 (31,12,208) #1F0CD0
- #0D00CB (13,0,203) #0D00CB
- #0000C6 (0,0,198) #0000C6
- #0000C1 (0,0,193) #0000C1
- #0000BC (0,0,188) #0000BC
- #0000B7 (0,0,183) #0000B7
- #0000B2 (0,0,178) #0000B2
- #0000AD (0,0,173) #0000AD
- #0000A8 (0,0,168) #0000A8
- #0000A3 (0,0,163) #0000A3
Color Shades of css #433EDA hex color
Tints of css #433EDA hex color
- Darker/lighter shades: Hex color values:
- #0000A3 (67,62,218) #0000A3
- #5550EC (85,80,236) #5550EC
- #6762FE (103,98,254) #6762FE
- #7974FF (121,116,255) #7974FF
- #8B86FF (139,134,255) #8B86FF
- #9D98FF (157,152,255) #9D98FF
- #AFAAFF (175,170,255) #AFAAFF
- #C1BCFF (193,188,255) #C1BCFF
- #D3CEFF (211,206,255) #D3CEFF
- #E5E0FF (229,224,255) #E5E0FF
- #F7F2FF (247,242,255) #F7F2FF
- #FFFFFF (255,255,255) #FFFFFF