Rgb 67,13,220 to Css #430DDC Color code html values
Css 430DDC Hex Color Code for rgb 67,13,220
Css Html color #430DDC Hex color conversions, schemes, palette, combination, mixer, to rgb 67,13,220 colour codes.
Div Background-color : #430DDC
.div{ background-color : #430DDC; }
html #430DDC color code
Text/Font color #430DDC
.text{ color : #430DDC; }
My text html color #430DDC hex color code
Border html color #430DDC hex color code
.border{ border:3px solid : #430DDC; }
My div border color
Outline hex color #430DDC
.outline{ outline:2px solid #430DDC; }
My text outline color #430DDC
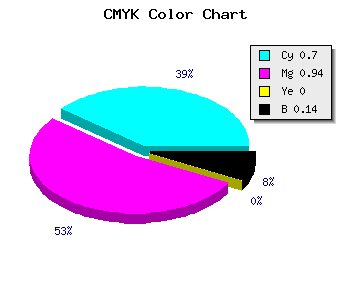
css #430DDC Color code html chart

|

|
css Text shadow : #430DDC color
.shadow{ text-shadow: 10px 10px 10px #430DDC; }
My text shadow
Css box shadow : #430DDC color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#430DDC; }
My box shadow
Css Gradient html color #430DDC code
.gradient{ background-color:#430DDC; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#430DDC, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #430DDC 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #430DDC 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #430DDC 0%, #00000C 100%); background-image:linear-gradient(180deg, #430DDC 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #430DDC 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#430DDC), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#430DDC; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #430DDC Color code html values
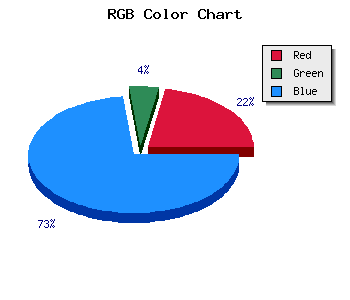
#430DDC hex color code has red green and blue "RGB color" in the proportion of 26.27% red, 5.1% green and 86.27% blue.
RGB percentage values corresponding to this are 67, 13, 220.
Html color #430DDC has 0% cyan, 0% magenta, 0% yellow and 35% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #430DDC can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #430DDC color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #430DDC Hex Color Conversion

|

|
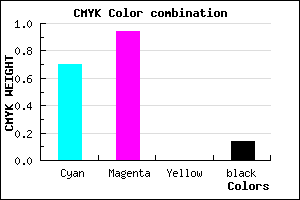
CMYK Css #430DDC Color code combination mixer
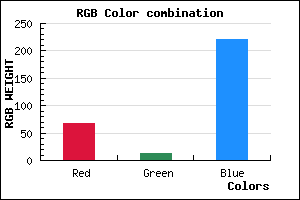
RGB Css #430DDC Color Code Combination Mixer
Css #430DDC Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #430DDC hex color
a{ color: #430DDC; }
css h1,h2,h3,h4,h5,h6 : #430DDC
h1,h2,h3,h4,h5,h6{ color: #430DDC;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 67,13,220 Text color with hexadecimal code
Text font color is Rgb (67,13,220)
color css codes
Luminosity of css #430DDC hex color
- #070117 (459031) #070117
- #160448 (1442888) #160448
- #240777 (2361207) #240777
- #330aa8 (3345064) #330aa8
- #410dd7 (4263383) #410dd7
- #5b26f2 (5973746) #5b26f2
- #7e55f5 (8279541) #7e55f5
- #a486f8 (10782456) #a486f8
- #c7b5fb (13088251) #c7b5fb
- #ece6fe (15525630) #ece6fe
- lighter/Darker shades: Hex values:
- #430DDC (67,13,220) #430DDC
- #3100D7 (49,0,215) #3100D7
- #1F00D2 (31,0,210) #1F00D2
- #0D00CD (13,0,205) #0D00CD
- #0000C8 (0,0,200) #0000C8
- #0000C3 (0,0,195) #0000C3
- #0000BE (0,0,190) #0000BE
- #0000B9 (0,0,185) #0000B9
- #0000B4 (0,0,180) #0000B4
- #0000AF (0,0,175) #0000AF
- #0000AA (0,0,170) #0000AA
- #0000A5 (0,0,165) #0000A5
Color Shades of css #430DDC hex color
Tints of css #430DDC hex color
- Darker/lighter shades: Hex color values:
- #0000A5 (67,13,220) #0000A5
- #551FEE (85,31,238) #551FEE
- #6731FF (103,49,255) #6731FF
- #7943FF (121,67,255) #7943FF
- #8B55FF (139,85,255) #8B55FF
- #9D67FF (157,103,255) #9D67FF
- #AF79FF (175,121,255) #AF79FF
- #C18BFF (193,139,255) #C18BFF
- #D39DFF (211,157,255) #D39DFF
- #E5AFFF (229,175,255) #E5AFFF
- #F7C1FF (247,193,255) #F7C1FF
- #FFD3FF (255,211,255) #FFD3FF