Rgb 55,54,232 to Css #3736E8 Color code html values
Css 3736E8 Hex Color Code for rgb 55,54,232
Css Html color #3736E8 Hex color conversions, schemes, palette, combination, mixer, to rgb 55,54,232 colour codes.
Div Background-color : #3736E8
.div{ background-color : #3736E8; }
html #3736E8 color code
Text/Font color #3736E8
.text{ color : #3736E8; }
My text html color #3736E8 hex color code
Border html color #3736E8 hex color code
.border{ border:3px solid : #3736E8; }
My div border color
Outline hex color #3736E8
.outline{ outline:2px solid #3736E8; }
My text outline color #3736E8
css #3736E8 Color code html chart

|

|
css Text shadow : #3736E8 color
.shadow{ text-shadow: 10px 10px 10px #3736E8; }
My text shadow
Css box shadow : #3736E8 color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#3736E8; }
My box shadow
Css Gradient html color #3736E8 code
.gradient{ background-color:#3736E8; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#3736E8, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #3736E8 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #3736E8 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #3736E8 0%, #00000C 100%); background-image:linear-gradient(180deg, #3736E8 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #3736E8 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#3736E8), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#3736E8; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #3736E8 Color code html values
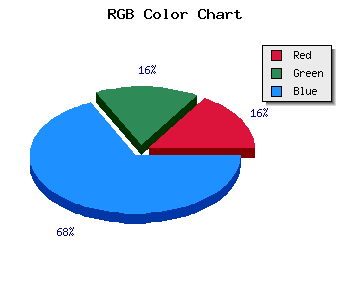
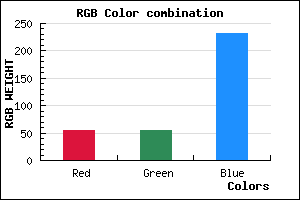
#3736E8 hex color code has red green and blue "RGB color" in the proportion of 21.57% red, 21.18% green and 90.98% blue.
RGB percentage values corresponding to this are 55, 54, 232.
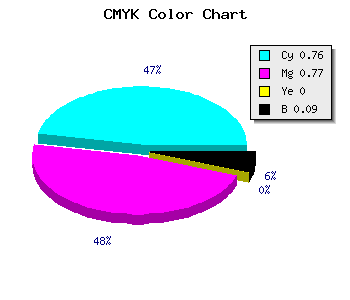
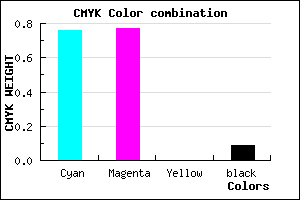
Html color #3736E8 has 0% cyan, 0% magenta, 0% yellow and 23% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #3736E8 can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #3736E8 color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #3736E8 Hex Color Conversion

|

|
CMYK Css #3736E8 Color code combination mixer
RGB Css #3736E8 Color Code Combination Mixer
Css #3736E8 Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #3736E8 hex color
a{ color: #3736E8; }
css h1,h2,h3,h4,h5,h6 : #3736E8
h1,h2,h3,h4,h5,h6{ color: #3736E8;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 55,54,232 Text color with hexadecimal code
Text font color is Rgb (55,54,232)
color css codes
Luminosity of css #3736E8 hex color
- #020216 (131606) #020216
- #080844 (526404) #080844
- #0d0d71 (855409) #0d0d71
- #1212a0 (1184416) #1212a0
- #1717cd (1513421) #1717cd
- #3030e8 (3158248) #3030e8
- #5d5ded (6118893) #5d5ded
- #8c8cf2 (9211122) #8c8cf2
- #b9b9f7 (12171767) #b9b9f7
- #e8e8fc (15263996) #e8e8fc
- lighter/Darker shades: Hex values:
- #3736E8 (55,54,232) #3736E8
- #251DE3 (37,29,227) #251DE3
- #1304DE (19,4,222) #1304DE
- #0100D9 (1,0,217) #0100D9
- #0000D4 (0,0,212) #0000D4
- #0000CF (0,0,207) #0000CF
- #0000CA (0,0,202) #0000CA
- #0000C5 (0,0,197) #0000C5
- #0000C0 (0,0,192) #0000C0
- #0000BB (0,0,187) #0000BB
- #0000B6 (0,0,182) #0000B6
- #0000B1 (0,0,177) #0000B1
Color Shades of css #3736E8 hex color
Tints of css #3736E8 hex color
- Darker/lighter shades: Hex color values:
- #0000B1 (55,54,232) #0000B1
- #4948FA (73,72,250) #4948FA
- #5B5AFF (91,90,255) #5B5AFF
- #6D6CFF (109,108,255) #6D6CFF
- #7F7EFF (127,126,255) #7F7EFF
- #9190FF (145,144,255) #9190FF
- #A3A2FF (163,162,255) #A3A2FF
- #B5B4FF (181,180,255) #B5B4FF
- #C7C6FF (199,198,255) #C7C6FF
- #D9D8FF (217,216,255) #D9D8FF
- #EBEAFF (235,234,255) #EBEAFF
- #FDFCFF (253,252,255) #FDFCFF