Rgb 66,58,255 to Css #423AFF Color code html values
Css 423AFF Hex Color Code for rgb 66,58,255
Css Html color #423AFF Hex color conversions, schemes, palette, combination, mixer, to rgb 66,58,255 colour codes.
Div Background-color : #423AFF
.div{ background-color : #423AFF; }
html #423AFF color code
Text/Font color #423AFF
.text{ color : #423AFF; }
My text html color #423AFF hex color code
Border html color #423AFF hex color code
.border{ border:3px solid : #423AFF; }
My div border color
Outline hex color #423AFF
.outline{ outline:2px solid #423AFF; }
My text outline color #423AFF
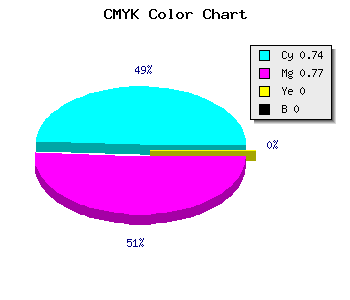
css #423AFF Color code html chart

|

|
css Text shadow : #423AFF color
.shadow{ text-shadow: 10px 10px 10px #423AFF; }
My text shadow
Css box shadow : #423AFF color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#423AFF; }
My box shadow
Css Gradient html color #423AFF code
.gradient{ background-color:#423AFF; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#423AFF, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #423AFF 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #423AFF 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #423AFF 0%, #00000C 100%); background-image:linear-gradient(180deg, #423AFF 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #423AFF 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#423AFF), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#423AFF; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #423AFF Color code html values
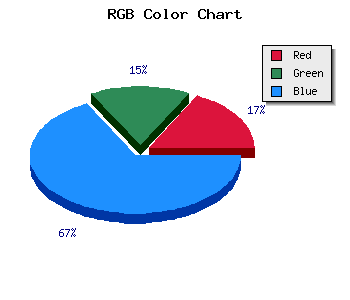
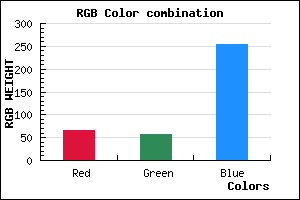
#423AFF hex color code has red green and blue "RGB color" in the proportion of 25.88% red, 22.75% green and 100% blue.
RGB percentage values corresponding to this are 66, 58, 255.
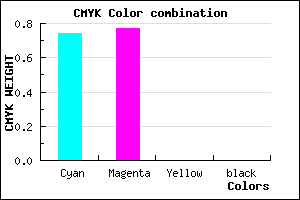
Html color #423AFF has 0% cyan, 0% magenta, 0% yellow and 0% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #423AFF can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #423AFF color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #423AFF Hex Color Conversion

|

|
CMYK Css #423AFF Color code combination mixer
RGB Css #423AFF Color Code Combination Mixer
Css #423AFF Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #423AFF hex color
a{ color: #423AFF; }
css h1,h2,h3,h4,h5,h6 : #423AFF
h1,h2,h3,h4,h5,h6{ color: #423AFF;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 66,58,255 Text color with hexadecimal code
Text font color is Rgb (66,58,255)
color css codes
Luminosity of css #423AFF hex color
- #010018 (65560) #010018
- #04004c (262220) #04004c
- #06007e (393342) #06007e
- #0800b2 (524466) #0800b2
- #0b00e4 (721124) #0b00e4
- #2419ff (2365951) #2419ff
- #534bff (5458943) #534bff
- #857fff (8749055) #857fff
- #b5b1ff (11907583) #b5b1ff
- #e6e5ff (15132159) #e6e5ff
- lighter/Darker shades: Hex values:
- #423AFF (66,58,255) #423AFF
- #3021FA (48,33,250) #3021FA
- #1E08F5 (30,8,245) #1E08F5
- #0C00F0 (12,0,240) #0C00F0
- #0000EB (0,0,235) #0000EB
- #0000E6 (0,0,230) #0000E6
- #0000E1 (0,0,225) #0000E1
- #0000DC (0,0,220) #0000DC
- #0000D7 (0,0,215) #0000D7
- #0000D2 (0,0,210) #0000D2
- #0000CD (0,0,205) #0000CD
- #0000C8 (0,0,200) #0000C8
Color Shades of css #423AFF hex color
Tints of css #423AFF hex color
- Darker/lighter shades: Hex color values:
- #0000C8 (66,58,255) #0000C8
- #544CFF (84,76,255) #544CFF
- #665EFF (102,94,255) #665EFF
- #7870FF (120,112,255) #7870FF
- #8A82FF (138,130,255) #8A82FF
- #9C94FF (156,148,255) #9C94FF
- #AEA6FF (174,166,255) #AEA6FF
- #C0B8FF (192,184,255) #C0B8FF
- #D2CAFF (210,202,255) #D2CAFF
- #E4DCFF (228,220,255) #E4DCFF
- #F6EEFF (246,238,255) #F6EEFF
- #FFFFFF (255,255,255) #FFFFFF