Rgb 57,33,121 to Css #392179 Color code html values
Css 392179 Hex Color Code for rgb 57,33,121
Css Html color #392179 Hex color conversions, schemes, palette, combination, mixer, to rgb 57,33,121 colour codes.
Div Background-color : #392179
.div{ background-color : #392179; }
html #392179 color code
Text/Font color #392179
.text{ color : #392179; }
My text html color #392179 hex color code
Border html color #392179 hex color code
.border{ border:3px solid : #392179; }
My div border color
Outline hex color #392179
.outline{ outline:2px solid #392179; }
My text outline color #392179
css #392179 Color code html chart

|

|
css Text shadow : #392179 color
.shadow{ text-shadow: 10px 10px 10px #392179; }
My text shadow
Css box shadow : #392179 color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#392179; }
My box shadow
Css Gradient html color #392179 code
.gradient{ background-color:#392179; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#392179, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #392179 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #392179 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #392179 0%, #00000C 100%); background-image:linear-gradient(180deg, #392179 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #392179 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#392179), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#392179; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #392179 Color code html values
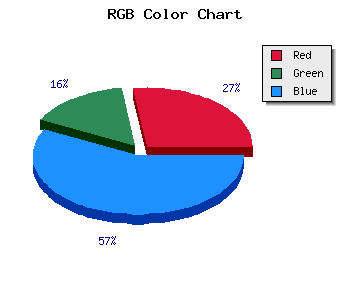
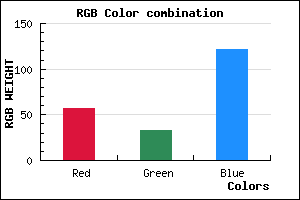
#392179 hex color code has red green and blue "RGB color" in the proportion of 22.35% red, 12.94% green and 47.45% blue.
RGB percentage values corresponding to this are 57, 33, 121.
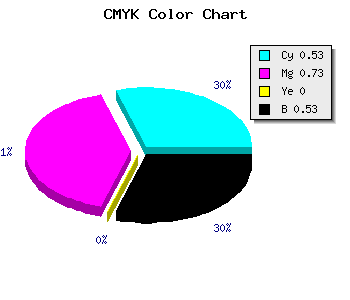
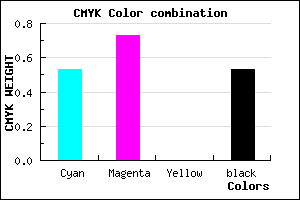
Html color #392179 has 0% cyan, 0% magenta, 0% yellow and 134% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #392179 can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #392179 color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #392179 Hex Color Conversion

|

|
CMYK Css #392179 Color code combination mixer
RGB Css #392179 Color Code Combination Mixer
Css #392179 Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #392179 hex color
a{ color: #392179; }
css h1,h2,h3,h4,h5,h6 : #392179
h1,h2,h3,h4,h5,h6{ color: #392179;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 57,33,121 Text color with hexadecimal code
Text font color is Rgb (57,33,121)
color css codes
Luminosity of css #392179 hex color
- #090513 (591123) #090513
- #1d103c (1904700) #1d103c
- #2f1b63 (3087203) #2f1b63
- #43268c (4400780) #43268c
- #5631b3 (5648819) #5631b3
- #6f4ace (7293646) #6f4ace
- #8f71d9 (9400793) #8f71d9
- #af9ae4 (11508452) #af9ae4
- #cec2ee (13550318) #cec2ee
- #efebf9 (15723513) #efebf9
- lighter/Darker shades: Hex values:
- #392179 (57,33,121) #392179
- #270874 (39,8,116) #270874
- #15006F (21,0,111) #15006F
- #03006A (3,0,106) #03006A
- #000065 (0,0,101) #000065
- #000060 (0,0,96) #000060
- #00005B (0,0,91) #00005B
- #000056 (0,0,86) #000056
- #000051 (0,0,81) #000051
- #00004C (0,0,76) #00004C
- #000047 (0,0,71) #000047
- #000042 (0,0,66) #000042
Color Shades of css #392179 hex color
Tints of css #392179 hex color
- Darker/lighter shades: Hex color values:
- #000042 (57,33,121) #000042
- #4B338B (75,51,139) #4B338B
- #5D459D (93,69,157) #5D459D
- #6F57AF (111,87,175) #6F57AF
- #8169C1 (129,105,193) #8169C1
- #937BD3 (147,123,211) #937BD3
- #A58DE5 (165,141,229) #A58DE5
- #B79FF7 (183,159,247) #B79FF7
- #C9B1FF (201,177,255) #C9B1FF
- #DBC3FF (219,195,255) #DBC3FF
- #EDD5FF (237,213,255) #EDD5FF
- #FFE7FF (255,231,255) #FFE7FF