Rgb 64,49,125 to Css #40317D Color code html values
Css 40317D Hex Color Code for rgb 64,49,125
Css Html color #40317D Hex color conversions, schemes, palette, combination, mixer, to rgb 64,49,125 colour codes.
Div Background-color : #40317D
.div{ background-color : #40317D; }
html #40317D color code
Text/Font color #40317D
.text{ color : #40317D; }
My text html color #40317D hex color code
Border html color #40317D hex color code
.border{ border:3px solid : #40317D; }
My div border color
Outline hex color #40317D
.outline{ outline:2px solid #40317D; }
My text outline color #40317D
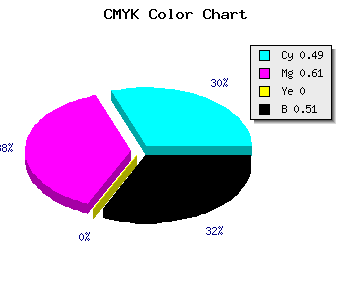
css #40317D Color code html chart

|

|
css Text shadow : #40317D color
.shadow{ text-shadow: 10px 10px 10px #40317D; }
My text shadow
Css box shadow : #40317D color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#40317D; }
My box shadow
Css Gradient html color #40317D code
.gradient{ background-color:#40317D; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#40317D, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #40317D 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #40317D 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #40317D 0%, #00000C 100%); background-image:linear-gradient(180deg, #40317D 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #40317D 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#40317D), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#40317D; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #40317D Color code html values
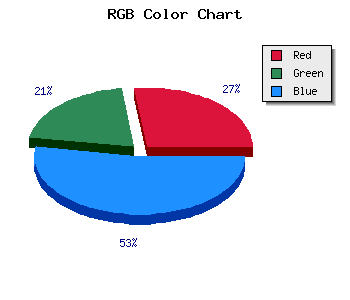
#40317D hex color code has red green and blue "RGB color" in the proportion of 25.1% red, 19.22% green and 49.02% blue.
RGB percentage values corresponding to this are 64, 49, 125.
Html color #40317D has 0% cyan, 0% magenta, 0% yellow and 130% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #40317D can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #40317D color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #40317D Hex Color Conversion

|

|
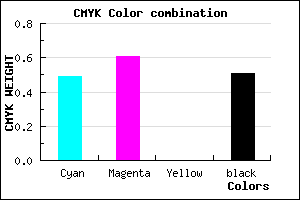
CMYK Css #40317D Color code combination mixer
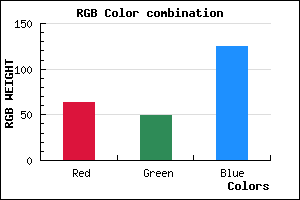
RGB Css #40317D Color Code Combination Mixer
Css #40317D Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #40317D hex color
a{ color: #40317D; }
css h1,h2,h3,h4,h5,h6 : #40317D
h1,h2,h3,h4,h5,h6{ color: #40317D;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 64,49,125 Text color with hexadecimal code
Text font color is Rgb (64,49,125)
color css codes
Luminosity of css #40317D hex color
- #090711 (591633) #090711
- #1c1537 (1840439) #1c1537
- #2e245a (3023962) #2e245a
- #413280 (4272768) #413280
- #5340a4 (5456036) #5340a4
- #6d5abe (7166654) #6d5abe
- #8d7ecc (9273036) #8d7ecc
- #aea3db (11445211) #aea3db
- #cdc7e9 (13486057) #cdc7e9
- #eeecf8 (15658232) #eeecf8
- lighter/Darker shades: Hex values:
- #40317D (64,49,125) #40317D
- #2E1878 (46,24,120) #2E1878
- #1C0073 (28,0,115) #1C0073
- #0A006E (10,0,110) #0A006E
- #000069 (0,0,105) #000069
- #000064 (0,0,100) #000064
- #00005F (0,0,95) #00005F
- #00005A (0,0,90) #00005A
- #000055 (0,0,85) #000055
- #000050 (0,0,80) #000050
- #00004B (0,0,75) #00004B
- #000046 (0,0,70) #000046
Color Shades of css #40317D hex color
Tints of css #40317D hex color
- Darker/lighter shades: Hex color values:
- #000046 (64,49,125) #000046
- #52438F (82,67,143) #52438F
- #6455A1 (100,85,161) #6455A1
- #7667B3 (118,103,179) #7667B3
- #8879C5 (136,121,197) #8879C5
- #9A8BD7 (154,139,215) #9A8BD7
- #AC9DE9 (172,157,233) #AC9DE9
- #BEAFFB (190,175,251) #BEAFFB
- #D0C1FF (208,193,255) #D0C1FF
- #E2D3FF (226,211,255) #E2D3FF
- #F4E5FF (244,229,255) #F4E5FF
- #FFF7FF (255,247,255) #FFF7FF