Rgb 64,11,234 to Css #400BEA Color code html values
Css 400BEA Hex Color Code for rgb 64,11,234
Css Html color #400BEA Hex color conversions, schemes, palette, combination, mixer, to rgb 64,11,234 colour codes.
Div Background-color : #400BEA
.div{ background-color : #400BEA; }
html #400BEA color code
Text/Font color #400BEA
.text{ color : #400BEA; }
My text html color #400BEA hex color code
Border html color #400BEA hex color code
.border{ border:3px solid : #400BEA; }
My div border color
Outline hex color #400BEA
.outline{ outline:2px solid #400BEA; }
My text outline color #400BEA
css #400BEA Color code html chart

|

|
css Text shadow : #400BEA color
.shadow{ text-shadow: 10px 10px 10px #400BEA; }
My text shadow
Css box shadow : #400BEA color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#400BEA; }
My box shadow
Css Gradient html color #400BEA code
.gradient{ background-color:#400BEA; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#400BEA, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #400BEA 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #400BEA 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #400BEA 0%, #00000C 100%); background-image:linear-gradient(180deg, #400BEA 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #400BEA 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#400BEA), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#400BEA; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #400BEA Color code html values
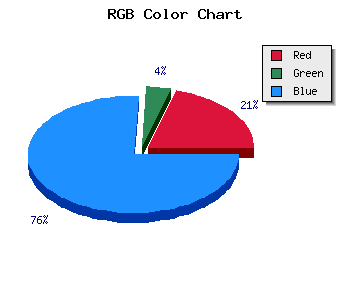
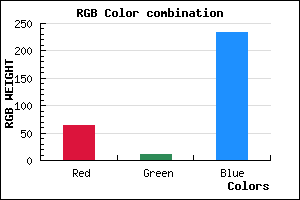
#400BEA hex color code has red green and blue "RGB color" in the proportion of 25.1% red, 4.31% green and 91.76% blue.
RGB percentage values corresponding to this are 64, 11, 234.
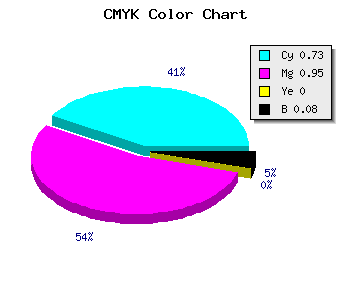
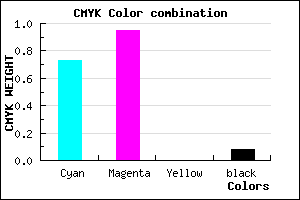
Html color #400BEA has 0% cyan, 0% magenta, 0% yellow and 21% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #400BEA can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #400BEA color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #400BEA Hex Color Conversion

|

|
CMYK Css #400BEA Color code combination mixer
RGB Css #400BEA Color Code Combination Mixer
Css #400BEA Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #400BEA hex color
a{ color: #400BEA; }
css h1,h2,h3,h4,h5,h6 : #400BEA
h1,h2,h3,h4,h5,h6{ color: #400BEA;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 64,11,234 Text color with hexadecimal code
Text font color is Rgb (64,11,234)
color css codes
Luminosity of css #400BEA hex color
- #060117 (393495) #060117
- #140349 (1311561) #140349
- #210678 (2164344) #210678
- #2e08aa (3016874) #2e08aa
- #3b0ada (3869402) #3b0ada
- #5523f5 (5579765) #5523f5
- #7a53f7 (8016887) #7a53f7
- #a085f9 (10520057) #a085f9
- #c5b5fb (12957179) #c5b5fb
- #ece6fe (15525630) #ece6fe
- lighter/Darker shades: Hex values:
- #400BEA (64,11,234) #400BEA
- #2E00E5 (46,0,229) #2E00E5
- #1C00E0 (28,0,224) #1C00E0
- #0A00DB (10,0,219) #0A00DB
- #0000D6 (0,0,214) #0000D6
- #0000D1 (0,0,209) #0000D1
- #0000CC (0,0,204) #0000CC
- #0000C7 (0,0,199) #0000C7
- #0000C2 (0,0,194) #0000C2
- #0000BD (0,0,189) #0000BD
- #0000B8 (0,0,184) #0000B8
- #0000B3 (0,0,179) #0000B3
Color Shades of css #400BEA hex color
Tints of css #400BEA hex color
- Darker/lighter shades: Hex color values:
- #0000B3 (64,11,234) #0000B3
- #521DFC (82,29,252) #521DFC
- #642FFF (100,47,255) #642FFF
- #7641FF (118,65,255) #7641FF
- #8853FF (136,83,255) #8853FF
- #9A65FF (154,101,255) #9A65FF
- #AC77FF (172,119,255) #AC77FF
- #BE89FF (190,137,255) #BE89FF
- #D09BFF (208,155,255) #D09BFF
- #E2ADFF (226,173,255) #E2ADFF
- #F4BFFF (244,191,255) #F4BFFF
- #FFD1FF (255,209,255) #FFD1FF