Rgb 64,39,93 to Css #40275D Color code html values
Css 40275D Hex Color Code for rgb 64,39,93
Css Html color #40275D Hex color conversions, schemes, palette, combination, mixer, to rgb 64,39,93 colour codes.
Div Background-color : #40275D
.div{ background-color : #40275D; }
html #40275D color code
Text/Font color #40275D
.text{ color : #40275D; }
My text html color #40275D hex color code
Border html color #40275D hex color code
.border{ border:3px solid : #40275D; }
My div border color
Outline hex color #40275D
.outline{ outline:2px solid #40275D; }
My text outline color #40275D
css #40275D Color code html chart

|

|
css Text shadow : #40275D color
.shadow{ text-shadow: 10px 10px 10px #40275D; }
My text shadow
Css box shadow : #40275D color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#40275D; }
My box shadow
Css Gradient html color #40275D code
.gradient{ background-color:#40275D; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#40275D, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #40275D 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #40275D 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #40275D 0%, #00000C 100%); background-image:linear-gradient(180deg, #40275D 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #40275D 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#40275D), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#40275D; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #40275D Color code html values
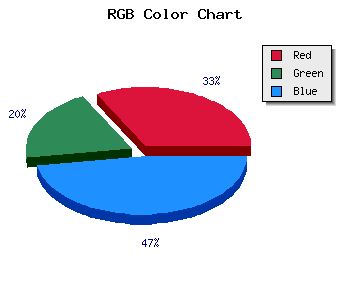
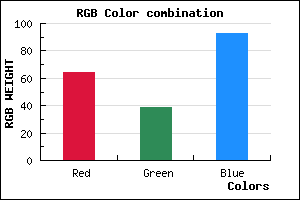
#40275D hex color code has red green and blue "RGB color" in the proportion of 25.1% red, 15.29% green and 36.47% blue.
RGB percentage values corresponding to this are 64, 39, 93.
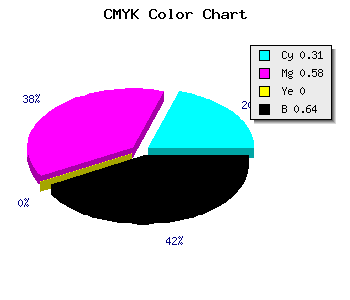
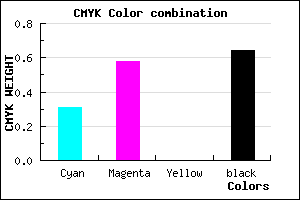
Html color #40275D has 0% cyan, 0% magenta, 0% yellow and 162% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #40275D can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #40275D color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #40275D Hex Color Conversion

|

|
CMYK Css #40275D Color code combination mixer
RGB Css #40275D Color Code Combination Mixer
Css #40275D Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #40275D hex color
a{ color: #40275D; }
css h1,h2,h3,h4,h5,h6 : #40275D
h1,h2,h3,h4,h5,h6{ color: #40275D;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 64,39,93 Text color with hexadecimal code
Text font color is Rgb (64,39,93)
color css codes
Luminosity of css #40275D hex color
- #0c0711 (788241) #0c0711
- #251735 (2430773) #251735
- #3d2559 (4007257) #3d2559
- #57357d (5715325) #57357d
- #6f44a0 (7292064) #6f44a0
- #895dbb (9002427) #895dbb
- #a380ca (10715338) #a380ca
- #bda5d9 (12428761) #bda5d9
- #d7c8e8 (14141672) #d7c8e8
- #f2edf7 (15920631) #f2edf7
- lighter/Darker shades: Hex values:
- #40275D (64,39,93) #40275D
- #2E0E58 (46,14,88) #2E0E58
- #1C0053 (28,0,83) #1C0053
- #0A004E (10,0,78) #0A004E
- #000049 (0,0,73) #000049
- #000044 (0,0,68) #000044
- #00003F (0,0,63) #00003F
- #00003A (0,0,58) #00003A
- #000035 (0,0,53) #000035
- #000030 (0,0,48) #000030
- #00002B (0,0,43) #00002B
- #000026 (0,0,38) #000026
Color Shades of css #40275D hex color
Tints of css #40275D hex color
- Darker/lighter shades: Hex color values:
- #000026 (64,39,93) #000026
- #52396F (82,57,111) #52396F
- #644B81 (100,75,129) #644B81
- #765D93 (118,93,147) #765D93
- #886FA5 (136,111,165) #886FA5
- #9A81B7 (154,129,183) #9A81B7
- #AC93C9 (172,147,201) #AC93C9
- #BEA5DB (190,165,219) #BEA5DB
- #D0B7ED (208,183,237) #D0B7ED
- #E2C9FF (226,201,255) #E2C9FF
- #F4DBFF (244,219,255) #F4DBFF
- #FFEDFF (255,237,255) #FFEDFF